Выводить теги WebStorm Emmet в виде HTML-объектов
Я использую Emmet в WebStorm.
Выход этой строки:
ul#nav>li.item$*4>a{Item $}
Должно быть:
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
</ul>
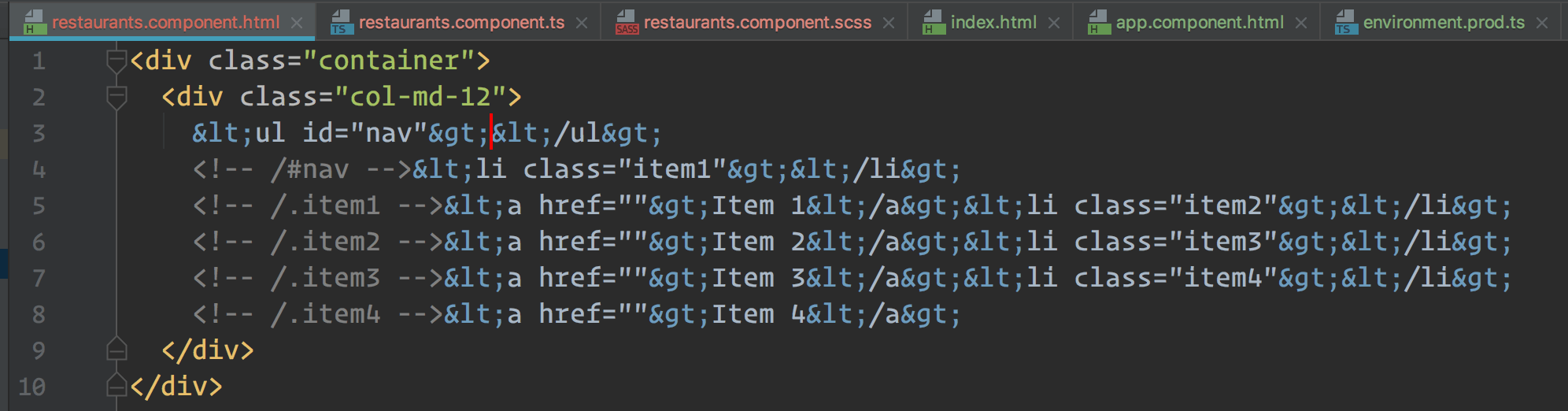
Вместо этого вот что я получаю:
<ul id="nav"></ul>
<!-- /#nav --><li class="item1"></li>
<!-- /.item1 --><a href="">Item 1</a><li class="item2"></li>
<!-- /.item2 --><a href="">Item 2</a><li class="item3"></li>
<!-- /.item3 --><a href="">Item 3</a><li class="item4"></li>
<!-- /.item4 --><a href="">Item 4</a>
Прекрасно работает в Sublime Text и Atom. Может кто-нибудь, пожалуйста, помогите?
Обновление (добавлены скриншоты)
1 ответ
Решение
Убедитесь, что сняли флажок Escape в Preferences | Editor | Emmet | HTML, Filters enabled by default