Диаграмма MultiBar с nvd3 / d3 показывает только метки для каждого другого тика на оси x. Как я могу заставить их всех появиться?
Данные:
nvd3TestData = [
{
values:[
{x:"M",y:1},
{x:"T",y:2},
{x:"W",y:3},
{x:"R",y:3},
{x:"F",y:4},
{x:"S",y:5},
{x:"U",y:6}
],
key:"Apples"
},
{
values:[
{x:"M",y:5},
{x:"T",y:2},
{x:"W",y:6},
{x:"R",y:8},
{x:"F",y:2},
{x:"S",y:4},
{x:"U",y:1}
],
key:"Zebras"
}
]
Создание диаграммы (взятой из директивы angularjs):
nv.addGraph -> chart = nv.models.multiBarChart ().stacked (true).showControls (false)
chart.xAxis
.axisLabel(attrs.xAxisLabel)
chart.yAxis
.axisLabel(attrs.yAxisLabel)
.tickFormat(d3.format(',r'))
console.log element
d3.select(element[0].children[0])
.datum(nvd3TestData)
.call(chart)
nv.utils.windowResize(chart.update)
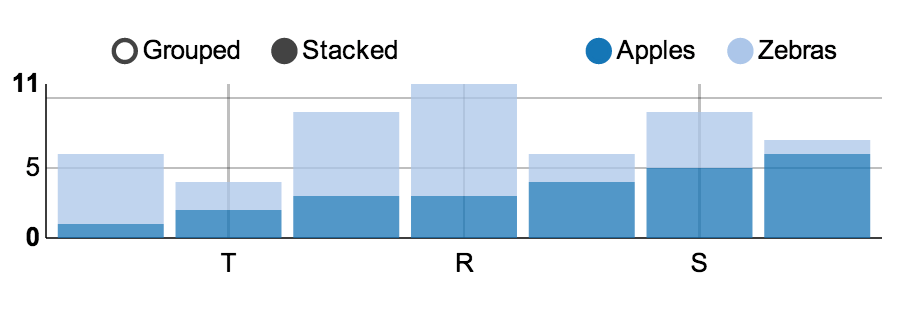
Выход:

Ожидаемый результат будет иметь все 7 меток: M T W R F S U
2 ответа
Решение
Я посмотрел на nvd3.org и не смог найти никакой реальной документации, но, проверяя источник, я нашел https://github.com/novus/nvd3/blob/master/src/models/multiBarChart.js котором показана логическая диаграмма параметр "reduXTicks" с комментарием, указывающим, что он будет делать то, что вы хотите. Я попробовал это на одном из графиков, и это сработало. В частности, я использовал:
chart
.reduceXTicks(true)
Нет соответствующей документации, но вы можете ее получить. Просто добавьте нижеприведенную строку к вашему графикуreduXTicks: false
Отдых последует. Спасибо