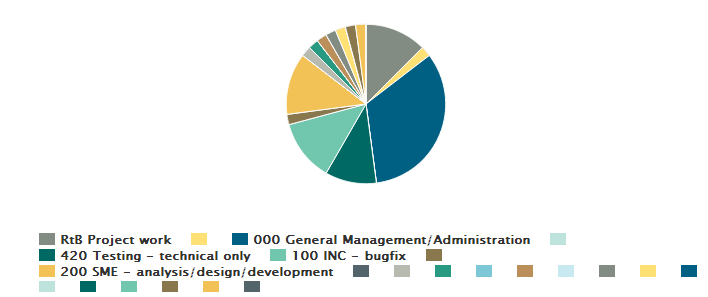
Легенда круговой диаграммы показывает пустые значения
Используя точечные таблицы точек и форматировщик меток для отображения только определенных элементов в легенде, он отображает значения, которые были возвращены как ''.
.SetLegend(new Legend { Enabled = true, LabelFormatter = "function() { if (this.y >= 5) { return this.name; } else { return ''; } }" })

2 ответа
Решение
Вы можете отключить легенду по умолчанию и создать свою собственную как HTML. Затем вы можете контролировать, какая точка должна отображаться или не отображаться.
Пример: http://jsfiddle.net/N3KAC/1/
$legend = $('#customLegend');
$.each(chart.series[0].data, function (j, data) {
$legend.append('<div class="item"><div class="symbol" style="background-color:'+data.color+'"></div><div class="serieName" id="">' + data.name + '</div></div>');
});
$('#customLegend .item').click(function(){
var inx = $(this).index(),
point = chart.series[0].data[inx];
if(point.visible)
point.setVisible(false);
else
point.setVisible(true);
});
Форматировщик только форматирует отображаемый текст - он не определяет, существует ли запись легенды для серии.
Что вам нужно, так это showInLegend свойство, и вам нужно будет выполнить проверку объекта серии, а не легенды.
Ссылка: