Предотвращение разрыва слов / переноса среднего слова в почтовом клиенте iOS
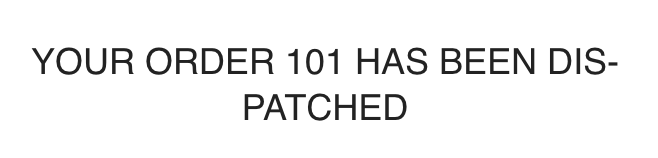
Я создаю разметку для электронного письма в формате HTML, однако я не могу найти решение, позволяющее предотвратить разрыв слова в середине слова, например, в почтовом клиенте iOS:
HTML:
<table class="row">
<tbody>
<tr class="mail-title">
<td class="wrapper last">
<table class="twelve columns">
<tr>
<td>
<h1 class="center">YOUR ORDER 101 HAS BEEN DISPATCHED</h1>
</td>
<td class="expander"></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
CSS:
.mail-title h1 {
font-size : 18px;
text-transform : uppercase;
font-weight : normal;
word-wrap : none;
word-break : break-all;
}
Я использую почтовую среду Zurb Ink, которая является wrapper, last а также expander классы для.
Я посмотрел на этот ответ, который имеет смысл, поскольку Ink по умолчанию break-word, но это не работает на почте iOS.
3 ответа
Этот ответ характерен для тех, кто внедряет шаблоны электронной почты с помощью Zurb Ink. Таким образом, кажется, что это стиль чернил по умолчанию. Смотрите здесь: https://github.com/zurb/ink/blob/master/css/ink.css#L71
Я изменил декларацию td быть как показано ниже:
td {
word-break : normal;
border-collapse : collapse !important;
}
Исправлена.
Добавьте следующее в раздел пользовательских стилей вашего шаблона, чтобы переопределить стиль Ink.
td {
word-break: break-word;
-webkit-hyphens: none;
-moz-hyphens: none;
hyphens: none;
border-collapse: collapse !important;
}Если вы хотите полное слово вместо сломанных слов. использование white-space:nowrap; вместо word-break : break-all;
CSS
.mail-title h1 {
font-size : 18px;
text-transform : uppercase;
font-weight : normal;
word-wrap : none;
white-space : no-wrap;
}