Программно открыть окно HTML "Просмотр исходного кода" в браузере с помощью Javascript?
Как программно открыть окно "Просмотр источника" (с использованием некоторого Javascript), например, когда я щелкаю правой кнопкой мыши в браузере и нажимаю "Просмотр источника"? Это возможно?
7 ответов
Вы можете использовать этот скрипт, мы просто берем innerHTML тэга html, повторно добавляем его и вставляем во всплывающее окно.
function showSource(){;
var source = "<html>";
source += document.getElementsByTagName('html')[0].innerHTML;
source += "</html>";
//now we need to escape the html special chars, javascript has escape
//but this does not do what we want
source = source.replace(/</g, "<").replace(/>/g, ">");
//now we add <pre> tags to preserve whitespace
source = "<pre>"+source+"</pre>";
//now open the window and set the source as the content
sourceWindow = window.open('','Source of page','height=800,width=800,scrollbars=1,resizable=1');
sourceWindow.document.write(source);
sourceWindow.document.close(); //close the document for writing, not the window
//give source window focus
if(window.focus) sourceWindow.focus();
}
Это не будет полностью отображать источник, так как он не будет отображать ничего вне тегов HTML или каких-либо свойств внутри тега html, но он должен быть достаточно близким и работать в кросс-браузерном режиме.
Преимущество этого решения перед решением view-source: состоит в том, что оно также будет работать в internet-explorer 6> на Windows XP SP2, вот и все. Если ни одна из вашей аудитории не входит в эту группу, воспользуйтесь опцией view-source, это намного проще.
Вы можете использовать URI-схему "view-source", поддерживаемую Firefox, Chrome и более ранними версиями IE.
JavaScript не требуется, просто обычная ссылка на страницу, которую пользователь хочет видеть в представлении исходного кода:
<a target="_blank" href="view-source:http://www.wikipedia.org/">view Wikipedia's home page HTML source</a>
Больше информации:
Это будет сделано для посредников, поддерживающих view-source: схема
javascript:void(window.open('view-source:'+location.href))
Для этого можно сделать букмарклет по ссылке в этой статье:
data:text/html;charset=utf-8,<html>
<a href="javascript:void(window.open('view-source:'+location.href))">view-source</a>
</html>
Такой букмарклет можно использовать на любой странице с URI произвольной схемы, а не только http: или страницы, которые HTML на основе (и, следовательно, лишены таких свойств, как .innerHTML).
Таким образом, URI для (эти scURIples поддаются немедленному режиму рендеринга):
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABnElEQVQ4jWNgwAMaGBiYHqdqT36SpvP/carOgdueKuz41OM2JE177ZM0nf+PUrUXkmwAAwMDw91QJf7HKTqnn6Tp/H+UplNNUMOrqaw5r6ew1D2fxCAKE3uYpKv0OEX3KdQlETg1P+5j4Hw9he3q66ls/19NZX35agpLzcsJDOIMDAwMj5O1zR6n6P54nKb942GqpgtWAxoaGJheTWVQeTeNqe31VJbPUINev5rB0ny/gUHgSbaqz5Mk/T+Pk3UbCXrlQT+D5NupTE3vpjG9fTOV9f+racxvXvZzND0tk/JrYGBgwtCwqtCSc3WFQ/GqEqfAZYWO2vMTFDgYGBgYrjaI8jybyFn0bhrTo3fTmf6/mc4gjdXGVcW2WmsrHP/D8OpypzcrS10OrC53bN1QaRVypFkj6FaPSCROJ88sd+FfV2YdtKHCrmV9he3ODeW29zZU2P1fX2H/f2254//VZU7/VxY72WFozM3J+Z+bk/Mfq6HFviJzy31tFld4payscJ44s8BdEkM9sgCMjQtjtZCqBhADcBpAKqaKAQB1iiloT36niAAAAABJRU5ErkJggg==
можно проверить непосредственно с помощью:
view-source:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABnElEQVQ4jWNgwAMaGBiYHqdqT36SpvP/carOgdueKuz41OM2JE177ZM0nf+PUrUXkmwAAwMDw91QJf7HKTqnn6Tp/H+UplNNUMOrqaw5r6ew1D2fxCAKE3uYpKv0OEX3KdQlETg1P+5j4Hw9he3q66ls/19NZX35agpLzcsJDOIMDAwMj5O1zR6n6P54nKb942GqpgtWAxoaGJheTWVQeTeNqe31VJbPUINev5rB0ny/gUHgSbaqz5Mk/T+Pk3UbCXrlQT+D5NupTE3vpjG9fTOV9f+racxvXvZzND0tk/JrYGBgwtCwqtCSc3WFQ/GqEqfAZYWO2vMTFDgYGBgYrjaI8jybyFn0bhrTo3fTmf6/mc4gjdXGVcW2WmsrHP/D8OpypzcrS10OrC53bN1QaRVypFkj6FaPSCROJ88sd+FfV2YdtKHCrmV9he3ODeW29zZU2P1fX2H/f2254//VZU7/VxY72WFozM3J+Z+bk/Mfq6HFviJzy31tFld4payscJ44s8BdEkM9sgCMjQtjtZCqBhADcBpAKqaKAQB1iiloT36niAAAAABJRU5ErkJggg==
-------------------------------------------------- -------------------
Примечание. Создание вышеуказанного букмарклета является оксюмороном и избыточным, так как обычно браузеры, которые поддерживают view-source: схема (протокол) реализует его непосредственно в пользовательском интерфейсе - однако некоторые интерфейсы сильно повреждены, поэтому эта закладка особенно необходима при использовании:
window.navigator.userAgent=
Mozilla/5.0 (X11; U; Linux i686; en-US; rv:1.9.0.4) Gecko/2008102920 Firefox/3.0.4
(Splashtop-v1.2.17.0)
Среда Splashtop "Instant On" (не) Device VM серьезно ампутирует FF.
(подсказка: закладка
<a href="javascript:void(window.open('view-source:file:///'))">
use view-source to traverse and peruse Splashtop system files</a>
просмотреть структуру каталогов Splashtop, как правило, т.е. view-source:file://media/)
-------------------------------------------------- -------------------
дьявол заставил меня это сделать - не могу удержаться от изложения:
... эта ссылка
view-source:) может использоваться на любой странице с URI произвольной схемы...
включая себя, соблюдайте URI:
view-source:view-source:view-source:view-source:view-source:about:blank
производит очевидный источник HTML и поэтому имеет .innerHTML имущество
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><title></title></head><body></body></html>
но
view-source:view-source:view-source:view-source:view-source:about:logo
не является источником HTML и поэтому не имеет .innerHTML имущество.
Что касается
URI произвольной схемы:
view-source:jar:, view-source:chrome:, view-source:place:, ... ?
Предположительно, это элементарно так - поскольку браузер может отображать страницу с URI с определенной схемой, тогда эта страница должна иметь интерпретируемый источник, который может быть показан, т.е. доступен для просмотра, без интерпретируемого рендеринга.
(То есть. view-source:place:... не создает жизнеспособную страницу, но и place:... URI, хотя такой URI можно добавить в закладки - по крайней мере, с помощью FF [ v.>3.04? ])
так...
<a href='view-source:javascript:with(document){write(42);close();}' >v-s:js: answer</a>
<a href= 'javascript:with(document){write(42);close();}' >js: question</a>
Есть 2 варианта [и обходной путь, который я объясню позже..]
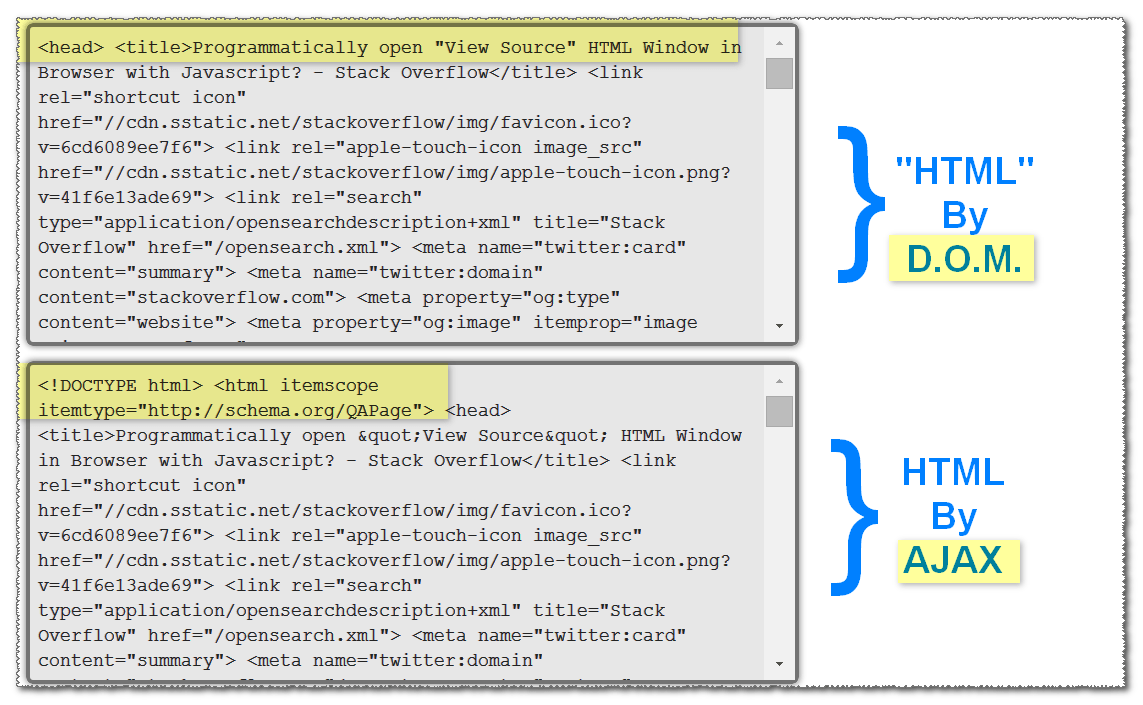
# 1. "HTML" из DOM
//get HTML from DOM (not really HTML from the server but an interrupted one - the plus is that it is immediate to fetch).
(function(){
"use strict";
var d = document.createElement("div");
d.style.cssText = "max-width:500px; max-height:200px; background-color:rgba(223,223,223,.7); border:3px solid rgba(0,0,0,.5); padding:5px; margin:10px; overflow-x:hidden; overflow-y:auto; word-break:break-word; font-family:'Courier New',Consolas,Lucida Console,monospace,sans-serif; text-shadow:.3px .3px rgba(0,0,0,.2),-0.3px -0.3px rgba(0,0,0,.2); border-radius:5px; box-shadow:1px 1px 5px rgba(0,0,0,.3),-1px -1px 5px rgba(0,0,0,.3)";
d.appendChild(document.createTextNode(document.querySelector('html').innerHTML));
document.querySelector('body').appendChild(d);
}());
это "безопасный" результат, без <html> упаковка и doctype:
# 2. HTML с сервера (через "Self-Ajax")
//get HTML from server, its the real-deal, but requires internet-connection (again...), since its the same-page you are OK to Ajax (domain wise..)
(function(){
var xhr = new XMLHttpRequest();
xhr.responseType = "text";
xhr.onreadystatechange = function(e){
var
xhr = e.target
, d = document.createElement("div")
;
if(xhr.DONE !== xhr.readyState) return;
d.style.cssText = "max-width:500px; max-height:200px; background-color:rgba(223,223,223,.7); border:3px solid rgba(0,0,0,.5); padding:5px; margin:10px; overflow-x:hidden; overflow-y:auto; word-break:break-word; font-family:'Courier New',Consolas,Lucida Console,monospace,sans-serif; text-shadow:.3px .3px rgba(0,0,0,.2),-0.3px -0.3px rgba(0,0,0,.2); border-radius:5px; box-shadow:1px 1px 5px rgba(0,0,0,.3),-1px -1px 5px rgba(0,0,0,.3)";
d.appendChild(document.createTextNode(xhr.responseText));
document.querySelector('body').appendChild(d);
}
xhr.open("GET", String(window.location.href), true);
xhr.send();
}());
Я запустил оба в консоли, на этой текущей странице (естественно, прежде чем я написал этот ответ..)
и это побочный результат, обратите внимание на разницу.

заметки и прочее..
- вы могли бы использовать HTML
outerHTML(но это не всегда доступно в каждом стандартном DOM) - Облегчите нагрузку на ваш сервер, динамически компилируя / визуализируя исходный код страницы на стороне клиента, используя усы или руль.
- Вы можете сохранить текст страницы перед любыми (большинством) изменениями в
localStorage, раскройте приведенный выше код и сделайте небольшой (и замечательный) скрипт, поместите этот скрипт в страницуheadнепосредственно перед тем, как вы начнете изменять источник страницы.
Одно из решений, в зависимости от вашего использования, состоит в том, чтобы сделать это как дополнение к Firefox или подобное.
Самое простое, что нужно сделать, это использовать эту 1 строку Javascript:
//function showSource() {
window.location = "view-source:" + window.location;
//}
Я надеюсь, что это совместимо с вашим браузером!
Вы можете сделать следующее, но это не будет исходный HTML-источник: переберите DOM и воссоздайте источник, выведя свойства / значения найденных вами узлов.
Это непростая задача (на самом деле огромная), но это вполне ваш единственный вариант.
Спасибо
PS. Я думаю, что это то, что делает FF, потому что всегда есть тонкая разница в источниках.