Выравнивание объектов JavaFX GridPane
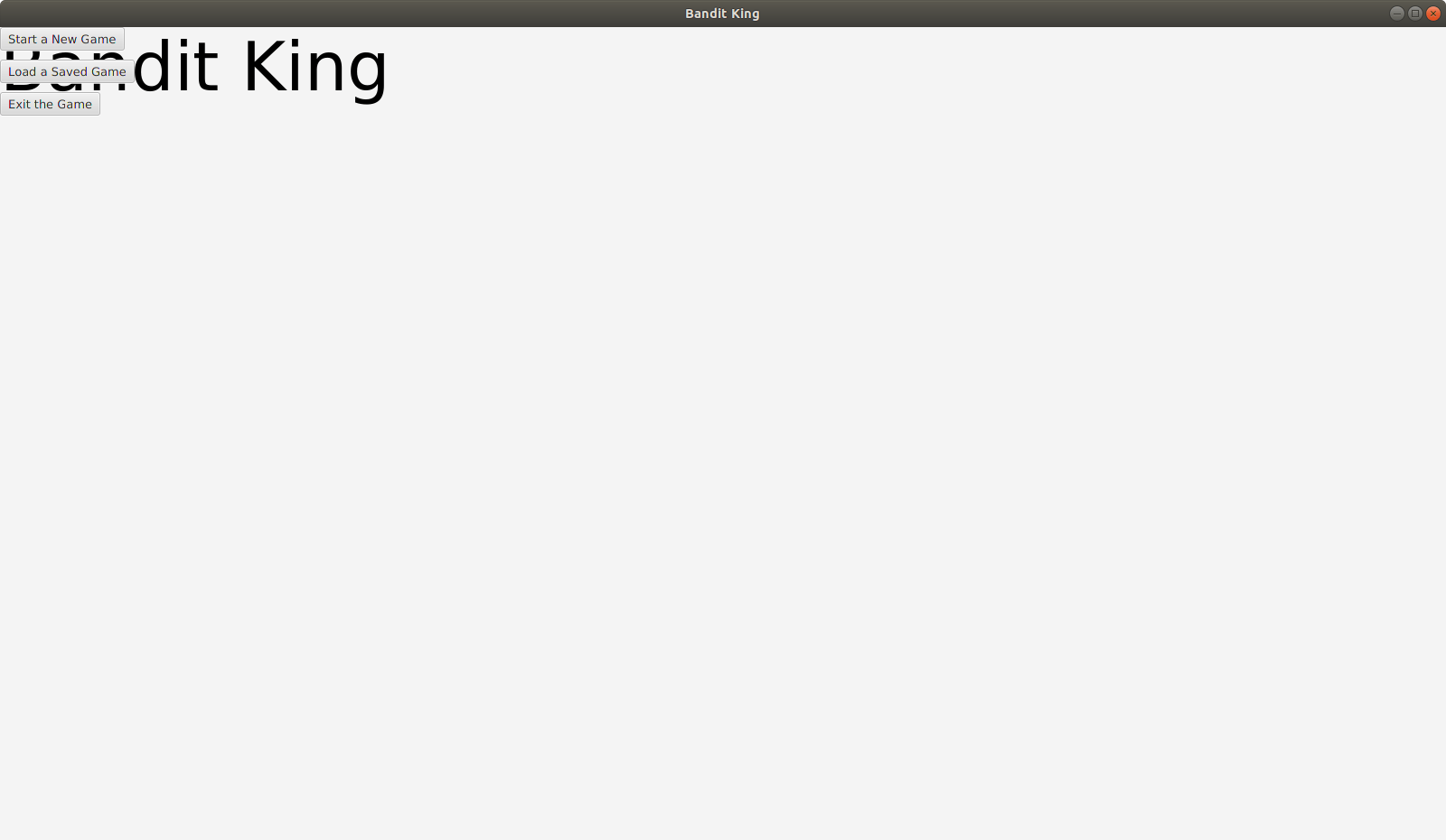
Я пытаюсь использовать JavaFX для создания сцены с названием программы, расположенным вверху в центре, и кнопками в вертикальной линии вдоль левой стороны сцены. Тем не менее, оба этих элемента отображаются кластеризованно в правом верхнем углу сцены, а не там, где я хочу, чтобы они были.
Как я могу получить эти элементы для отображения, где я хочу их?
Вот как я пытаюсь установить позицию заголовка программы:
grid.add(gameTitle, 0, 0);
GridPane.setHalignment(gameTitle, HPos.CENTER);
GridPane.setValignment(gameTitle, VPos.TOP);
Я пытаюсь установить объект VBox аналогично:
grid.getChildren().add(buttonBox);
GridPane.setHalignment(buttonBox, HPos.LEFT);
GridPane.setValignment(buttonBox, VPos.CENTER);
Весь мой класс MainMenu. (Этот класс вызывается в моем главном классе для создания сцены):
package scenes;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.VBox;
import javafx.application.Platform;
import javafx.geometry.HPos;
import javafx.geometry.VPos;
import javafx.scene.control.Button;
import javafx.scene.layout.Pane;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class MainMenu {
public Pane getMainMenuPane() {
// Create the scene grid
GridPane grid = new GridPane();
grid.setHgap(10);
grid.setVgap(10);
// Set the game title to the top center
Text gameTitle = new Text("Bandit King");
Font titleFont = new Font(75);
gameTitle.setFont(titleFont);
//
grid.add(gameTitle, 0, 0);
GridPane.setHalignment(gameTitle, HPos.CENTER);
GridPane.setValignment(gameTitle, VPos.TOP);
// Create Button objects and put in VBox
Button[] buttArr = makeButtons();
VBox buttonBox = new VBox();
buttonBox.getChildren().addAll(buttArr);
buttonBox.setSpacing(10);
// add Button VBox to GridPane
grid.getChildren().add(buttonBox);
GridPane.setHalignment(buttonBox, HPos.LEFT);
GridPane.setValignment(buttonBox, VPos.CENTER);
return (Pane) grid;
}
private Button[] makeButtons() {
// Create buttons
Button start = new Button("Start a New Game");
Button load = new Button("Load a Saved Game");
Button exit = new Button("Exit the Game");
// set Button actions
start.setOnAction( a -> {
System.out.println("WIP- start game.");
});
load.setOnAction( a -> {
System.out.println("WIP- load game");
});
exit.setOnAction( a -> {
Platform.exit();
System.exit(0);
});
// return Button[] array
Button[] buttArr = {start, load, exit};
return buttArr;
}
}
Мой основной класс (отображает сцену):
package central;
import javafx.stage.Stage;
import scenes.*;
import controllers.*;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.Pane;
public class Main extends Application {
// Get scene panes
private static Pane mainMenu = new MainMenu().getMainMenuPane();
// Create SceneController object.
private static Scene scene = new Scene(mainMenu, 1600, 900);
public static SceneController SceneControl = new SceneController(scene);
@Override
public void start(Stage stage) {
stage.setTitle("Bandit King");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
2 ответа
Ячейка по умолчанию, которую вы добавляете потомкам GridPane чтобы это (0, 0) что вы делаете в этой строке:
grid.getChildren().add(buttonBox);
вам нужно изменить это на
grid.add(buttonBox, 0, 1);
установить индекс строки равным 1. (Существуют альтернативы назначению индекса строки таким способом, но это наиболее удобный вариант в этом случае.)
Это не приведет к тому, что первый столбец займет всю ширину GridPane хоть. Если вы также хотите, чтобы первый столбец занимал всю доступную ширину, необходимо указать это, добавив ColumnConstraints:
ColumnConstraints constraints = new ColumnConstraints();
constraints.setHgrow(Priority.ALWAYS);
grid.getColumnConstraints().add(constraints);
Насколько я заметил, вы добавили все узлы в столбце и установили там позиции, но вы не указали, сколько столбца нужно растянуть. Столбец GridPane не будет автоматически растягиваться, если не указано иное.
Вы можете отлаживать свою программу, включив для свойства gridLinesVisible свойства GridPane значение true.
grid.setGridLinesVisible(true);
Вам нужно указать columnConstraints, чтобы столбец GridPane растянулся до доступной ширины.
ColumnConstraints constraint = new ColumnConstraints();
constraint.setHgrow(Priority.ALWAYS);
grid.getColumnConstraints().add(constraint);