Эффект контура к тексту
Есть ли какие-либо способы в CSS, чтобы дать контуры для текста с разными цветами? Я хочу выделить некоторые части моего текста, чтобы сделать его более интуитивно понятным - например, имена, ссылки и т. Д. Изменение цветов ссылок и т. Д. В настоящее время является обычным явлением, поэтому я хочу что-то новое.
18 ответов
Существует экспериментальное свойство webkit под названием text-stroke в CSS3 я пытался заставить это работать некоторое время, но пока безуспешно.
То, что я сделал вместо этого, используется уже поддерживается text-shadow свойство (поддерживается в Chrome, Firefox, Opera и IE 9, я считаю).
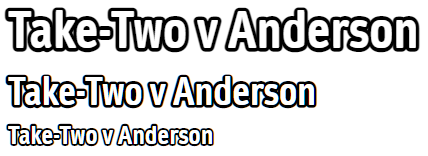
Используйте четыре тени для имитации штрихованного текста:
HTML:
<div class="strokeme">
This text should have a stroke in some browsers
</div>
CSS:
.strokeme
{
color: white;
text-shadow:
-1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
}
Я сделал демо для вас здесь
И пример можно найти здесь
Как упоминал Джейсон С в комментариях, text-shadow Свойство CSS теперь поддерживается всеми основными браузерами, за исключением Opera Mini. Где это решение будет работать для обратной совместимости (на самом деле проблема не касается браузеров, которые автоматически обновляются) text-stroke CSS должен быть использован.
Легко! SVG на помощь.
Это упрощенный метод:
svg{
font: bold 50px 'Arial';
width: 50%;.
height: 50px;
}
text{
fill: none;
stroke: red;
stroke-width:2px;
// stroke-dasharray: 2,2;
stroke-linejoin: round;
}<svg viewBox="0 0 350 50">
<text y="40">Scalable Title</text>
</svg>
Вот более сложная демонстрация.
Редактировать: text-stroke сейчас достаточно зрелый и реализован в большинстве браузеров. Это проще, острее и точнее. Если ваша браузерная аудитория может поддержать его, вы должны теперь использовать text-stroke во-первых, вместо text-shadow,
Вы можете и должны делать это только с text-shadow эффект без смещений:
.outline {
color: #fff;
text-shadow: #000 0px 0px 1px;
-webkit-font-smoothing: antialiased;
}
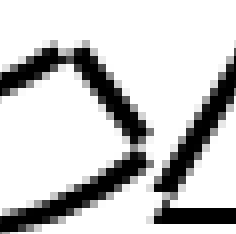
Зачем? Когда вы смещаете несколько теневых эффектов, вы начинаете замечать неровные, неровные углы:
Наличие эффектов тени текста только в одной позиции устраняет смещения, что означает, что если вы чувствуете, что он слишком тонкий, и вместо этого предпочитаете более темный контур, то нет проблем - вы можете повторить один и тот же эффект (сохраняя ту же позицию и размытие) несколько раз. Вот так:
text-shadow: #000 0px 0px 1px, #000 0px 0px 1px, #000 0px 0px 1px,
#000 0px 0px 1px, #000 0px 0px 1px, #000 0px 0px 1px;
Вот пример только одного эффекта (вверху) и того же эффекта, повторенного 14 раз (внизу):

Также обратите внимание: поскольку линии становятся такими тонкими, очень хорошая идея отключить субпиксельный рендеринг, используя-webkit-font-smoothing: antialiased,
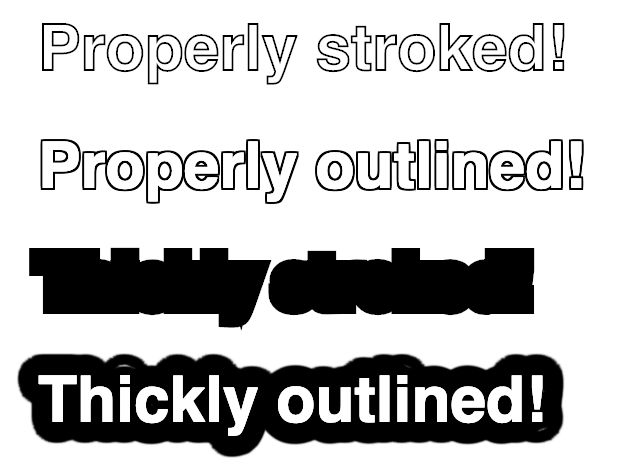
Просто добавив этот ответ. "Поглаживание" текста - это не то же самое, что "Изложение"
Изложение выглядит великолепно. Поглаживание выглядит ужасно.

Решение SVG, указанное в другом месте, имеет ту же проблему. Если вы хотите наброски, вам нужно поместить текст дважды. Один раз погладил и снова не погладил.
Поглаживание не очерчивает
body {
font-family: sans-serif;
margin: 20px;
}
.stroked {
color: white;
-webkit-text-stroke: 1px black;
}
.thickStroked {
color: white;
-webkit-text-stroke: 10px black;
}
.outlined {
color: white;
text-shadow:
-1px -1px 0 #000,
0 -1px 0 #000,
1px -1px 0 #000,
1px 0 0 #000,
1px 1px 0 #000,
0 1px 0 #000,
-1px 1px 0 #000,
-1px 0 0 #000;
}
.thickOutlined {
color: white;
text-shadow: 0.0px 10.0px 0.02px #000, 9.8px 2.1px 0.02px #000, 4.2px -9.1px 0.02px #000, -8.0px -6.0px 0.02px #000, -7.6px 6.5px 0.02px #000, 4.8px 8.8px 0.02px #000, 9.6px -2.8px 0.02px #000, -0.7px -10.0px 0.02px #000, -9.9px -1.5px 0.02px #000, -3.5px 9.4px 0.02px #000, 8.4px 5.4px 0.02px #000, 7.1px -7.0px 0.02px #000, -5.4px -8.4px 0.02px #000, -9.4px 3.5px 0.02px #000, 1.4px 9.9px 0.02px #000, 10.0px 0.8px 0.02px #000, 2.9px -9.6px 0.02px #000, -8.7px -4.8px 0.02px #000, -6.6px 7.5px 0.02px #000, 5.9px 8.0px 0.02px #000, 9.1px -4.1px 0.02px #000, -2.1px -9.8px 0.02px #000, -10.0px -0.1px 0.02px #000, -2.2px 9.8px 0.02px #000, 9.1px 4.2px 0.02px #000, 6.1px -8.0px 0.02px #000, -6.5px -7.6px 0.02px #000, -8.8px 4.7px 0.02px #000, 2.7px 9.6px 0.02px #000, 10.0px -0.6px 0.02px #000, 1.5px -9.9px 0.02px #000, -9.3px -3.6px 0.02px #000, -5.5px 8.4px 0.02px #000, 7.0px 7.2px 0.02px #000, 8.5px -5.3px 0.02px #000, -3.4px -9.4px 0.02px #000, -9.9px 1.3px 0.02px #000, -0.8px 10.0px 0.02px #000, 9.6px 2.9px 0.02px #000, 4.9px -8.7px 0.02px #000, -7.5px -6.7px 0.02px #000, -8.1px 5.9px 0.02px #000, 4.0px 9.2px 0.02px #000, 9.8px -2.0px 0.02px #000, 0.2px -10.0px 0.02px #000, -9.7px -2.3px 0.02px #000, -4.3px 9.0px 0.02px #000, 7.9px 6.1px 0.02px #000
}
svg {
font-size: 40px;
font-weight: bold;
width: 450px;
height: 70px;
fill: white;
}
.svgStroke {
fill: white;
stroke: black;
stroke-width: 20px;
stroke-linejoin: round;
}<h1 class="stroked">Properly stroked!</h1>
<h1 class="outlined">Properly outlined!</h1>
<h1 class="thickStroked">Thickly stroked!</h1>
<h1 class="thickOutlined">Thickly outlined!</h1>
<svg viewBox="0 0 450 70">
<text class="svgStroke" x="10" y="45">SVG Thickly Stroked!</text>
</svg>
<svg viewBox="0 0 450 70">
<text class="svgStroke" x="10" y="45">SVG Thickly Outlined!</text>
<text class="svgText" x="10" y="45">SVG Thickly Outlined!</text>
</svg>PS: я хотел бы знать, как сделать SVG правильным размером любого произвольного текста. У меня есть ощущение, что это довольно сложно, включая генерацию SVG, запрос его с помощью JavaScript, чтобы получить экстенты, а затем применить результаты. Если есть более простой способ не-JS, я бы хотел знать.
Вы можете попробовать сложить несколько размытых теней, пока тени не станут похожими на штрихи, например:
.shadowOutline {
text-shadow: 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black, 0 0 4px black;
}
Вот скрипка: http://jsfiddle.net/GGUYY/
Я упоминаю об этом на всякий случай, если кто-то заинтересован, хотя я бы не назвал это решением, потому что оно терпит неудачу различными способами:
- это не работает в старом IE
- он отображается совершенно по-разному в каждом браузере
- нанесение такого количества теней очень тяжело для обработки:S
Я искал кросс-браузерное решение для обработки текста, которое работает, когда накладывается на фоновые изображения. Думаю, у меня есть решение для этого, которое не требует дополнительной разметки, js и работает в IE7-9 (я не тестировал 6), и не вызывает проблем с наложением.
Это комбинация использования CSS3 text-shadow, которая имеет хорошую поддержку, кроме IE ( http://caniuse.com/), с последующим использованием комбинации фильтров для IE. Поддержка текстовых штрихов CSS3 на данный момент слаба.
IE Фильтры
Светящийся фильтр ( http://www.impressivewebs.com/css3-text-shadow-ie/) выглядит ужасно, поэтому я этим не пользовался.
Ответ Дэвида Хьюитта заключался в добавлении фильтров в виде теней в комбинации направлений. К сожалению, ClearType удаляется, поэтому мы получаем плохо псевдоним.
Затем я объединил некоторые элементы, предложенные на useragentman, с фильтрами drophadow.
Положить его вместе
Этот пример будет черным текстом с белым штрихом. Я использую условные html-классы для целевой IE ( http://paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/).
#myelement {
color: #000000;
text-shadow:
-1px -1px 0 #ffffff,
1px -1px 0 #ffffff,
-1px 1px 0 #ffffff,
1px 1px 0 #ffffff;
}
html.ie7 #myelement,
html.ie8 #myelement,
html.ie9 #myelement {
background-color: white;
filter: progid:DXImageTransform.Microsoft.Chroma(color='white') progid:DXImageTransform.Microsoft.Alpha(opacity=100) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=1,offY=1) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=-1,offY=1) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=1,offY=-1) progid:DXImageTransform.Microsoft.dropshadow(color=#ffffff,offX=-1,offY=-1);
zoom: 1;
}
Этот миксин для SASS даст гладкие результаты, используя 8-осную:
@mixin stroke($size: 1px, $color: #000) {
text-shadow:
-#{$size} -#{$size} 0 $color,
0 -#{$size} 0 $color,
#{$size} -#{$size} 0 $color,
#{$size} 0 0 $color,
#{$size} #{$size} 0 $color,
0 #{$size} 0 $color,
-#{$size} #{$size} 0 $color,
-#{$size} 0 0 $color;
}
И обычный CSS:
text-shadow:
-1px -1px 0 #000,
0 -1px 0 #000,
1px -1px 0 #000,
1px 0 0 #000,
1px 1px 0 #000,
0 1px 0 #000,
-1px 1px 0 #000,
-1px 0 0 #000;
Я получил лучшие результаты с 6 различными тенями:
.strokeThis{
text-shadow:
-1px -1px 0 #ff0,
0px -1px 0 #ff0,
1px -1px 0 #ff0,
-1px 1px 0 #ff0,
0px 1px 0 #ff0,
1px 1px 0 #ff0;
}
h1 {
color: black;
-webkit-text-fill-color: white; /* Will override color (regardless of order) */
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: black;
}<h1>Properly stroked!</h1>Работа с более толстыми штрихами становится немного беспорядочной, если у вас есть удовольствие от sass, попробуйте этот миксин, не идеально, и в зависимости от веса хода он генерирует изрядное количество CSS.
@mixin stroke($width, $colour: #000000) {
$shadow: 0 0 0 $colour; // doesn't do anything but I couldn't work out how to create a blank string and maintain commas
@for $i from 0 through $width {
$shadow: $shadow,
-$i + px -$width + px 0 $colour,
$i + px -$width + px 0 $colour,
-$i + px $width + px 0 $colour,
$i + px $width + px 0 $colour,
-$width + px -$i + px 0 $colour,
$width + px -$i + px 0 $colour,
-$width + px $i + px 0 $colour,
$width + px $i + px 0 $colour,
}
text-shadow: $shadow;
}
Мы можем использовать text-stroke
HTML
<h1>Sample Text</h1>
CSS
h1{
-webkit-text-stroke: 2px red;
text-stroke: 2px red;
}
Просто кусок пирога. Попробуйте это вместо использования text-shadow
Извините, но если вы зашли так далеко, вы поймете, что все остальные ответы неадекватны или требуют SVG.
Примечание. Это красивое изложение будет стоить вам небольшой цены за сохранение копии текста в
data-contentАтрибут, который используется многоуровневым элементом CSS3 ::before, отображающим заливку текста поверх фактического контура .
Ссылка на внешний стиль предназначена только для включения шрифта и не требуется, хотя при использовании тонкого шрифта может потребоваться настройка параметра обводки.
У меня была эта проблема, а text-shadow я не выбрал вариант, потому что углы выглядели бы плохо (если бы у меня не было много теней), и я не хотел размытия, поэтому единственным другим вариантом было сделать следующее: иметь 2 элемента div и фоновый элемент div, положить -webkit-text-stroke на нем, который затем позволяет набрать как можно больше очертаний.
div {
font-size: 200px;
position: absolute;
white-space: nowrap;
}
.front {
color: blue;
}
.outline {
-webkit-text-stroke: 30px red;
user-select: none;
}<div class="outline">
outline text
</div>
<div class="front">
outline text
</div> Используя это, я смог достичь линии, потому что stroke-width Метод не подходит, если вы хотите, чтобы ваш текст оставался разборчивым с очень большим контуром (потому что с stroke-width контур начнется внутри надписи, что делает его неразборчивым, когда ширина становится больше, чем буквы.
Примечание: причина, по которой мне понадобился такой жирный контур, заключалась в том, что я эмулировал названия улиц в "картах Google" и хотел, чтобы жирный белый ореол вокруг текста. Это решение отлично сработало для меня.
Простой контур за буквами. Работает с любым шрифтом. С любой шириной контура.
<style>
text {
stroke-linejoin: round;
text-anchor: middle;
fill: black;
stroke: white;
stroke-width: 12px;
paint-order: stroke;
}
</style>
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<text x="50%" y="50%" dominant-baseline="central" text-anchor="middle">Text</text>
</svg>
Генератор текстовых теней
Здесь есть много отличных ответов. Казалось бы, text-shadow, вероятно, самый надежный способ сделать это. Я не буду вдаваться в подробности о том, как сделать это с помощью text-shadow, поскольку другие уже сделали это, но основная идея состоит в том, что вы создаете несколько текстовых теней вокруг текстового элемента. Чем больше контур текста, тем больше теней для текста вам нужно.
Все представленные ответы (на момент публикации) предоставляют статические решения для text-shadow. Я использовал другой подход и написал этот JSFiddle, который принимает значения цвета контура, размытия и ширины в качестве входных данных и генерирует соответствующее свойство text-shadow для вашего элемента. Просто заполните пустые поля, проверьте предварительный просмотр и нажмите, чтобы скопировать CSS и вставить его в свою таблицу стилей.
Ненужное приложение
Очевидно, ответы, содержащие ссылку на JSFiddle, не могут быть опубликованы, если они также не содержат кода. Вы можете полностью игнорировать это приложение, если хотите. Это JavaScript из моей скрипки, который генерирует свойство text-shadow. Обратите внимание, что вам не нужно внедрять этот код в свои собственные работы:
function computeStyle() {
var width = document.querySelector('#outline-width').value;
width = (width === '') ? 0 : Number.parseFloat(width);
var blur = document.querySelector('#outline-blur').value;
blur = (blur === '') ? 0 : Number.parseFloat(blur);
var color = document.querySelector('#outline-color').value;
if (width < 1 || color === '') {
document.querySelector('.css-property').innerText = '';
return;
}
var style = 'text-shadow: ';
var indent = false;
for (var i = -1 * width; i <= width; ++i) {
for (var j = -1 * width; j <= width; ++j) {
if (! (i === 0 && j === 0 && blur === 0)) {
var indentation = (indent) ? '\u00a0\u00a0\u00a0\u00a0' : '';
style += indentation + i + "px " + j + "px " + blur + "px " + color + ',\n';
indent = true;
}
}
}
style = style.substring(0, style.length - 2) + '\n;';
document.querySelector('.css-property').innerText = style;
var exampleBackground = document.querySelector('#example-bg');
var exampleText = document.querySelector('#example-text');
exampleBackground.style.backgroundColor = getOppositeColor(color);
exampleText.style.color = getOppositeColor(color);
var textShadow = style.replace(/text-shadow: /, '').replace(/\n/g, '').replace(/.$/, '').replace(/\u00a0\u00a0\u00a0\u00a0/g, '');
exampleText.style.textShadow = textShadow;
}
Несколько текстовых теней..
Что-то вроде этого:
var steps = 10,
i,
R = 0.6,
x,
y,
theStyle = '1vw 1vw 3vw #005dab';
for (i = -steps; i <= steps; i += 1) {
x = (i / steps) / 2;
y = Math.sqrt(Math.pow(R, 2) - Math.pow(x, 2));
theStyle = theStyle + ',' + x.toString() + 'vw ' + y.toString() + 'vw 0 #005dab';
theStyle = theStyle + ',' + x.toString() + 'vw -' + y.toString() + 'vw 0 #005dab';
theStyle = theStyle + ',' + y.toString() + 'vw ' + x.toString() + 'vw 0 #005dab';
theStyle = theStyle + ',-' + y.toString() + 'vw ' + x.toString() + 'vw 0 #005dab';
}
document.getElementsByTagName("H1")[0].setAttribute("style", "text-shadow:" + theStyle);
Вот файл CSS, надеюсь, вы получите то, что хотите
/* ----- Logo ----- */
#logo a {
background-image:url('../images/wflogo.png');
min-height:0;
height:40px;
}
* html #logo a {/* IE6 png Support */
background-image: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="../images/wflogo.png", sizingMethod="crop");
}
/* ----- Backgrounds ----- */
html{
background-image:none; background-color:#336699;
}
#logo{
background-image:none; background-color:#6699cc;
}
#container, html.embed{
background-color:#FFFFFF;
}
.safari .wufoo input.file{
background:none;
border:none;
}
.wufoo li.focused{
background-color:#FFF7C0;
}
.wufoo .instruct{
background-color:#F5F5F5;
}
/* ----- Borders ----- */
#container{
border:0 solid #cccccc;
}
.wufoo .info, .wufoo .paging-context{
border-bottom:1px dotted #CCCCCC;
}
.wufoo .section h3, .wufoo .captcha, #payment .paging-context{
border-top:1px dotted #CCCCCC;
}
.wufoo input.text, .wufoo textarea.textarea{
}
.wufoo .instruct{
border:1px solid #E6E6E6;
}
.fixed .info{
border-bottom:none;
}
.wufoo li.section.scrollText{
border-color:#dedede;
}
/* ----- Typography ----- */
.wufoo .info h2{
font-size:160%;
font-family:inherit;
font-style:normal;
font-weight:normal;
color:#000000;
}
.wufoo .info div{
font-size:95%;
font-family:inherit;
font-style:normal;
font-weight:normal;
color:#444444;
}
.wufoo .section h3{
font-size:110%;
font-family:inherit;
font-style:normal;
font-weight:normal;
color:#000000;
}
.wufoo .section div{
font-size:85%;
font-family:inherit;
font-style:normal;
font-weight:normal;
color:#444444;
}
.wufoo label.desc, .wufoo legend.desc{
font-size:95%;
font-family:inherit;
font-style:normal;
font-weight:bold;
color:#444444;
}
.wufoo label.choice{
font-size:100%;
font-family:inherit;
font-style:normal;
font-weight:normal;
color:#444444;
}
.wufoo input.text, .wufoo textarea.textarea, .wufoo input.file, .wufoo select.select{
font-style:normal;
font-weight:normal;
color:#333333;
font-size:100%;
}
{* Custom Fonts Break Dropdown Selection in IE *}
.wufoo input.text, .wufoo textarea.textarea, .wufoo input.file{
font-family:inherit;
}
.wufoo li div, .wufoo li span, .wufoo li div label, .wufoo li span label{
font-family:inherit;
color:#444444;
}
.safari .wufoo input.file{ /* Webkit */
font-size:100%;
font-family:inherit;
color:#444444;
}
.wufoo .instruct small{
font-size:80%;
font-family:inherit;
font-style:normal;
font-weight:normal;
color:#444444;
}
.altInstruct small, li.leftHalf small, li.rightHalf small,
li.leftThird small, li.middleThird small, li.rightThird small,
.iphone small{
color:#444444 !important;
}
/* ----- Button Styles ----- */
.wufoo input.btTxt{
}
/* ----- Highlight Styles ----- */
.wufoo li.focused label.desc, .wufoo li.focused legend.desc,
.wufoo li.focused div, .wufoo li.focused span, .wufoo li.focused div label, .wufoo li.focused span label,
.safari .wufoo li.focused input.file{
color:#000000;
}
/* ----- Confirmation ----- */
.confirm h2{
font-family:inherit;
color:#444444;
}
a.powertiny b, a.powertiny em{
color:#1a1a1a !important;
}
.embed a.powertiny b, .embed a.powertiny em{
color:#1a1a1a !important;
}
/* ----- Pagination ----- */
.pgStyle1 var, .pgStyle2 var, .pgStyle2 em, .page1 .pgStyle2 var, .pgStyle1 b, .wufoo .buttons .marker{
font-family:inherit;
color:#444444;
}
.pgStyle1 var, .pgStyle2 td{
border:1px solid #cccccc;
}
.pgStyle1 .done var{
background:#cccccc;
}
.pgStyle1 .selected var, .pgStyle2 var, .pgStyle2 var em{
background:#FFF7C0;
color:#000000;
}
.pgStyle1 .selected var{
border:1px solid #e6dead;
}
/* Likert Backgrounds */
.likert table{
background-color:#FFFFFF;
}
.likert thead td, .likert thead th{
background-color:#e6e6e6;
}
.likert tbody tr.alt td, .likert tbody tr.alt th{
background-color:#f5f5f5;
}
/* Likert Borders */
.likert table, .likert th, .likert td{
border-color:#dedede;
}
.likert td{
border-left:1px solid #cccccc;
}
/* Likert Typography */
.likert caption, .likert thead td, .likert tbody th label{
color:#444444;
font-family:inherit;
}
.likert tbody td label{
color:#575757;
font-family:inherit;
}
.likert caption, .likert tbody th label{
font-size:95%;
}
/* Likert Hover */
.likert tbody tr:hover td, .likert tbody tr:hover th, .likert tbody tr:hover label{
background-color:#FFF7C0;
color:#000000;
}
.likert tbody tr:hover td{
border-left:1px solid #ccc69a;
}
/* ----- Running Total ----- */
.wufoo #lola{
background:#e6e6e6;
}
.wufoo #lola tbody td{
border-bottom:1px solid #cccccc;
}
.wufoo #lola{
font-family:inherit;
color:#444444;
}
.wufoo #lola tfoot th{
color:#696969;
}
/* ----- Report Styles ----- */
.wufoo .wfo_graph h3{
font-size:95%;
font-family:inherit;
color:#444444;
}
.wfo_txt, .wfo_graph h4{
color:#444444;
}
.wufoo .footer h4{
color:#000000;
}
.wufoo .footer span{
color:#444444;
}
/* ----- Number Widget ----- */
.wfo_number{
background-color:#f5f5f5;
border-color:#dedede;
}
.wfo_number strong, .wfo_number em{
color:#000000;
}
/* ----- Chart Widget Border and Background Colors ----- */
#widget, #widget body{
background:#FFFFFF;
}
.fcNav a.show{
background-color:#FFFFFF;
border-color:#cccccc;
}
.fc table{
border-left:1px solid #dedede;
}
.fc thead th, .fc .more th{
background-color:#dedede !important;
border-right:1px solid #cccccc !important;
}
.fc tbody td, .fc tbody th, .fc tfoot th, .fc tfoot td{
background-color:#FFFFFF;
border-right:1px solid #cccccc;
border-bottom:1px solid #dedede;
}
.fc tbody tr.alt td, .fc tbody tr.alt th, .fc tbody td.alt{
background-color:#f5f5f5;
}
/* ----- Chart Widget Typography Colors ----- */
.fc caption, .fcNav, .fcNav a{
color:#444444;
}
.fc tfoot,
.fc thead th,
.fc tbody th div,
.fc tbody td.count, .fc .cards tbody td a, .fc td.percent var,
.fc .timestamp span{
color:#000000;
}
.fc .indent .count{
color:#4b4b4b;
}
.fc .cards tbody td a span{
color:#7d7d7d;
}
/* ----- Chart Widget Hover Colors ----- */
.fc tbody tr:hover td, .fc tbody tr:hover th,
.fc tfoot tr:hover td, .fc tfoot tr:hover th{
background-color:#FFF7C0;
}
.fc tbody tr:hover th div, .fc tbody tr:hover td, .fc tbody tr:hover var,
.fc tfoot tr:hover th div, .fc tfoot tr:hover td, .fc tfoot tr:hover var{
color:#000000;
}
/* ----- Payment Summary ----- */
.invoice thead th,
.invoice tbody th, .invoice tbody td,
.invoice tfoot th,
.invoice .total,
.invoice tfoot .last th, .invoice tfoot .last td,
.invoice tfoot th, .invoice tfoot td{
border-color:#dedede;
}
.invoice thead th, .wufoo .checkNotice{
background:#f5f5f5;
}
.invoice th, .invoice td{
color:#000000;
}
#ppSection, #ccSection{
border-bottom:1px dotted #CCCCCC;
}
#shipSection, #invoiceSection{
border-top:1px dotted #CCCCCC;
}
/* Drop Shadows */
/* - - - Local Fonts - - - */
/* - - - Responsive - - - */
@media only screen and (max-width: 480px) {
html{
background-color:#FFFFFF;
}
a.powertiny b, a.powertin em{
color:#1a1a1a !important;
}
}
/* - - - Custom Theme - - - */