Angular Service Worker блокирует запросы пожарных
Я работал над небольшим приложением, следуя инструкциям, описанным в этом руководстве: https://angularfirebase.com/lessons/hnpwa-angular-5-progressive-web-app-service-worker-tutorial/
Мое приложение работало нормально, пока я не представил сервисного работника. При загрузке страницы меня переносят на панель инструментов моих приложений, и предполагается, что firestore возвращает некоторые данные и отображает их на странице. Работает один раз, затем при обновлении страница становится пустой. Если я очищу кеш и перезагрузлю, я верну его и повторю цикл при следующей перезагрузке.
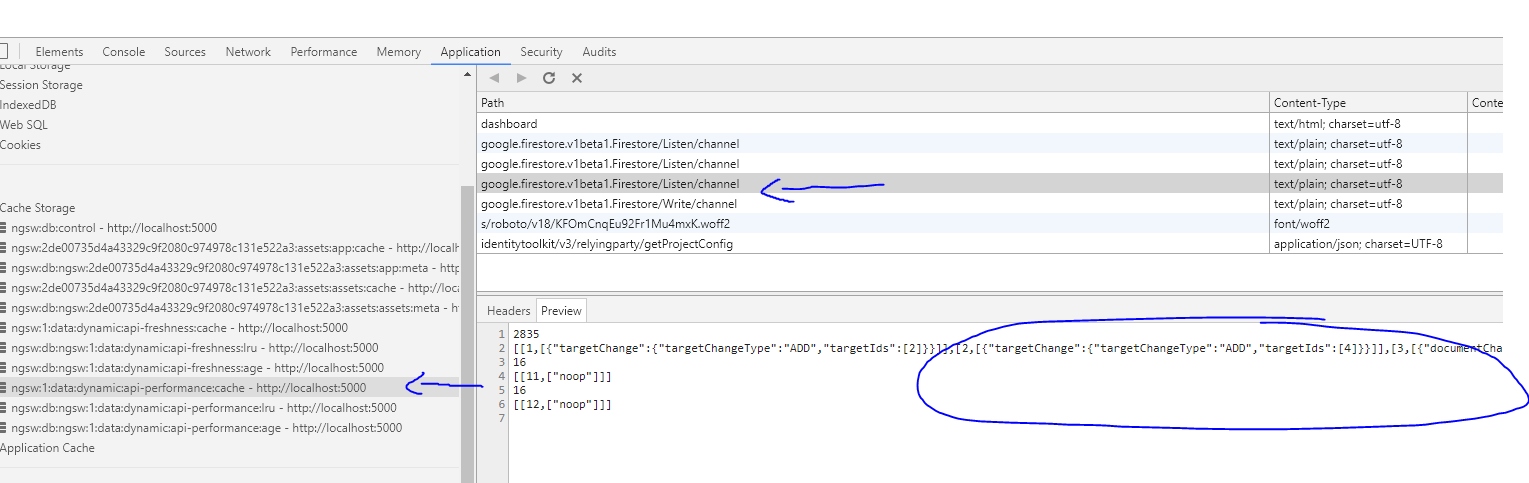
Когда я просматриваю вкладку "Приложения" инструментов Chrome Dev, я вижу в кеше сервисных работников, что там есть данные моего пожарного хранилища. Разве работник службы не должен обслуживать мне кэшированные данные? Я выполнил только базовую настройку своего сервисного работника с помощью angular cli, и конфигурации - это то, что есть в этом руководстве, так как я все еще изучаю, что я могу сделать с сервисным работником.
Вот соответствующий код. В основном initializeEventFeed() в обслуживании и event$ геттер в компоненте.
Обслуживание:
@Injectable()
export class EventService {
eventCollection: AngularFirestoreCollection<Event>;
eventCollection$: Observable<Array<Event>>;
constructor(
private db: AngularFirestore
) {
this.initializeEventFeed();
}
initializeEventFeed(): void {
this.eventCollection = this.db.collection('Event', ref => ref.orderBy('date'));
this.eventCollection$ = this.eventCollection.valueChanges();
}
get eventFeed$(): Observable<Array<Event>> {
return this.eventCollection$;
}
}
Составная часть:
@Component({
selector: 'app-event-feed',
template: `
<div *ngFor="let event of events$ | async">
<div class="jcard feed-card col-4">
<div class="feed-card__picture">
<img [src]="event.imageUrl" />
</div>
<div class="feed-card__description">
<h2>{{ event.name}}</h2>
<h3 [innerHTML]="formatDate(event.date)"></h3>
<div>{{ event.description }}</div>
</div>
</div>
</div>
`,
styleUrls: ['./event-feed.component.scss']
})
export class EventFeedComponent implements OnInit {
constructor(
private eventService: EventService
) { }
ngOnInit() {
}
formatDate(datestring: string): string {
const monthNames = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August',
'September', 'October', 'November', 'December'];
const date = new Date(datestring);
return monthNames[date.getUTCMonth()] + ' ' + date.getUTCDate() + ', ' + date.getUTCFullYear() ;
}
get events$(): Observable<Array<Event>> {
return this.eventService.eventFeed$;
}
}
ngsw-config.json:
{
"index": "/index.html",
"assetGroups": [{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/index.html"
],
"versionedFiles": [
"/*.bundle.css",
"/*.bundle.js",
"/*.chunk.js"
]
}
}, {
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**"
]
}
}],
"dataGroups": [{
"name": "api-freshness",
"urls": [
"/new"
],
"cacheConfig": {
"maxSize": 100,
"maxAge": "1h",
"timeout": "10s",
"strategy": "freshness"
}
}, {
"name": "api-performance",
"urls": [
"/",
"/jobs",
"/show",
"/ask"
],
"cacheConfig": {
"maxSize": 100,
"maxAge": "1d",
"strategy": "performance"
}
}]
}
Инициализация в app.module:
ServiceWorkerModule.register('/ngsw-worker.js', {enabled: environment.production}),
Вот скриншот вкладки приложений. Похоже, мои данные кешируются здесь: