as3 Невозможно создать одно и то же SimpleButton одновременно
Я делаю игру с подбором плиток, и операция состоит в том, чтобы выбрать три числа сетки 3х3, которые показывают 1~9, и если сумма трех чисел совпадает с целью целевого числа (обычно 6~24, 6=1+2+3 и 24=7+8+9), тогда три числа исчезнут. Пока три числа исчезнут, появятся три новых случайных числа.
В моей БИБЛИОТЕКЕ я создаю 9 SimpleButton называется btnO1~O9 как SimpleButton класс соответственно и еще 9 SimpleButton называется btnC1~C9 как другой класс.
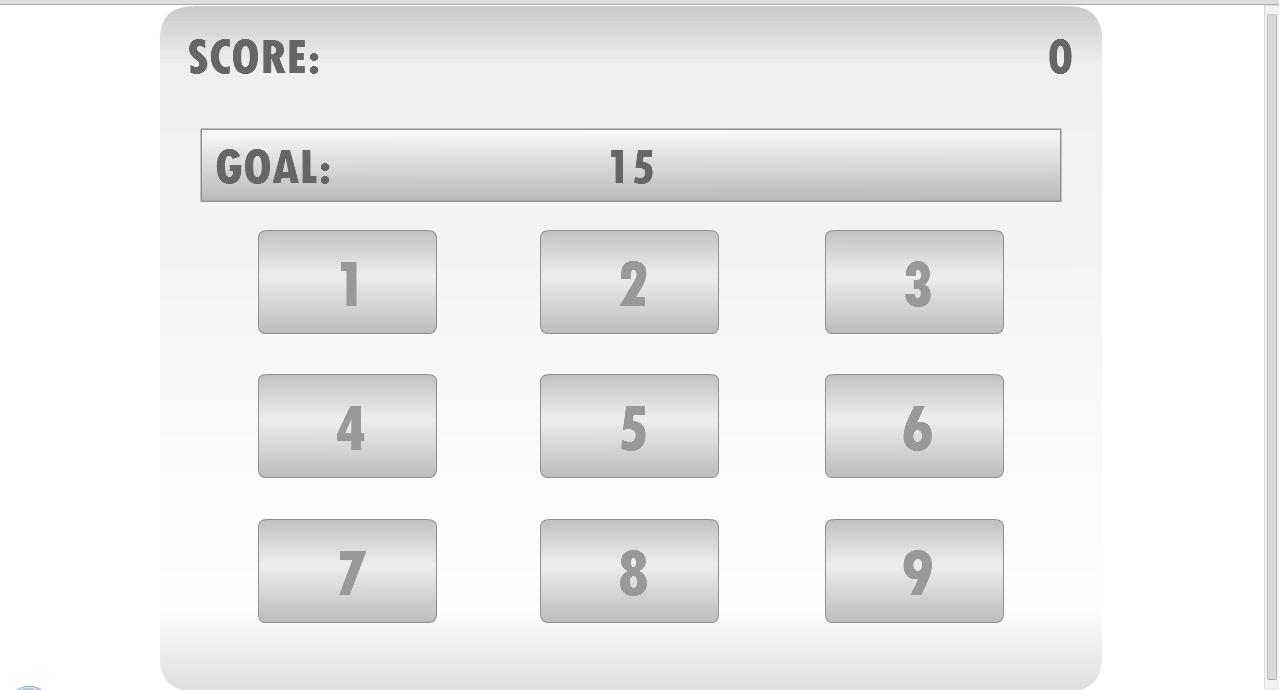
Моя идея выполнить мою игру такова: в начале игры есть 18 SimpleButton быть созданным на экране, половина частей btnO1~btnO9, а другая половина btnC1~btnC9, и я позволяю btnC1 ~ btnC9 быть скрытыми. Итак, это так:

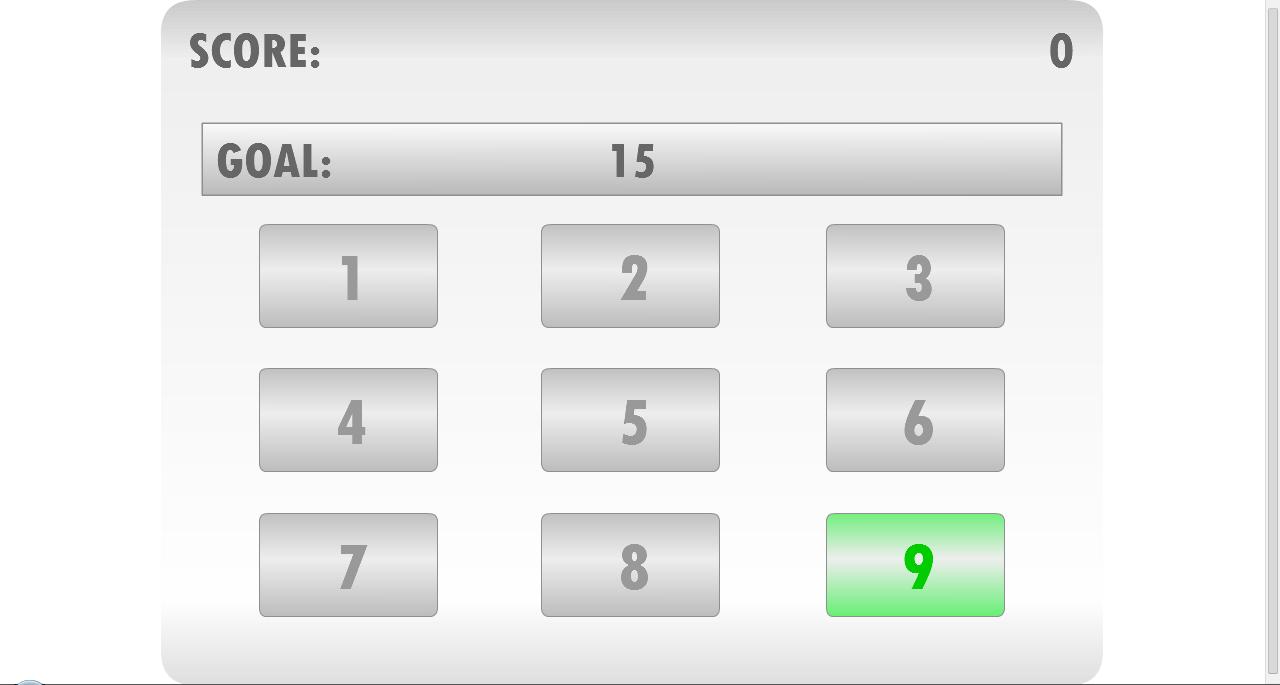
Когда пользователь нажимает кнопку, он становится зеленым, чтобы люди знали, что они набирают номер, например так:

Затем просто нажмите еще раз, чтобы отменить свой вариант.
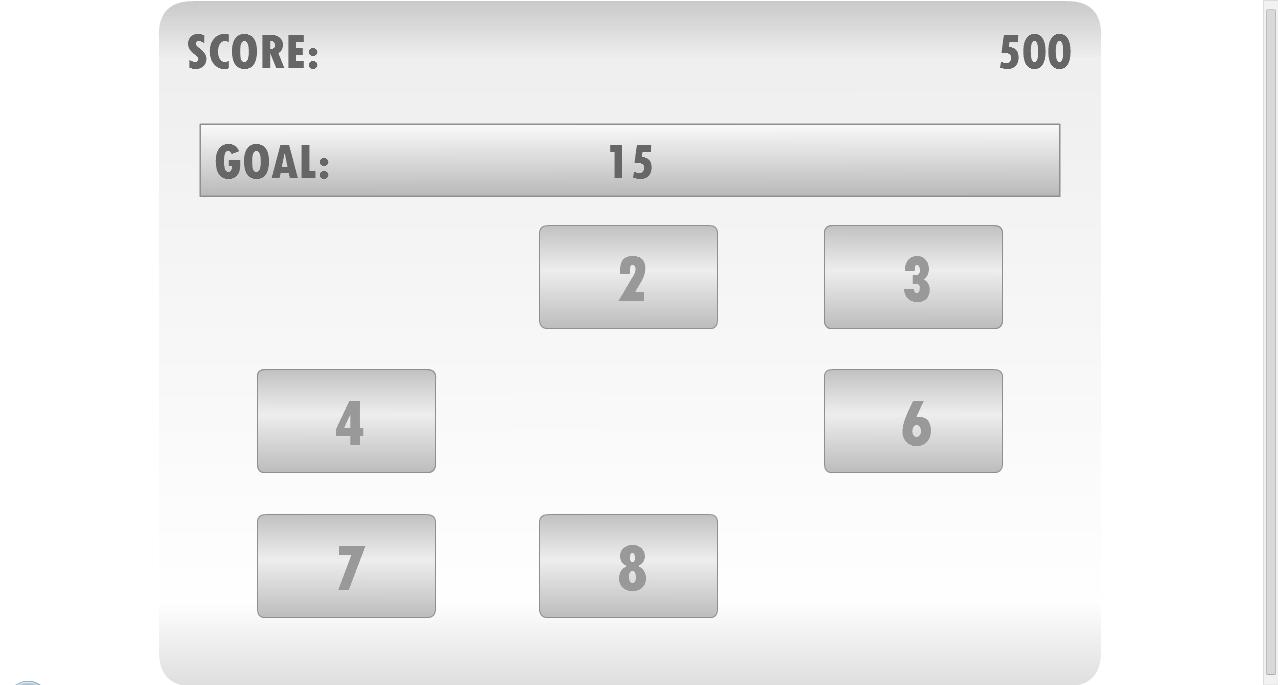
Если три выбранных номера могут соответствовать цели, показанной выше, тогда эти три числа исчезнут, и ваш счет будет добавляться на 500 баллов каждый раз:

Пока что моя игра сделана так, как я хочу, однако, если я попытаюсь создать новые три числа, чтобы заменить три исчезнувших числа, я обнаружу, что либо будет показано, что ничего не добавлено, либо добавлено только одно или два числа.......
Пытаясь найти причину проблемы, я обнаружил, что если числа одинаковы SimpleButtonтогда его нельзя создать.
Например, если я создал btnO1 в сцене, то, если я попытаюсь создать другой btnO1, даже я установлю другое имя btnO1(SimpleButton), к actioncript(я не уверен, происходит ли он только в 3 или в 2 и 3), что приведет к ошибке или исключению, не отображаемому в окне отладки.
Кто-нибудь знает в чем проблема создания такого же индивидуального SimpleButton в то же время или это может быть совед?
Мой код:
var goal:int=6+Math.random()*19; // match number, 6~24 usually
txGoal.text=""+goal;
var numArr:Array=new Array(1,2,3,4,5,6,7,8,9); // original 1~9 number
var pickArr:Array=new Array(0,0,0); // array to find the position be clicked
var pickNum:Array=new Array(0,0,0); // array to find the number be clicked
var count:int=0; // index for above array
var sum:int=0; // check with goal
var score:int=0;
var canClick:Boolean=true; // can click only after anime stop
initNum(); // first round is 1~9, after first round will random
function initNum()
{
for(var i:int=0;i<numArr.length;i++)
{
origin(numArr[i],i);
clicked(numArr[i],i); // the trick for if number be clicked will show green one
}
}
var bub:int=0;
var bubbleT:Timer = new Timer(25);
var newW:int=0;
var newH:int=0;
// Timer to do animation of disappear
bubbleT.addEventListener(TimerEvent.TIMER, bubbleoutHandler);
function bubbleoutHandler(event:TimerEvent):void
{
bub++;
for(var i:int=0;i<pickArr.length;i++)
{
var nam:String=pickArr[i]+"_"+pickNum[i];
if(bub==1)
{
getChildByName("c"+nam).removeEventListener(MouseEvent.CLICK,cHandler); // remove the event of the three numbers
removeChild(getChildByName("c"+nam)); // remove the three numbers
getChildByName("o"+nam).visible=true; // show original number that do animation of disappear
newW=getChildByName("o"+nam).width;
newH=getChildByName("o"+nam).height;
getChildByName("o"+nam).width=newW*(0.8); // change bubble's size smaller at first
getChildByName("o"+nam).height=newH*(0.8);
}
else
{
var scale:Number=1+(bub*0.05);
getChildByName("o"+nam).width=newW*scale; // change bubble's size bigger gradually as bubble will blow up
getChildByName("o"+nam).height=newH*scale;
}
if(bub==4)
{
getChildByName("o"+nam).removeEventListener(MouseEvent.CLICK,oHandler); // remove event of origin numbers
removeChild(getChildByName("o"+nam)); // remove numbers as it disappeared
}
}
if(bub==4)
{
count=0;
sum=0;
bub=0;
bubbleT.stop(); // the three numbers disappeared
newT.start(); // try to new three numbers
}
}
var bnew:int=0;
// timer to do animation of create new numbers
var newT:Timer = new Timer(100);
newT.addEventListener(TimerEvent.TIMER, bubblenewHandler);
function bubblenewHandler(event:TimerEvent):void
{
bnew++;
for(var i:int=0;i<pickArr.length;i++)
{
var newnum:int=Math.random()*9+1; // random number from 1~9
var newpos=parseInt(pickArr[i]); // the new number should appear at original place
origin(newnum,newpos);
clicked(newnum,newpos);
}
// Originally do animation of adding new numbers, just change bubble size
//var nam:String=pickArr[i]+"_"+pickNum[i];
//var scale:Number=(bnew*0.2);
//getChildByName("o"+nam).width=newW*scale;
//getChildByName("o"+nam).height=newH*scale;
if(bnew>=2)
{
canClick=true;
bnew=0;
newT.stop();
}
}
// the function of create numbers( SimpleButton)
function origin(n:int,i:int)
{
var o:SimpleButton;
if(n==1)
o=new btnO1();
else if(n==2)
o=new btnO2();
else if(n==3)
o=new btnO3();
else if(n==4)
o=new btnO4();
else if(n==5)
o=new btnO5();
else if(n==6)
o=new btnO6();
else if(n==7)
o=new btnO7();
else if(n==8)
o=new btnO8();
else
o=new btnO9();
o.name="o"+i+"_"+n;
o.x=numX(n);
o.y=numY(n);
o.tabEnabled=false;
o.visible=true;
o.addEventListener(MouseEvent.CLICK,oHandler);
addChild(o);
}
// if press the number, the number turn to green, that means, origin number will hedden, and clicked number show up
function oHandler(e:Event):void{
if(canClick==true)
{
e.currentTarget.visible=false;
var nam:String=e.currentTarget.name.substr(1);
getChildByName("c"+nam).visible=true;
var val:int=parseInt(e.currentTarget.name.substr(3));
var pos:int=parseInt(e.currentTarget.name.substr(1,1));
// to record which three numbers be pressed
pickNum[count]=val;
// to record where the three numbers be pressed, then the new three numbers be created should take place the number in the same place.
pickArr[count]=pos;
count++;
sum+=val;
// if pressed three number that match the goal, do animation of disappear
if(count==3)
{
if(sum==goal)
{
score+=500;
txScore.text=""+score;
canClick=false;
bubbleT.start();
}
}
}
}
// function of create green numbers, show up when user click origin numbers
function clicked(n:int,i:int)
{
var c:SimpleButton;
if(n==1)
c=new btnC1();
else if(n==2)
c=new btnC2();
else if(n==3)
c=new btnC3();
else if(n==4)
c=new btnC4();
else if(n==5)
c=new btnC5();
else if(n==6)
c=new btnC6();
else if(n==7)
c=new btnC7();
else if(n==8)
c=new btnC8();
else
c=new btnC9();
c.x=numX(n);
c.y=numY(n);
c.name="c"+i+"_"+n;
c.tabEnabled=false;
c.visible=false;
c.addEventListener(MouseEvent.CLICK,cHandler);
addChild(c);
}
// if user click the green number( SimpleButton) again, then cancel their option
function cHandler(e:Event):void{
e.currentTarget.visible=false;
var nam:String=e.currentTarget.name.substr(1);
getChildByName("o"+nam).visible=true;
var num:int=parseInt(e.currentTarget.name.substr(1,1));
popout(num);
}
// pop out the numbers that user cancelled their option of the recording array
function popout(num:int)
{
for(var i in pickArr)
{
if(pickArr[i]==num)
{
sum-=pickNum[i];
pickNum[i]=0;
pickArr[i]=0;
count--;
break;
}
}
}
// fix position of numbers
function numX(n:int)
{
if(n==1||n==4||n==7)
return 109.3;
else if(n==2||n==5||n==8)
return 274.3;
else
return 440.3;
}
function numY(n:int)
{
if(n==1||n==2||n==3)
return 161;
else if(n==4||n==5||n==6)
return 245;
else
return 330;
}
stop();
Код находится в первом кадре, поэтому я добавляю stop() в final, я также удаляю событие перед удалением старого SimpleSutton,
Ссылка на игру до сих пор:
Я добавлю вводную страницу, чтобы поблагодарить тех, кто помогает мне в игре, спасибо заранее!
2 ответа
Я снова расположил свой код и обнаружил, что меня неправильно поняли!
Кнопки все правильно созданы, но они перекрываются.
Теперь я исправляю это, благодаря тебе, Craig!
Что произойдет, если вы определили таймер newT в коде, прежде чем сказать: newT.start()?