Прототип UITableViewCell с другими объектами (UITextField, UISwitch)
Я пытаюсь сделать UITableView который может поддерживать наличие различных объектов / элементов внутри него. В частности, эти элементы являются UITextField а также UISwitch,
Первая проблема:
Элементы не отображаются. Они размещены в прототипе cell, который затем строится внутри class Я настроил. Я подтвердил, что cell установка работает, потому что я могу изменить слова на каждом cell, но нет элементов внутри cell,
Вот код, который создает мои ячейки прямо сейчас:
public func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int{
return 1
}
public func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell{
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "EmailCell")
return cell
}
Вторая проблема (которая может быть решена вместе с первой):
У меня нет возможности получить доступ к информации в каждом UITextField или каждый UISwitch, Как я могу получить эту информацию из всех существующих ячеек?
Заранее спасибо за помощь!
2 ответа
Есть несколько вещей, не так с вашим кодом.
Для пользовательских ячеек вам нужно реализовать пользовательские UITableViewCell подкласс. Вот пример:
import UIKit
class EmailCell: UITableViewCell {
@IBOutlet var customTextField: UITextField!
@IBOutlet var customSwitch: UISwitch!
}
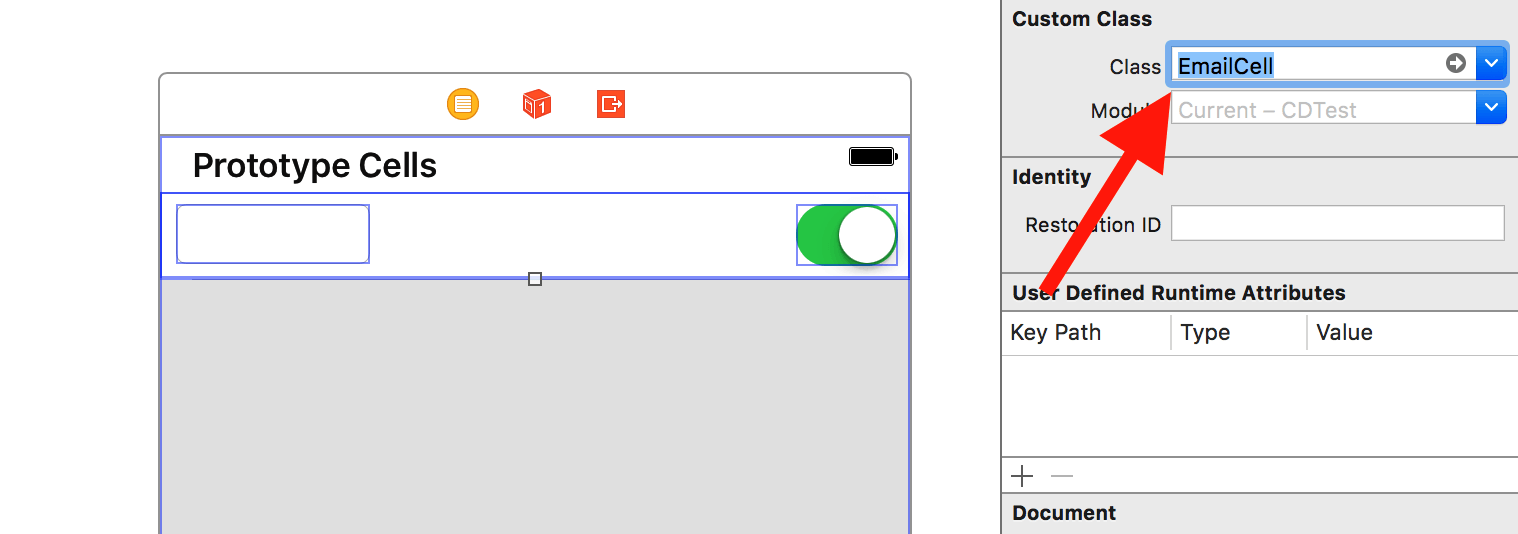
После этого откройте раскадровку и выберите ячейку прототипа. Изменить его класс на EmailCell в инспекторе идентичности.
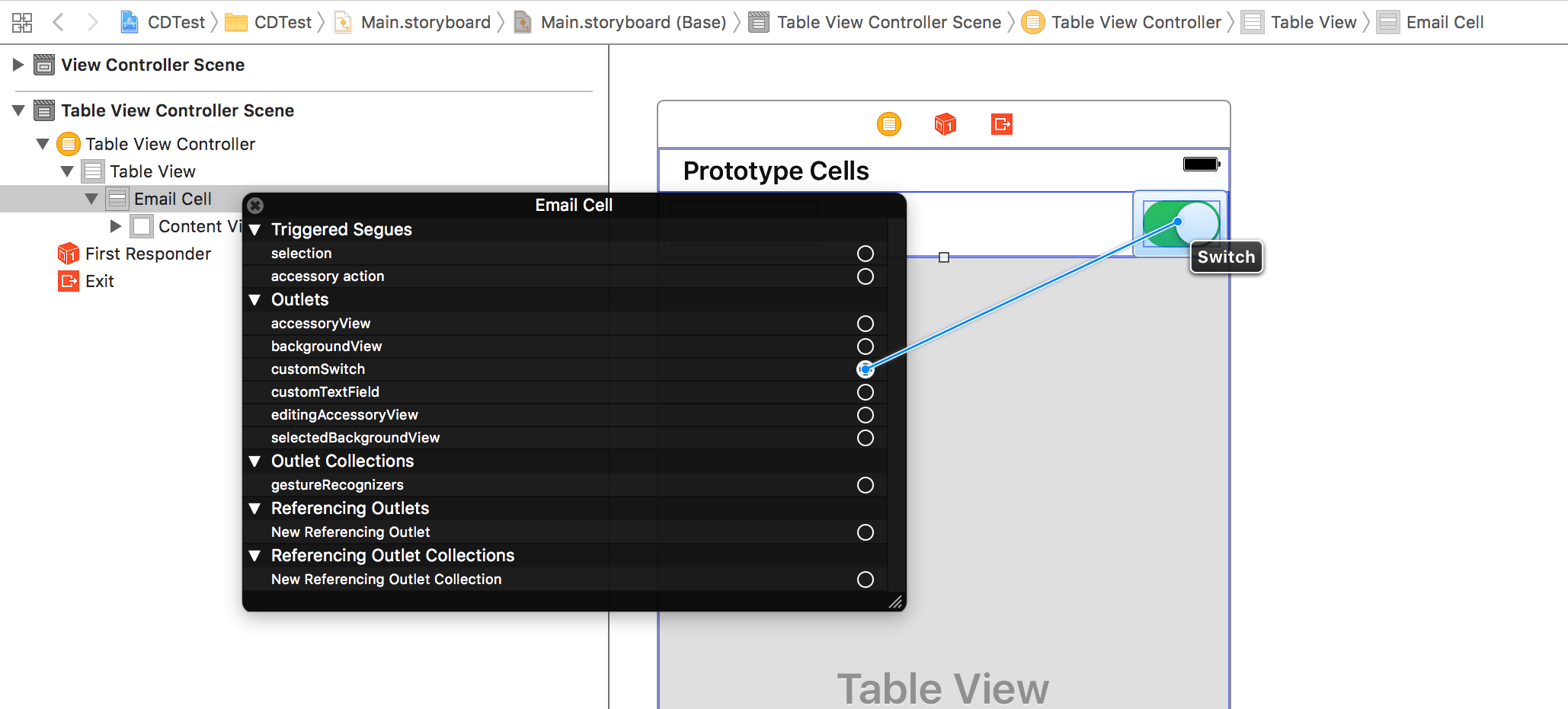
Также убедитесь, что ваши элементы интерфейса подключены к @IBOutletS создан ранее. См. Этот пост Stackru, если вам нужна помощь с @IBOutlet,
На следующем шаге измените tableView(_:, cellForRowAt:) реализация как это:
public func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell{
let cell = tableView.dequeueReusableCell(withIdentifier: "EmailCell", for: indexPath) as! EmailCell
// Configure your custom ui elements however you want
cell.customTextField.text = "somestring"
cell.customSwitch.isOn = true
return cell
}
Убедитесь, что ваши ячейки имеют идентификаторы повторного использования, и вы используете
tableView.dequeueReusableCell(withIdentifier: -Your cell Id- , for: indexPath) as? -Your Cell Class-
в вашей ячейке для строки в методе источника данных индекса
затем вы можете добавить цели в текстовое поле / переключатель ячейки, выполнив это в ячейке для строки в методе источника данных index
cell.-your switch / text field-.addTarget(self, action: #selector(valueChanged(_:)), for: .valueChanged)
и вы должны создать подкласс ячейки uitableview, чтобы добавить свойство / iboutlets
class YourTableViewCell: UITableViewCell {
@IBOutlet weak var yourSwitch: UISwitch!
}