Ошибка консоли Ember-idx-accordion
Используя это для приложения для бизнеса друга, это в шаблоне hbs.
{{#em-accordion configName='bs' selected-idx=1}}
{{#em-accordion-item}}
Item
{{/em-accordion-item}}
{{#em-accordion-item }}
Item 2
{{/em-accordion-item}}
{{#em-accordion-item}}
Item 3
{{/em-accordion-item}}
{{/em-accordion}}
Их документы здесь: http://indexiatech.github.io/ember-idx-accordion/
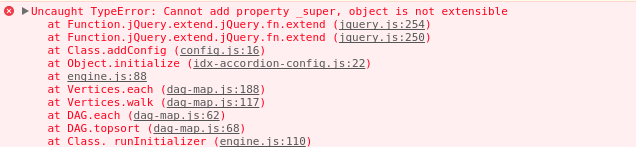
Через инспектора вижу эту ошибку
Это файл, который попадает в Object.initialize.
define('carolin-rn-r/initializers/idx-accordion-config', ['exports' 'ember-idx-utils/config'], function (exports, _config) {
'use strict';
Object.defineProperty(exports, "__esModule", {
value: true
});
var Em = Ember;
exports.default = {
name: 'ember-idx-accordion',
initialize: function initialize() {
var Config = Em.IdxConfig = Em.IdxConfig ? Em.IdxConfig : _config.default.create();
var defaultConfig = Config.getConfig('default');
if (!defaultConfig) {
Config.addConfig('default');
defaultConfig = Config.getConfig('default');
}
//Bootstrap
var bsConfig = Config.getConfig('bs');
if (!bsConfig) {
Config.addConfig('bs');
bsConfig = Config.getConfig('bs');
}
bsConfig['accordion'] = {
classes: ['panel-group'],
itemClasses: ['panel', 'panel-default'],
itemSelectedClasses: ['active'],
panelHeaderClasses: ['panel-heading'],
panelTitleClasses: ['panel-title'],
panelTogglerClasses: ['accordion-toggle'],
panelBodyContainerClasses: ['panel-collapse', 'collapse'],
panelBodyClasses: ['panel-body']
};
}
};
});