Нет таблицы стилей, сгенерированной styleled-компонентами в nwb повторно используемом компоненте
Я построил реактивный компонент многократного использования через nwb new react-component fade-preloader называется FadePreloader который использует styled-components, он опубликован на npm, так что я могу использовать его в других проектах, но когда он импортируется как модуль, его стили никогда не добавляются в DOM. Ниже приведены дополнительные сведения о компоненте nwb.
папка src:
src/
FadePreloader.js
FadePreloader.Styled.js
index.js
FadePreloader.js:
import React, {Component} from "react"
class FadePreloader extends Component {
// logic code
}
export default FadePreloader
FadePreloader.Styled.js:
import styled from "styled-components"
import FadePreloader from "./FadePreloader"
const FadePreloader_Styled = styled(FadePreloader)`
// css here
`
export default FadePreloader_Styled
index.js:
// just import the styled-componet and re-export it
import FadePreloader from "./FadePreloader.Styled"
export default FadePreloader
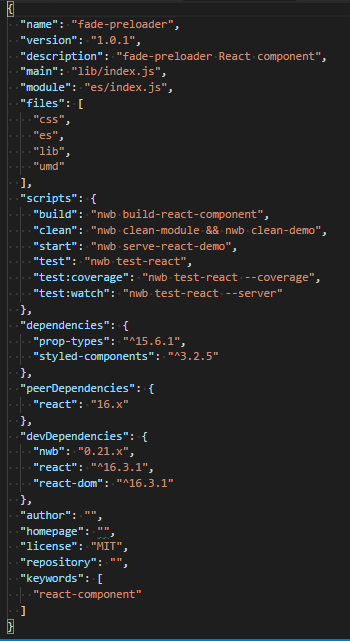
У меня есть конфигурация по умолчанию в package.json, предоставленной nwb: 
FadePreloader опубликован на npm, поэтому я добавил его в другой проект (через yarn add fade-preloader) и используйте его так:
App.jsx на другом проекте:
// lots of imports here
import FadePreloader from "fade-preloader"
class App extends Component {
render() {
return(
<div>
<FadePreloader />
</div>
)
}
}
export default App
Компонент FadePreloader отображается в DOM, а его атрибут class имеет className, сгенерированный styleled-компонентами, как предполагается, но таблица стилей никогда не добавляется в DOM, нет <style> элемент присутствует, вызывая отображение стиля FadePreloader. В чем дело?
1 ответ
Я нашел решение, исходящее из официального спектрального канала styled-компонентов, смотрите здесь.
Что я должен был сделать, это следовать этому, что в основном говорит о том, что зависимость от styleled-компонент должна быть перемещена из зависимостей в devDependencies и peerDependencies в package.json. Я не уверен, что причина, но, кажется, чтобы избежать какой-то неожиданной причины, которая создается дублированной прямой зависимостью стилевых компонентов.