Текст кнопок больше не выравнивается после изменения BackgroundDrawable
Я изменяю фон своих кнопок.
myButton.setBackgroundDrawable(getResources().getDrawable(R.drawable.card_button_blue));
После изменения фона текст в кнопке больше не выравнивается, как это было до смены фона.
http://upload.dsliga.eu/upload/buttons.jpg
целевая версия SDK - 10. Спасибо.
2 ответа
Похоже, метод setText() портит выравнивание. После изменения текста, повторного применения гравитации и заполнения сделали свою работу:
myButton.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL);
myButton.setPadding(12, 12, 12, 12);
Поскольку вы используете 9-патч, вам нужно указать с нижней и правой боковыми линиями, где данные находятся внутри вашего чертежа, вы, вероятно, нарисовали не полную линию внизу, а с правой стороны чертежа 9-патча
вот почему текст внутри вашей кнопки перестал центрироваться, потому что границы 9patch НЕ соответствуют вашим ожиданиям
ваш 9patch должен (как правило), оставить только 1 пиксель вверху и внизу правой боковой линии и 1 пиксель слева и справа от нижней строки
перерисовать 9patch, удалить код гравитации и заполнения, и посмотреть, работает ли он
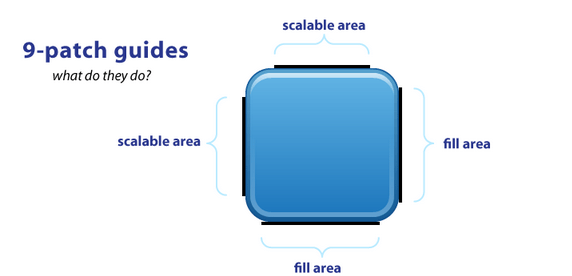
см. изображение ниже