Динамическое создание нескольких элементов пользовательского интерфейса во время выполнения - C# WPF
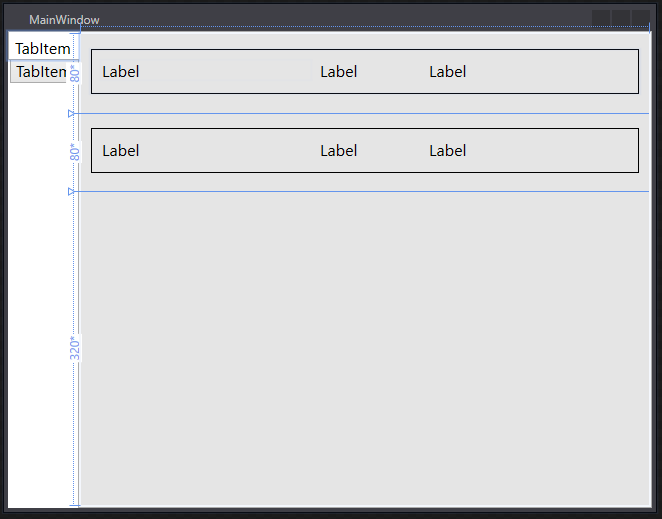
Я довольно новичок в C# и WPF, но я начал создавать приложение, которое должно иметь функцию перечисления элементов с несколькими деталями. В настоящее время это выглядит как
Данные для этих "элементов" (один элемент - это несколько меток, заключенных в рамку (позже я также хотел бы добавить изображение)) загружаются через службу REST, и я не знаю, сколько элементов будет быть ответом. Теперь у меня проблема с тем, что я не могу создавать ярлыки статически в xaml из-за разного количества полученных предметов.
Мой вопрос здесь заключается в том, как я могу создать несколько меток (а также границу и изображение) программно, правильно выровнять их в окне и обратиться к меткам, чтобы заполнить их данными?
Большое спасибо за вашу помощь!
2 ответа
Как вы указали в своем комментарии, ListBox вероятно, подойдет для ваших целей. Общая идея заключается в том, что вы хотите указать формат ListBox через ItemTemplateи в ItemTemplate указать DataTemplate с необходимыми элементами управления для поддержки ваших данных API, с привязками, указанными для модели, сопоставленной с JSON. Неполный пример XAML:
<ListBox x:Name="transactionsListBox">
<ListBox.ItemTemplate>
<DataTemplate>
<Border BorderBrush="Black" BorderThickness=".5" Padding="1">
<StackPanel>
<Label x:Name="id" Content="{Binding Path=Id}" />
<Label x:Name="item_id" Content="{Binding Path=Item_Id}" />
<Label x:Name="price" Content="{Binding Path=Price}" />
<Label x:Name="quantity" Content="{Binding Path=Quantity}" />
<Label x:Name="created" Content="{Binding Path=Created}" />
<Label x:Name="purchased" Content="{Binding Path=Purchased}" />
</StackPanel>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Свойство Path= привязок выше должно соответствовать именам свойств модели, которую вы создаете для хранения транзакций из вашего вызова REST. Затем, когда у вас есть экземпляр списка этого типа модели, ваш код захочет сделать что-то вроде:
List<Transaction> myTransactions = apiCall.response.mapToMyModel() // pseduocode
transactionsListBox.DataContext = myTransactions;
Чтобы добавить ответ Бобби, вот пример использования ItemsControl,
<ItemsControl ItemsSource="{Binding SellTransactions}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Content="{Binding created}"></Label>
<Label Grid.Column="1" Content="{Binding id}"></Label>
<Label Grid.Column="2" Content="{Binding item_id}"></Label>
<Label Grid.Column="3" Content="{Binding price}"></Label>
<Label Grid.Column="4" Content="{Binding purchased}"></Label>
<Label Grid.Column="5" Content="{Binding quantity}"></Label>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
Класс для транзакции:
public class SellTransaction
{
public long id { get; set; }
public int item_id { get; set; }
public int price { get; set; }
public int quantity { get; set; }
public DateTime created { get; set; }
public DateTime purchased { get; set; }
}