Свернуть макет Android
Я использую XWalkView для загрузки веб-страницы и IjkVideoView для воспроизведения живого видео в моем приложении. Я хочу, чтобы IjkVideoView воспроизводил видео перед XwalkView, поэтому я поместил эти два вида в относительный макет и IijVideoView за XWalkView.
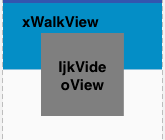
В окне Компонент дерева проектирования Android-студии макет выглядит нормально, как показано на рисунке ниже,
Когда я запускаю приложение на своем устройстве, макет находится в беспорядке, как показано на рисунке ниже. Вы можете видеть, что фон IjkVieoView находится перед XWalkView, но видео, воспроизводимое в IjkVideoView, находится за XWalkView, поскольку верхняя часть видео была закрыта XWalkView.
верстка xml,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="UselessParent">
<!-- This could be your fragment container, or something -->
<org.xwalk.core.XWalkView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/xWalkView"
android:layout_width="fill_parent"
android:layout_height="160dp"
android:background="@color/blue"
android:isScrollContainer="true">
</org.xwalk.core.XWalkView>
<com.xxxxxx.app.widget.media.IjkVideoView
android:id="@+id/video_view"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="72dp"
android:background="@color/colorAccent" />
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/web_tabs" />
</RelativeLayout>
</LinearLayout>
код активности java,
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("INFO", "entered");
setContentView(R.layout.activity_web);
mXWalkView = (XWalkView) findViewById(R.id.xWalkView);
XWalkSettings webSettings = mXWalkView.getSettings();
webSettings.setJavaScriptEnabled(true);
mXWalkView.addJavascriptInterface(new JsInterface(), "NativeInterface");
videoView = (IjkVideoView) findViewById(R.id.video_view);
videoView.setAspectRatio(IRenderView.AR_ASPECT_FILL_PARENT);
videoView.setVideoURI(Uri.parse("http://live.xxxxxx.com/live/40xx27.flv"));
videoView.start();
final Bundle extras = getIntent().getExtras();
mXWalkView.load("http://xxxxxxxxxxxxxx", null);
}
3 ответа
Ваш макет кажется правильным. Это может быть сломано от libs. У него уже есть 1к + проблем.
Может быть, вы можете использовать пользовательский диалог, в котором есть видео и показать этот диалог. Таким образом, видео будет перед изображениями. Тогда вы можете попытаться удалить тень или bgColor = transparent, чтобы пользователь мог не понимать, что это диалог. Этот хак может сработать.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="UselessParent">
<!-- This could be your fragment container, or something -->
<org.xwalk.core.XWalkView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/xWalkView"
android:layout_width="fill_parent"
android:layout_height="160dp"
android:background="@color/blue"
android:elevation="5dp"
android:isScrollContainer="true">
</org.xwalk.core.XWalkView>
<com.xxxxxx.app.widget.media.IjkVideoView
android:id="@+id/video_view"
android:layout_width="200dp"
android:layout_height="200dp"
android:elevation="10dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="72dp"
android:background="@color/colorAccent" />
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:elevation="5dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/web_tabs" />
</RelativeLayout>
</LinearLayout>
Попробуйте этот макет, я изменяю его с возвышением, может это поможет вам. У меня та же проблема с использованием возвышения, которое оно решает
Я думаю, что это связано с относительным расположением. Почему бы вам не попробовать этот код с помощью Frame Layout. Наиболее удобный и поддерживаемый способ разработки пользовательских интерфейсов приложений - создание ресурсов макета XML. Этот метод значительно упрощает процесс проектирования пользовательского интерфейса, перенося большую часть статического создания и компоновки элементов управления пользовательского интерфейса и определения атрибутов элемента управления в XML вместо того, чтобы засорять код.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<org.xwalk.core.XWalkView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/xWalkView"
android:layout_width="fill_parent"
android:layout_height="160dp"
android:background="@color/blue"
android:isScrollContainer="true">
</org.xwalk.core.XWalkView>
<com.xxxxxx.app.widget.media.IjkVideoView
android:id="@+id/video_view"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="72dp"
android:layout_gravity="Bottom"
android:gravity="center"
android:background="@color/colorAccent" />
<com.roughike.bottombar.BottomBar
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
app:bb_tabXmlResource="@xml/web_tabs" />
</FrameLayout>
</LinearLayout>