Как сделать Android Spinner с начальным текстом "Select One"
В Android я хочу использовать Spinner, который изначально (когда пользователь еще не сделал выбор) отображает текст "Select One". Когда пользователь щелкает счетчик, отображается список элементов, и пользователь выбирает один из вариантов. После того, как пользователь сделал выбор, выбранный элемент отображается в Spinner вместо "Select One".
У меня есть следующий код для создания Spinner:
String[] items = new String[] {"One", "Two", "Three"};
Spinner spinner = (Spinner) findViewById(R.id.mySpinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, items);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
С этим кодом изначально отображается пункт "Один". Я мог бы просто добавить новый элемент "Выбрать один" к элементам, но тогда "Выбрать один" также будет отображаться в раскрывающемся списке в качестве первого элемента, что не является тем, что я хочу.
Как я могу исправить эту проблему?
39 ответов
Вот общее решение, которое отменяет Spinner Посмотреть. Это переопределяет setAdapter() установить начальную позицию -1 и прокси SpinnerAdapter отображать строку подсказки для позиции меньше 0.
Это было проверено на Android 1.5 через 4.2, но покупатель остерегается! Потому что это решение опирается на рефлексию, чтобы вызвать частный AdapterView.setNextSelectedPositionInt() а также AdapterView.setSelectedPositionInt()не гарантируется работа в будущих обновлениях ОС. Кажется вероятным, что так и будет, но это отнюдь не гарантировано.
Обычно я не одобряю что-то подобное, но этот вопрос задавался достаточно много раз, и кажется, что это достаточно разумный запрос, и я решил опубликовать свое решение.
/**
* A modified Spinner that doesn't automatically select the first entry in the list.
*
* Shows the prompt if nothing is selected.
*
* Limitations: does not display prompt if the entry list is empty.
*/
public class NoDefaultSpinner extends Spinner {
public NoDefaultSpinner(Context context) {
super(context);
}
public NoDefaultSpinner(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NoDefaultSpinner(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void setAdapter(SpinnerAdapter orig ) {
final SpinnerAdapter adapter = newProxy(orig);
super.setAdapter(adapter);
try {
final Method m = AdapterView.class.getDeclaredMethod(
"setNextSelectedPositionInt",int.class);
m.setAccessible(true);
m.invoke(this,-1);
final Method n = AdapterView.class.getDeclaredMethod(
"setSelectedPositionInt",int.class);
n.setAccessible(true);
n.invoke(this,-1);
}
catch( Exception e ) {
throw new RuntimeException(e);
}
}
protected SpinnerAdapter newProxy(SpinnerAdapter obj) {
return (SpinnerAdapter) java.lang.reflect.Proxy.newProxyInstance(
obj.getClass().getClassLoader(),
new Class[]{SpinnerAdapter.class},
new SpinnerAdapterProxy(obj));
}
/**
* Intercepts getView() to display the prompt if position < 0
*/
protected class SpinnerAdapterProxy implements InvocationHandler {
protected SpinnerAdapter obj;
protected Method getView;
protected SpinnerAdapterProxy(SpinnerAdapter obj) {
this.obj = obj;
try {
this.getView = SpinnerAdapter.class.getMethod(
"getView",int.class,View.class,ViewGroup.class);
}
catch( Exception e ) {
throw new RuntimeException(e);
}
}
public Object invoke(Object proxy, Method m, Object[] args) throws Throwable {
try {
return m.equals(getView) &&
(Integer)(args[0])<0 ?
getView((Integer)args[0],(View)args[1],(ViewGroup)args[2]) :
m.invoke(obj, args);
}
catch (InvocationTargetException e) {
throw e.getTargetException();
}
catch (Exception e) {
throw new RuntimeException(e);
}
}
protected View getView(int position, View convertView, ViewGroup parent)
throws IllegalAccessException {
if( position<0 ) {
final TextView v =
(TextView) ((LayoutInflater)getContext().getSystemService(
Context.LAYOUT_INFLATER_SERVICE)).inflate(
android.R.layout.simple_spinner_item,parent,false);
v.setText(getPrompt());
return v;
}
return obj.getView(position,convertView,parent);
}
}
}
Что вы можете сделать, это украсить свой SpinnerAdapter с представлением, которое представляет "Выбор варианта...". Изначально представление для Spinner отображалось без выбора.
Вот рабочий пример, протестированный для Android 2.3 и 4.0 (он ничего не использует в библиотеке совместимости, так что на какое-то время все будет в порядке) Поскольку это декоратор, его легко модифицировать, и он прекрасно работает с CursorLoaderтакже. (Поменять курсор на завернутый cursorAdapter конечно...)
Есть ошибка в Android, которая немного усложняет повторное использование представлений. (Так что вы должны использовать setTag или что-то еще, чтобы обеспечить ваш convertView правильно.) Spinner не поддерживает несколько типов представлений
Примечания к коду: 2 конструктора
Это позволяет вам использовать стандартную подсказку или определить свое собственное "ничего не выбрано" в качестве первой строки, или обе, или ни одной. (Примечание. В некоторых темах вместо диалога отображается DropDown для Spinner. Обычно в раскрывающемся меню подсказка не отображается)
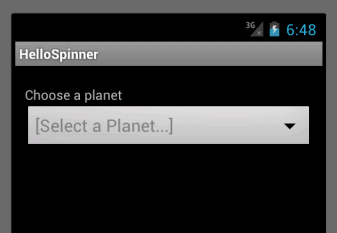
Вы определяете макет так, чтобы он выглядел как приглашение, например, серым цветом...

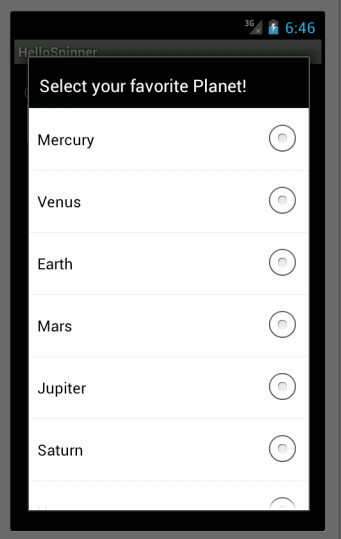
Используя стандартную подсказку (обратите внимание, что ничего не выбрано):

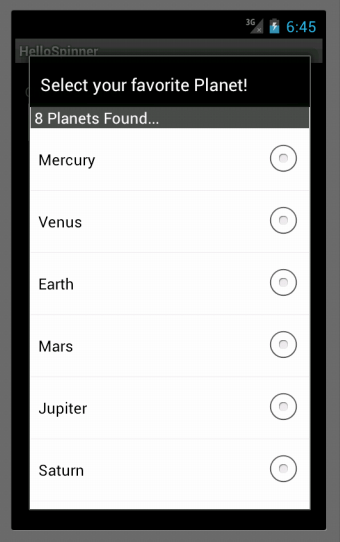
Или с подсказкой и чем-то динамическим (не могло также быть подсказкой):

Использование в приведенном выше примере
Spinner spinner = (Spinner) findViewById(R.id.spinner);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.planets_array, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setPrompt("Select your favorite Planet!");
spinner.setAdapter(
new NothingSelectedSpinnerAdapter(
adapter,
R.layout.contact_spinner_row_nothing_selected,
// R.layout.contact_spinner_nothing_selected_dropdown, // Optional
this));
contact_spinner_row_nothing_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerItemStyle"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:textSize="18sp"
android:textColor="#808080"
android:text="[Select a Planet...]" />
NothingSelectedSpinnerAdapter.java
import android.content.Context;
import android.database.DataSetObserver;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListAdapter;
import android.widget.SpinnerAdapter;
/**
* Decorator Adapter to allow a Spinner to show a 'Nothing Selected...' initially
* displayed instead of the first choice in the Adapter.
*/
public class NothingSelectedSpinnerAdapter implements SpinnerAdapter, ListAdapter {
protected static final int EXTRA = 1;
protected SpinnerAdapter adapter;
protected Context context;
protected int nothingSelectedLayout;
protected int nothingSelectedDropdownLayout;
protected LayoutInflater layoutInflater;
/**
* Use this constructor to have NO 'Select One...' item, instead use
* the standard prompt or nothing at all.
* @param spinnerAdapter wrapped Adapter.
* @param nothingSelectedLayout layout for nothing selected, perhaps
* you want text grayed out like a prompt...
* @param context
*/
public NothingSelectedSpinnerAdapter(
SpinnerAdapter spinnerAdapter,
int nothingSelectedLayout, Context context) {
this(spinnerAdapter, nothingSelectedLayout, -1, context);
}
/**
* Use this constructor to Define your 'Select One...' layout as the first
* row in the returned choices.
* If you do this, you probably don't want a prompt on your spinner or it'll
* have two 'Select' rows.
* @param spinnerAdapter wrapped Adapter. Should probably return false for isEnabled(0)
* @param nothingSelectedLayout layout for nothing selected, perhaps you want
* text grayed out like a prompt...
* @param nothingSelectedDropdownLayout layout for your 'Select an Item...' in
* the dropdown.
* @param context
*/
public NothingSelectedSpinnerAdapter(SpinnerAdapter spinnerAdapter,
int nothingSelectedLayout, int nothingSelectedDropdownLayout, Context context) {
this.adapter = spinnerAdapter;
this.context = context;
this.nothingSelectedLayout = nothingSelectedLayout;
this.nothingSelectedDropdownLayout = nothingSelectedDropdownLayout;
layoutInflater = LayoutInflater.from(context);
}
@Override
public final View getView(int position, View convertView, ViewGroup parent) {
// This provides the View for the Selected Item in the Spinner, not
// the dropdown (unless dropdownView is not set).
if (position == 0) {
return getNothingSelectedView(parent);
}
return adapter.getView(position - EXTRA, null, parent); // Could re-use
// the convertView if possible.
}
/**
* View to show in Spinner with Nothing Selected
* Override this to do something dynamic... e.g. "37 Options Found"
* @param parent
* @return
*/
protected View getNothingSelectedView(ViewGroup parent) {
return layoutInflater.inflate(nothingSelectedLayout, parent, false);
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
// Android BUG! http://code.google.com/p/android/issues/detail?id=17128 -
// Spinner does not support multiple view types
if (position == 0) {
return nothingSelectedDropdownLayout == -1 ?
new View(context) :
getNothingSelectedDropdownView(parent);
}
// Could re-use the convertView if possible, use setTag...
return adapter.getDropDownView(position - EXTRA, null, parent);
}
/**
* Override this to do something dynamic... For example, "Pick your favorite
* of these 37".
* @param parent
* @return
*/
protected View getNothingSelectedDropdownView(ViewGroup parent) {
return layoutInflater.inflate(nothingSelectedDropdownLayout, parent, false);
}
@Override
public int getCount() {
int count = adapter.getCount();
return count == 0 ? 0 : count + EXTRA;
}
@Override
public Object getItem(int position) {
return position == 0 ? null : adapter.getItem(position - EXTRA);
}
@Override
public int getItemViewType(int position) {
return 0;
}
@Override
public int getViewTypeCount() {
return 1;
}
@Override
public long getItemId(int position) {
return position >= EXTRA ? adapter.getItemId(position - EXTRA) : position - EXTRA;
}
@Override
public boolean hasStableIds() {
return adapter.hasStableIds();
}
@Override
public boolean isEmpty() {
return adapter.isEmpty();
}
@Override
public void registerDataSetObserver(DataSetObserver observer) {
adapter.registerDataSetObserver(observer);
}
@Override
public void unregisterDataSetObserver(DataSetObserver observer) {
adapter.unregisterDataSetObserver(observer);
}
@Override
public boolean areAllItemsEnabled() {
return false;
}
@Override
public boolean isEnabled(int position) {
return position != 0; // Don't allow the 'nothing selected'
// item to be picked.
}
}
Я в конечном итоге с помощью Button вместо. В то время как Button это не Spinnerповедение легко настроить.
Сначала создайте адаптер как обычно:
String[] items = new String[] {"One", "Two", "Three"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_dropdown_item, items);
Обратите внимание, что я использую simple_spinner_dropdown_item в качестве идентификатора макета. Это поможет улучшить внешний вид при создании диалогового окна предупреждения.
В обработчике onClick для моей кнопки у меня есть:
public void onClick(View w) {
new AlertDialog.Builder(this)
.setTitle("the prompt")
.setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO: user specific action
dialog.dismiss();
}
}).create().show();
}
И это все!
Я знаю, что на этот вопрос много ответов, но я нашел самый простой и легкий способ сделать это.
Это решение не зависит от уровня API, оно будет работать для всех уровней API.
Идея состоит в том, чтобы установить последний элемент счетчика по умолчанию один
spinner.setSelection(lastIndex);//index starts from 0.so if spinner has 5 item the lastIndex is 4
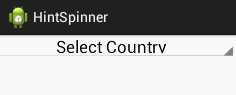
Элемент в последнем индексе должен соответствовать вашему названию блесны, например "Выбрать страну".
И при заполнении счетчика уменьшите количество элементов на one.ie // Счет начинается с 1 до общего количества элементов.
@Override
public int getCount() {
// don't display last item. It is used as hint.
int count = super.getCount();
return count > 0 ? count - 1 : count;
}
Таким образом, ваш код будет выглядеть так
List<String> objects = new ArrayList<String>();
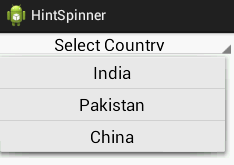
objects.add("India");
objects.add("Pakistan");
objects.add("China");
// add hint as last item
objects.add("Select Country");
HintAdapter adapter = new HintAdapter(context, objects, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner spinnerFilmType = (Spinner) findViewById(R.id.spinner);
spinner.setAdapter(adapter);
// show hint
spinner.setSelection(adapter.getCount());
HintAdapter.java
public class HintAdapter extends ArrayAdapter<Objects> {
public HintAdapter(Context theContext, List<Object> objects, int theLayoutResId) {
super(theContext, theLayoutResId, objects);
}
@Override
public int getCount() {
// don't display last item. It is used as hint.
int count = super.getCount();
return count > 0 ? count - 1 : count;
}
}
Название Spinner Spinner Item
Spinner Item
РЕДАКТИРОВАТЬ: опечатка
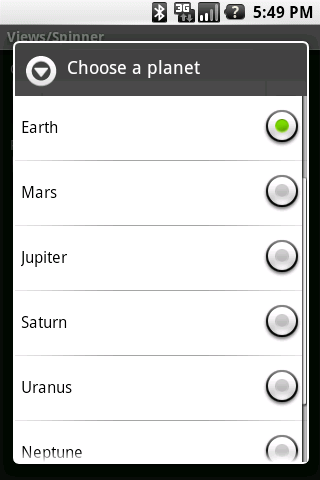
Во-первых, вы можете быть заинтересованы в prompt атрибут Spinner учебный класс. См. Рисунок ниже: "Выберите планету" - это приглашение, которое можно задать в XML с помощью android:prompt="",
Я собирался предложить подкласс Spinnerгде вы могли бы поддерживать два адаптера внутри. Один адаптер с опцией "Выбрать один", а другой реальный адаптер (с актуальными опциями), затем с помощью OnClickListener переключать адаптеры до того, как появится диалог выбора. Однако после попытки реализовать эту идею я пришел к выводу, что вы не можете получить OnClick события для самого виджета.
Вы можете завернуть счетчик в другое представление, перехватить щелчки на представлении, а затем сообщить CustomSpinner переключить адаптер, но, похоже, ужасный взломать.
Вам действительно нужно показать "Выберите один"?
Этот код был протестирован и работает на Android 4.4

Spinner spinner = (Spinner) activity.findViewById(R.id.spinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(activity, android.R.layout.simple_spinner_dropdown_item) {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = super.getView(position, convertView, parent);
if (position == getCount()) {
((TextView)v.findViewById(android.R.id.text1)).setText("");
((TextView)v.findViewById(android.R.id.text1)).setHint(getItem(getCount())); //"Hint to be displayed"
}
return v;
}
@Override
public int getCount() {
return super.getCount()-1; // you dont display last item. It is used as hint.
}
};
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
adapter.add("Daily");
adapter.add("Two Days");
adapter.add("Weekly");
adapter.add("Monthly");
adapter.add("Three Months");
adapter.add("HINT_TEXT_HERE"); //This is the text that will be displayed as hint.
spinner.setAdapter(adapter);
spinner.setSelection(adapter.getCount()); //set the hint the default selection so it appears on launch.
spinner.setOnItemSelectedListener(this);
Я нашел это решение:
String[] items = new String[] {"Select One", "Two", "Three"};
Spinner spinner = (Spinner) findViewById(R.id.mySpinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, items);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int position, long id) {
items[0] = "One";
selectedItem = items[position];
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
});
Просто измените массив [0] с помощью "Select One", а затем в onItemSelected переименуйте его в "One".
Не классное решение, но оно работает:D
Здесь много ответов, но я удивлен, что никто не предложил простое решение: поместите TextView поверх Spinner. Установите прослушиватель щелчков на TextView, который скрывает TextView, показывает Spinner и вызывает spinner.performClick().
Нет API по умолчанию для установки подсказки на Spinner. Чтобы добавить его, нам нужен небольшой обходной путь без реализации отражения безопасности
List<Object> objects = new ArrayList<Object>();
objects.add(firstItem);
objects.add(secondItem);
// add hint as last item
objects.add(hint);
HintAdapter adapter = new HintAdapter(context, objects, android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner spinnerFilmType = (Spinner) findViewById(R.id.spinner);
spinner.setAdapter(adapter);
// show hint
spinner.setSelection(adapter.getCount());
Источник адаптера:
public class HintAdapter
extends ArrayAdapter<Objects> {
public HintAdapter(Context theContext, List<Object> objects) {
super(theContext, android.R.id.text1, android.R.id.text1, objects);
}
public HintAdapter(Context theContext, List<Object> objects, int theLayoutResId) {
super(theContext, theLayoutResId, android.R.id.text1, objects);
}
@Override
public int getCount() {
// don't display last item. It is used as hint.
int count = super.getCount();
return count > 0 ? count - 1 : count;
}
}
У меня та же проблема с блесной, с пустым выбором, и я нашел лучшее решение. Посмотрите на этот простой код.
Spinner lCreditOrDebit = (Spinner)lCardPayView.findViewById(R.id.CARD_TYPE);
spinneradapter lAdapter =
new spinneradapter(
BillPayScreen.this,
ndroid.R.layout.simple_spinner_item,getResources().getStringArray(R.array.creditordebit));
lAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
lCreditOrDebit.setAdapter(lAdapter);
Здесь spinneradapter - это небольшая настройка для arrayadapter. Это выглядит так:
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
public class spinneradapter extends ArrayAdapter<String>{
private Context m_cContext;
public spinneradapter(Context context,int textViewResourceId, String[] objects) {
super(context, textViewResourceId, objects);
this.m_cContext = context;
}
boolean firsttime = true;
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(firsttime){
firsttime = false;
//Just return some empty view
return new ImageView(m_cContext);
}
//Let the array adapter take care of it this time.
return super.getView(position, convertView, parent);
}
}
Это мой путь:
List<String> list = new ArrayList<String>();
list.add("string1");
list.add("string2");
list.add("string3");
list.add("[Select one]");
final int listsize = list.size() - 1;
ArrayAdapter<String> dataAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item, list) {
@Override
public int getCount() {
return(listsize); // Truncate the list
}
};
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
mySpinner.setAdapter(dataAdapter);
mySpinner.setSelection(listsize); // Hidden item to appear in the spinner
Вы можете изменить его на текстовое представление и использовать это:
android:style="@android:style/Widget.DeviceDefault.Light.Spinner"
а затем определить android:text имущество.
XML-файл:
<Spinner android:id="@+id/locationSpinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/select_location" />
Деятельность:
private Spinner featuresSelection;
private ArrayAdapter<CharSequence> featuresAdapter;
private List<CharSequence> featuresList;
OnCreate:
featuresList = new ArrayList<CharSequence>();
featuresAdapter = new ArrayAdapter<CharSequence>(this,
android.R.layout.simple_spinner_item, featuresList);
featuresAdapter.setDropDownViewResource(
android.R.layout.simple_spinner_dropdown_item);
featuresSelection = ((Spinner) yourActivity.this
.findViewById(R.id.locationSpinner));
featuresSelection.setAdapter(featuresAdapter);
featuresSelection.setOnItemSelectedListener(
new MyOnItemSelectedListener());
Некоторая функция (добавить вещи в адаптер программно)>
featuresAdapter.add("some string");
Теперь у вас есть пустой счетчик, и вы можете написать код, чтобы не открывать диалоговое окно, если оно пустое. Или они могут нажать назад. Но вы также заполняете его функцией или другим списком во время выполнения.
Кроме того, есть простой способ показать по умолчанию:
Вы можете добавить значение по умолчанию в свой список, а затем добавить всю свою коллекцию, используя list.addAll(yourCollection);
Пример работоспособного кода здесь:
List<FuelName> fuelList = new ArrayList<FuelName>();
fuelList.add(new FuelName(0,"Select One"));
fuelList.addAll(response.body());
ArrayAdapter adapter = new ArrayAdapter<>(getActivity(), android.R.layout.simple_spinner_item, fuelList);
//fuelName.setPrompt("Select Fuel");
fuelName.setAdapter(adapter);
Надеюсь, это восстановит вашу сложность. Удачного кодирования!
Я пытался, как следующее. Возьмите кнопку и передайте ей событие нажатия. Изменяя фон кнопки, она кажется вращающейся.
Объявите как глобальные переменные alerttdialog и значение по умолчанию.
AlertDialog d;
static int default_value = 0;
final Button btn = (Button) findViewById(R.id.button1);
btn .setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v)
{
//c.show();
final CharSequence str[] = {"Android","Black Berry","Iphone"};
AlertDialog.Builder builder =
new AlertDialog.Builder(TestGalleryActivity.this).setSingleChoiceItems(
str, default_value,new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int position)
{
Toast.makeText(TestGalleryActivity.this,
"" + position,
Toast.LENGTH_SHORT).show();
default_value = position;
btn.setText(str[position]);
if(d.isShowing())
d.dismiss();
}
}).setTitle("Select Any");
d = builder.create();
d.show();
}
});
У меня есть счетчик в моем main.xml и его идентификатор @+id/spinner1
это то, что я пишу в моей функции OnCreate:
spinner1 = (Spinner)this.findViewById(R.id.spinner1);
final String[] groupes = new String[] {"A", "B", "C", "D", "E", "F", "G", "H"};
ArrayAdapter<CharSequence> featuresAdapter = new ArrayAdapter<CharSequence>(this, android.R.layout.simple_spinner_item, new ArrayList<CharSequence>());
featuresAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner1.setAdapter(featuresAdapter);
for (String s : groupes) featuresAdapter.add(s);
spinner1.setOnItemSelectedListener(new OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> arg0, View arg1, int position, long id) {
// Here go your instructions when the user chose something
Toast.makeText(getBaseContext(), groupes[position], 0).show();
}
public void onNothingSelected(AdapterView<?> arg0) { }
});
Это не требует никакой реализации в классе.
Я нашел много хороших решений для этого. большинство работает, добавляя элемент в конец адаптера, и не отображает последний элемент в раскрывающемся списке. Большая проблема для меня заключалась в том, что выпадающий список счетчика будет начинаться с нижней части списка. Таким образом, пользователь видит последние элементы вместо первых (в случае, если нужно отобразить много элементов) после первого касания счетчика.
Поэтому я поместил подсказку в начало списка. и скрыть первый элемент в раскрывающемся списке.
private void loadSpinner(){
HintArrayAdapter hintAdapter = new HintArrayAdapter<String>(context, 0);
hintAdapter.add("Hint to be displayed");
hintAdapter.add("Item 1");
hintAdapter.add("Item 2");
.
.
hintAdapter.add("Item 30");
spinner1.setAdapter(hintAdapter);
//spinner1.setSelection(0); //display hint. Actually you can ignore it, because the default is already 0
//spinner1.setSelection(0, false); //use this if don't want to onItemClick called for the hint
spinner1.setOnItemSelectedListener(yourListener);
}
private class HintArrayAdapter<T> extends ArrayAdapter<T> {
Context mContext;
public HintArrayAdapter(Context context, int resource) {
super(context, resource);
this.mContext = context
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Activity.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(android.R.layout.simple_spinner_item, parent, false);
TextView texview = (TextView) view.findViewById(android.R.id.text1);
if(position == 0) {
texview.setText("");
texview.setHint(getItem(position).toString()); //"Hint to be displayed"
} else {
texview.setText(getItem(position).toString());
}
return view;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Activity.LAYOUT_INFLATER_SERVICE);
View view;
if(position == 0){
view = inflater.inflate(R.layout.spinner_hint_list_item_layout, parent, false); // Hide first row
} else {
view = inflater.inflate(android.R.layout.simple_spinner_dropdown_item, parent, false);
TextView texview = (TextView) view.findViewById(android.R.id.text1);
texview.setText(getItem(position).toString());
}
return view;
}
}
установите расположение ниже в @Override getDropDownView(), когда позиция равна 0, чтобы скрыть первую строку подсказки.
R.layout.spinner_hint_list_item_layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</LinearLayout>
Взгляните на приложение iosched для решения общего назначения по добавлению элемента в начало списка. В частности, если вы используете CursorAdapter, посмотрите на TracksAdapter.java, который расширяет это определение, предоставляя метод "setHasAllItem" и связанный код для управления счетным списком для работы с дополнительным элементом в верхней части.
Используя пользовательский адаптер, вы можете установить текст "Выбрать один" или что-то еще, что вы хотите, чтобы этот верхний элемент сказал.
Так что это мой последний пример "олл-ин" для кнопки-прядильщика
В activity_my_form.xml
<Button
android:id="@+id/btnSpinnerPlanets"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="left|center_vertical"
android:singleLine="true"
android:text="@string/selectAPlanet"
android:textSize="10sp"
android:background="@android:drawable/btn_dropdown">
</Button>
В strings.xml
<string name="selectAPlanet">Select planet…</string>
<string-array name="planets__entries">
<item>The Sun with a name very long so long long long long longThe Sun with a name very long so long long long long longThe Sun with a name very long so long long long long long</item>
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
В MyFormActivity.java
public class MyFormActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
((Button) findViewById(R.id.btnSpinnerPlanets)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final String[] items = view.getResources().getStringArray(R.array.planets__entries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MyFormActivity.this, android.R.layout.simple_spinner_dropdown_item, items);
new AlertDialog.Builder(MyFormActivity.this).setTitle("the prompt").setAdapter(adapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
((Button) findViewById(R.id.btnSpinnerPlanets)).setText(items[which]);
dialog.dismiss();
}
}).create().show();
}
});
}
}
Наконец я получил настраиваемый размер шрифта без первого элемента, выбираемый кнопкой вращения!!!Благодаря HRJ
Я думаю, что самый простой способ - создать фиктивный элемент с индексом 0, говоря "выберите один", а затем при сохранении, возможно, проверить, что выбор не равен 0.
Лучшее решение, которое я нашел для этого - на самом деле не использовать Spinner, а AutoCompleteTextView. В основном это EditText с прикрепленным Spinner для отображения подсказок при вводе текста, но при правильной конфигурации он может вести себя именно так, как пожелает OP, и даже больше.
XML:
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/item"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatAutoCompleteTextView
android:id="@+id/input"
android:hint="Select one"
style="@style/AutoCompleteTextViewDropDown"/>
</com.google.android.material.textfield.TextInputLayout>
Стиль:
<style name="AutoCompleteTextViewDropDown">
<item name="android:clickable">false</item>
<item name="android:cursorVisible">false</item>
<item name="android:focusable">false</item>
<item name="android:focusableInTouchMode">false</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
Что касается адаптера, используйте базовый адаптер ArrayAdapter или расширьте его, чтобы создать свой собственный, но никаких дополнительных настроек на стороне адаптера не требуется. Установите адаптер в AutoCompleteTextView.
Я также решил эту проблему с помощью следующего кода. Предположим, у вас есть список предметов, например,
ArrayList<Item> itemsArrayList = new ArrayList<Item>();
Item item1 = new Item();
item1.setId(1);
item1.setData("First Element");
Item item2 = new Item();
item2.setId(2);
Item2.setData("Second Element");
itemsArrayList.add(item1);
itemsArrayList.add(item2);
Теперь мы должны предоставить строки для спиннера, потому что спиннер не может понять объект. Поэтому мы создадим новый список массивов с такими строковыми элементами, как этот ->
ArrayList<String> itemStringArrayList = new ArrayList<String>();
for(Item item : itemsArrayList) {
itemStringArrayList.add(item.getData());
}
Теперь у нас есть itemStringArrayList список массивов с двумя строковыми элементами. И мы должны показать текст "Выбрать элемент" в качестве первого элемента. Таким образом, мы должны вставить новую строку в itemStringArrayList,
itemStringArrayList.add("Select Item");
Теперь у нас есть список массивов itemsArrayList и мы хотим показать два элемента в раскрывающемся списке. Но условие здесь... Если мы ничего не выбираем, то Select Item должен появиться как первый элемент, который не будет включен.
Таким образом, мы можем реализовать эту функцию следующим образом. Если вам нужно загрузить элементы списка массива в Android Spinner. Так что вам придется использовать какой-то адаптер. Так что здесь я буду использовать ArrayAdapter, Мы также можем использовать адаптер для настройки.
ArrayAdapter<String> itemsArrayAdapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.spinner_item, itemsArrayList){
@Override
public boolean isEnabled(int position) {
if(position == 0)
{
return false;
}
else
{
return true;
}
}
@Override
public View getDropDownView(int position, View convertView,
ViewGroup parent) {
View view = super.getDropDownView(position, convertView, parent);
TextView tv = (TextView) view;
if(position == 0){
// Set the hint text color gray
tv.setTextColor(Color.GRAY);
}
else {
tv.setTextColor(Color.BLACK);
}
return view;
}
};
itemsArrayAdapter.setDropDownViewResource(R.layout.spinner_item);
your_spinner_name.setAdapter(itemsArrayAdapter);
Вот в этом коде. мы используем индивидуальный макет блесны, т.е. R.layout.spinner_item, Это простой текстовый вид
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:textStyle="italic"
android:fontFamily="sans-serif-medium"
/>
Нам нужно отключить первый текст в счетчике. Так что для позиции 0 мы отключаем текст. И цвет также мы можем установить, переопределив метод getDropDownView. Таким образом, мы получим ожидаемый счетчик.
Смотрите ответ с легкой и настраиваемой библиотекой:
/questions/53236611/podskazka-na-schetchike-na-schetchike-android-s-kotlin/63727984#63727984
<com.innowisegroup.hintedspinner.HintedSpinner
android:id="@+id/hintedSpinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="20dp"
app:hintTextSize="24sp"
app:hintTextColor="@color/red"
app:hint="Custom hint"
app:withDivider="true"
app:dividerColor="@color/dark_green"
app:arrowDrawable="@drawable/example_arrow_4"
app:arrowTint="@color/colorAccent"
app:popupBackground="@color/light_blue"
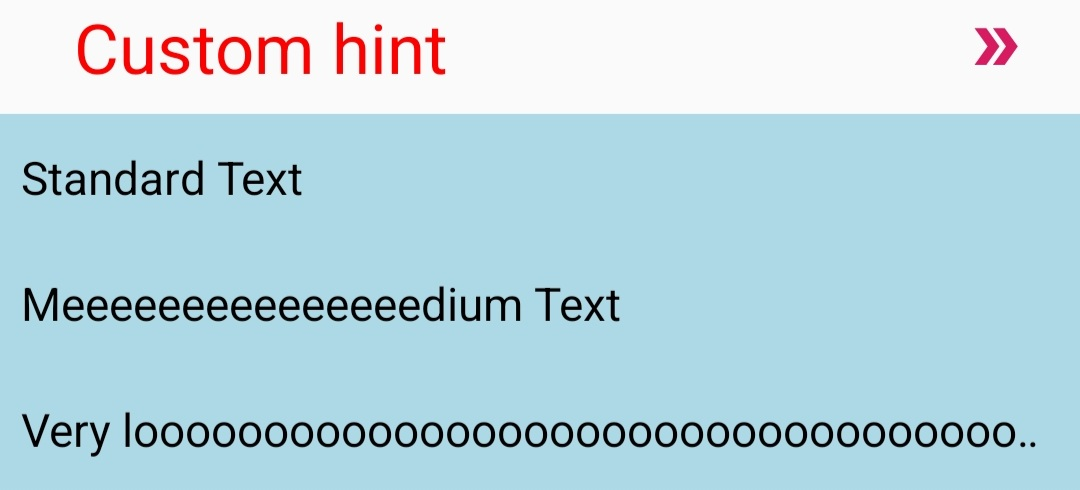
app:items="@array/text" />
Расширенный спиннер:
При расширении SpinnerAdapterВы отменяете два Viewметоды производства, getView(int, View, ViewGroup) а также getDropDownView(int, View, ViewGroup), Первый поставляет View вставлен в Spinner сам; второй снабжает View в раскрывающемся списке (как следует из названия). Вы можете переопределить getView(...) так что, пока элемент не был выбран, он отображает TextView содержащий подсказку; затем, когда вы обнаружите, что элемент был выбран, вы измените его для отображения TextView соответствует этому.
public class PromptingAdapter extends SpinnerAdapter {
//... various code ...
private boolean selectionmade = false;
//call this method from the OnItemSelectedListener for your Spinner
public setSelectionState(boolean b) {
selectionmade = b;
}
@Override
public View getView(int position, View recycle, ViewGroup container) {
if(selectionmade) {
//your existing code to supply a View for the Spinner
//you could even put "return getDropDownView(position, recycle, container);"
}
else {
View output;
if(recycle instanceof TextView) {
output = recycle;
}
else {
output = new TextView();
//and layout stuff
}
output.setText(R.string.please_select_one);
//put a string "please_select_one" in res/values/strings.xml
return output;
}
}
//...
}
Для тех, кто использует Xamarin, здесь C# эквивалент ответа aaronvargas выше.
using Android.Content;
using Android.Database;
using Android.Views;
using Android.Widget;
using Java.Lang;
namespace MyNamespace.Droid
{
public class NothingSelectedSpinnerAdapter : BaseAdapter, ISpinnerAdapter, IListAdapter
{
protected static readonly int EXTRA = 1;
protected ISpinnerAdapter adapter;
protected Context context;
protected int nothingSelectedLayout;
protected int nothingSelectedDropdownLayout;
protected LayoutInflater layoutInflater;
public NothingSelectedSpinnerAdapter(ISpinnerAdapter spinnerAdapter, int nothingSelectedLayout, Context context) : this(spinnerAdapter, nothingSelectedLayout, -1, context)
{
}
public NothingSelectedSpinnerAdapter(ISpinnerAdapter spinnerAdapter, int nothingSelectedLayout, int nothingSelectedDropdownLayout, Context context)
{
this.adapter = spinnerAdapter;
this.context = context;
this.nothingSelectedLayout = nothingSelectedLayout;
this.nothingSelectedDropdownLayout = nothingSelectedDropdownLayout;
layoutInflater = LayoutInflater.From(context);
}
protected View GetNothingSelectedView(ViewGroup parent)
{
return layoutInflater.Inflate(nothingSelectedLayout, parent, false);
}
protected View GetNothingSelectedDropdownView(ViewGroup parent)
{
return layoutInflater.Inflate(nothingSelectedDropdownLayout, parent, false);
}
public override Object GetItem(int position)
{
return position == 0 ? null : adapter.GetItem(position - EXTRA);
}
public override long GetItemId(int position)
{
return position >= EXTRA ? adapter.GetItemId(position - EXTRA) : position - EXTRA;
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
// This provides the View for the Selected Item in the Spinner, not
// the dropdown (unless dropdownView is not set).
if (position == 0)
{
return GetNothingSelectedView(parent);
}
// Could re-use the convertView if possible.
return this.adapter.GetView(position - EXTRA, null, parent);
}
public override int Count
{
get
{
int count = this.adapter.Count;
return count == 0 ? 0 : count + EXTRA;
}
}
public override View GetDropDownView(int position, View convertView, ViewGroup parent)
{
// Android BUG! http://code.google.com/p/android/issues/detail?id=17128 -
// Spinner does not support multiple view types
if (position == 0)
{
return nothingSelectedDropdownLayout == -1 ?
new View(context) :
GetNothingSelectedDropdownView(parent);
}
// Could re-use the convertView if possible, use setTag...
return adapter.GetDropDownView(position - EXTRA, null, parent);
}
public override int GetItemViewType(int position)
{
return 0;
}
public override int ViewTypeCount => 1;
public override bool HasStableIds => this.adapter.HasStableIds;
public override bool IsEmpty => this.adapter.IsEmpty;
public override void RegisterDataSetObserver(DataSetObserver observer)
{
adapter.RegisterDataSetObserver(observer);
}
public override void UnregisterDataSetObserver(DataSetObserver observer)
{
adapter.UnregisterDataSetObserver(observer);
}
public override bool AreAllItemsEnabled()
{
return false;
}
public override bool IsEnabled(int position)
{
return position > 0;
}
}
}
Вчера я столкнулся с той же проблемой и не хотел добавлять скрытый элемент в ArrayAdapter или использовать отражения, которые работают нормально, но немного грязно.
Прочитав много постов и попробовав, я нашел решение, расширив ArrayAdapter и переопределение getView метод.
import android.content.Context;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
/**
* A SpinnerAdapter which does not show the value of the initial selection initially,
* but an initialText.
* To use the spinner with initial selection instead call notifyDataSetChanged().
*/
public class SpinnerAdapterWithInitialText<T> extends ArrayAdapter<T> {
private Context context;
private int resource;
private boolean initialTextWasShown = false;
private String initialText = "Please select";
/**
* Constructor
*
* @param context The current context.
* @param resource The resource ID for a layout file containing a TextView to use when
* instantiating views.
* @param objects The objects to represent in the ListView.
*/
public SpinnerAdapterWithInitialText(@NonNull Context context, int resource, @NonNull T[] objects) {
super(context, resource, objects);
this.context = context;
this.resource = resource;
}
/**
* Returns whether the user has selected a spinner item, or if still the initial text is shown.
* @param spinner The spinner the SpinnerAdapterWithInitialText is assigned to.
* @return true if the user has selected a spinner item, false if not.
*/
public boolean selectionMade(Spinner spinner) {
return !((TextView)spinner.getSelectedView()).getText().toString().equals(initialText);
}
/**
* Returns a TextView with the initialText the first time getView is called.
* So the Spinner has an initialText which does not represent the selected item.
* To use the spinner with initial selection instead call notifyDataSetChanged(),
* after assigning the SpinnerAdapterWithInitialText.
*/
@Override
public View getView(int position, View recycle, ViewGroup container) {
if(initialTextWasShown) {
return super.getView(position, recycle, container);
} else {
initialTextWasShown = true;
LayoutInflater inflater = LayoutInflater.from(context);
final View view = inflater.inflate(resource, container, false);
((TextView) view).setText(initialText);
return view;
}
}
}
Что делает Android при инициализации Spinner, вызывает getView для выбранного элемента перед вызовом getView для всех элементов в T[] objects, SpinnerAdapterWithInitialText возвращает TextView с initialTextПервый раз это называется. Все остальное время это вызывает super.getView какой getView метод ArrayAdapter который вызывается, если вы обычно используете Spinner.
Чтобы выяснить, выбрал ли пользователь элемент прядильщика, или же прядильщик по-прежнему отображает initialText, вызов selectionMade и передайте спиннер, которому назначен адаптер.
Для меня это сработало примерно так. имеет улучшение, которое изменяет только текст в НЕКОТОРЫХ параметрах, а не во всех.
Сначала я беру имена счетчика и создаю адаптер массива с настраиваемым представлением, но теперь это не имеет значения, ключ переопределяет getView, и внутри меняются значения, которые вам нужно изменить. В моем случае был только первый, остальное оставляю оригинал
public void rellenarSpinnerCompeticiones(){
spinnerArrayCompeticiones = new ArrayList<String>();
for(Competicion c: ((Controlador)getApplication()).getCompeticiones()){
spinnerArrayCompeticiones.add(c.getNombre());
}
//ArrayAdapter<String> spinnerArrayAdapter = new ArrayAdapter<String>(this,R.layout.spinner_item_competicion,spinnerArrayCompeticiones);
ArrayAdapter<String> spinnerArrayAdapter = new ArrayAdapter<String>(this, R.layout.spinner_item_competicion, spinnerArrayCompeticiones){
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater vi = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View v = vi.inflate(R.layout.spinner_item_competicion, null);
final TextView t = (TextView)v.findViewById(R.id.tvCompeticion);
if(spinnerCompeticion.getSelectedItemPosition()>0){
t.setText(spinnerArrayCompeticiones.get(spinnerCompeticion.getSelectedItemPosition()));
}else{
t.setText("Competiciones");
}
return v;
}
};
spinnerArrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinnerCompeticion.setAdapter(spinnerArrayAdapter);
}
Ни один из ранее представленных ответов действительно не работал так, как я хотел решить эту проблему. Для меня идеальным решением было бы предоставить "Выбрать один" (или любой другой исходный текст) при первом отображении счетчика. Когда пользователь нажимает на счетчик, исходный текст не должен быть частью раскрывающегося списка.
Чтобы еще больше усложнить мою конкретную ситуацию, мои данные счетчика поступают из курсора, который загружается с помощью обратных вызовов LoaderManager.
После значительных экспериментов я нашел следующее решение:
public class MyFragment extends Fragment implements
LoaderManager.LoaderCallbacks<Cursor>{
private static final String SPINNER_INIT_VALUE = "Select A Widget";
private Spinner mSpinner;
private int mSpinnerPosition;
private boolean mSpinnerDropDownShowing = false;
private View mSpinnerDropDown;
private MyCursorAdapter mCursorAdapter;
...
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
...
mCursorAdapter = new MyCursorAdapter(getActivity());
mSpinner = (Spinner) rootView.findViewById(R.id.theSpinner);
mSpinner.setOnTouchListener(mSpinnerTouchListener);
mSpinner.setAdapter(mCursorAdapter);
...
}
//Capture the touch events to toggle the spinner's dropdown visibility
private OnTouchListener mSpinnerTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if(mSpinnerDropDown != null && mSpinnerDropDownShowing == false){
mSpinnerDropDownShowing = true;
mSpinnerDropDown.setVisibility(View.VISIBLE);
}
return false;
}
};
//Capture the click event on the spinner drop down items
protected OnClickListener spinnerItemClick = new OnClickListener(){
@Override
public void onClick(View view) {
String widget = ((TextView) view.findViewById(android.R.id.text1)).getText().toString();
if(!widget.equals(SPINNER_INIT_VALUE)){
if(mCursorAdapter != null){
Cursor cursor = mCursorAdapter.getCursor();
if(cursor.moveToFirst()){
while(!cursor.isAfterLast()){
if(widget.equals(cursor.getString(WidgetQuery.WIDGET_NAME))){
...
//Set the spinner to the correct item
mSpinnerPosition = cursor.getPosition() + 1;
mSpinner.setSelection(mSpinnerPosition);
break;
}
cursor.moveToNext();
}
}
}
}
//Hide the drop down. Not the most elegent solution but it is the only way I could hide/dismiss the drop down
mSpinnerDropDown = view.getRootView();
mSpinnerDropDownShowing = false;
mSpinnerDropDown.setVisibility(View.GONE);
}
};
private class MyCursorAdapter extends CursorAdapter {
private final int DISPLACEMENT = 1;
private final int DEFAULT_ITEM_ID = Integer.MAX_VALUE;
private Activity mActivity;
public MyCursorAdapter(Activity activity) {
super(activity, null, false);
mActivity = activity;
}
//When loading the regular views, inject the defualt item
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(position == 0){
if(convertView == null){
convertView = mActivity.getLayoutInflater().inflate(R.layout.list_item_widget, parent, false);
}
return getDefaultItem(convertView);
}
return super.getView(position - DISPLACEMENT, convertView, parent);
}
//When loading the drop down views, set the onClickListener for each view
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent){
View view = super.getDropDownView(position, convertView, parent);
view.setOnClickListener(spinnerItemClick);
return view;
}
//The special default item that is being injected
private View getDefaultItem(View convertView){
TextView text = (TextView) convertView.findViewById(android.R.id.text1);
text.setText(SPINNER_INIT_VALUE);
return convertView;
}
@Override
public long getItemId(int position) {
if (position == 0) {
return DEFAULT_ITEM_ID;
}
return super.getItemId(position - DISPLACEMENT);
}
@Override
public boolean isEnabled(int position) {
return position == 0 ? true : super.isEnabled(position - DISPLACEMENT);
}
@Override
public int getViewTypeCount() {
return super.getViewTypeCount() + DISPLACEMENT;
}
@Override
public int getItemViewType(int position) {
if (position == 0) {
return super.getViewTypeCount();
}
return super.getItemViewType(position - DISPLACEMENT);
}
@Override
public View newView(Context context, Cursor cursor, ViewGroup parent) {
return mActivity.getLayoutInflater().inflate(R.layout.list_item_widget, parent, false);
}
@Override
public void bindView(View view, Context context, Cursor cursor){
if(cursor.isAfterLast()){
return;
}
TextView text = (TextView) view.findViewById(android.R.id.text1);
String WidgetName = cursor.getString(WidgetQuery.WIDGET_NAME);
text.setText(WidgetName);
}
}
}
Я справляюсь с этим, используя кнопку вместо Spinner. У меня есть пример проекта на GitHub.
В проекте я показываю и Spinner, и кнопку, чтобы показать, что они действительно выглядят одинаково. Кроме кнопки вы можете установить исходный текст на что угодно.
Вот как выглядит это занятие:
package com.stevebergamini.spinnerbutton;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Spinner;
public class MainActivity extends Activity {
Spinner spinner1;
Button button1;
AlertDialog ad;
String[] countries;
int selected = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner1 = (Spinner) findViewById(R.id.spinner1);
button1 = (Button) findViewById(R.id.button1);
countries = getResources().getStringArray(R.array.country_names);
// You can also use an adapter for the allert dialog if you'd like
// ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_dropdown_item, countries);
ad = new AlertDialog.Builder(MainActivity.this).setSingleChoiceItems(countries, selected,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
button1.setText(countries[which]);
selected = which;
ad.dismiss();
}}).setTitle(R.string.select_country).create();
button1.setOnClickListener( new OnClickListener(){
@Override
public void onClick(View v) {
ad.getListView().setSelection(selected);
ad.show();
}});
}
}
ПРИМЕЧАНИЕ. Да, я понимаю, что это зависит от примененной темы, и при использовании Theme.Holo внешний вид будет немного отличаться. Однако, если вы используете одну из унаследованных тем, например, Theme.Black, все готово.
Обратитесь к одному из приведенных выше ответов: /questions/3302085/kak-sdelat-android-spinner-s-nachalnyim-tekstom-select-one/3302111#3302111
Я добавил свой код, чтобы исправить небольшую ошибку. Это где данные не получены.. Как показать текст подсказки..!
Вот мой трюк... Он прекрасно работает со мной.!
Попытайтесь поместить ваш счетчик в Relative_layouta и выровнять Textview с вашим счетчиком и поиграть с видимостью Textview (ПОКАЗАТЬ / СКРЫТЬ) всякий раз, когда адаптер счетчика загружен или пуст.. Как это:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:background="#ededed"
android:orientation="vertical">
<TextView
android:id="@+id/txt_prompt_from"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textColor="@color/gray"
android:textSize="16sp"
android:layout_alignStart="@+id/sp_from"
android:text="From"
android:visibility="gone"/>
<Spinner
android:id="@+id/sp_from"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
/>
Вот код:
txt__from = (TextView) rootView.findViewById(R.id.txt_prompt_from);
вызовите этот метод после и до загрузки и опустошения адаптера счетчика.
setPromptTextViewVisibility (); //True or fales
public void setPromptTextViewVisibility (boolean visible )
{
if (visible)
{
txt_from.setVisibility(View.VISIBLE);
}
else
{
txt_from.setVisibility(View.INVISIBLE);
}
}