Даты и цифры Angular-Nvd3 не соответствуют данным
Я использую Angular-Nvd3 для представления своих наборов данных, и в настоящее время я получаю некоторые странные результаты из моих данных. Даты и цифры в моих данных не соответствуют датам и числам, показанным на графике.
мой $scope.data содержит этот JSON-массив: http://www.jsoneditoronline.org/?id=654aba4a1a8f3fd7d31f75dd295da363
и мой $scope.options выглядеть так:
$scope.options = {
chart: {
type: 'cumulativeLineChart',
height: 450,
margin : {
top: 20,
right: 20,
bottom: 60,
left: 65
},
x: function(d){ return d[0]; },
y: function(d){ return d[1]; },
average: function(d) { return d.mean/100; },
color: d3.scale.category10().range(),
transitionDuration: 300,
useInteractiveGuideline: true,
clipVoronoi: false,
xAxis: {
axisLabel: 'X Axis',
tickFormat: function(d) {
return d3.time.format('%m/%d/%Y')(new Date(d))
},
showMaxMin: false,
staggerLabels: true
},
yAxis: {
axisLabel: 'Y Axis',
tickFormat: function(d){
return d3.format('')(d);
},
axisLabelDistance: 20
}
}
};
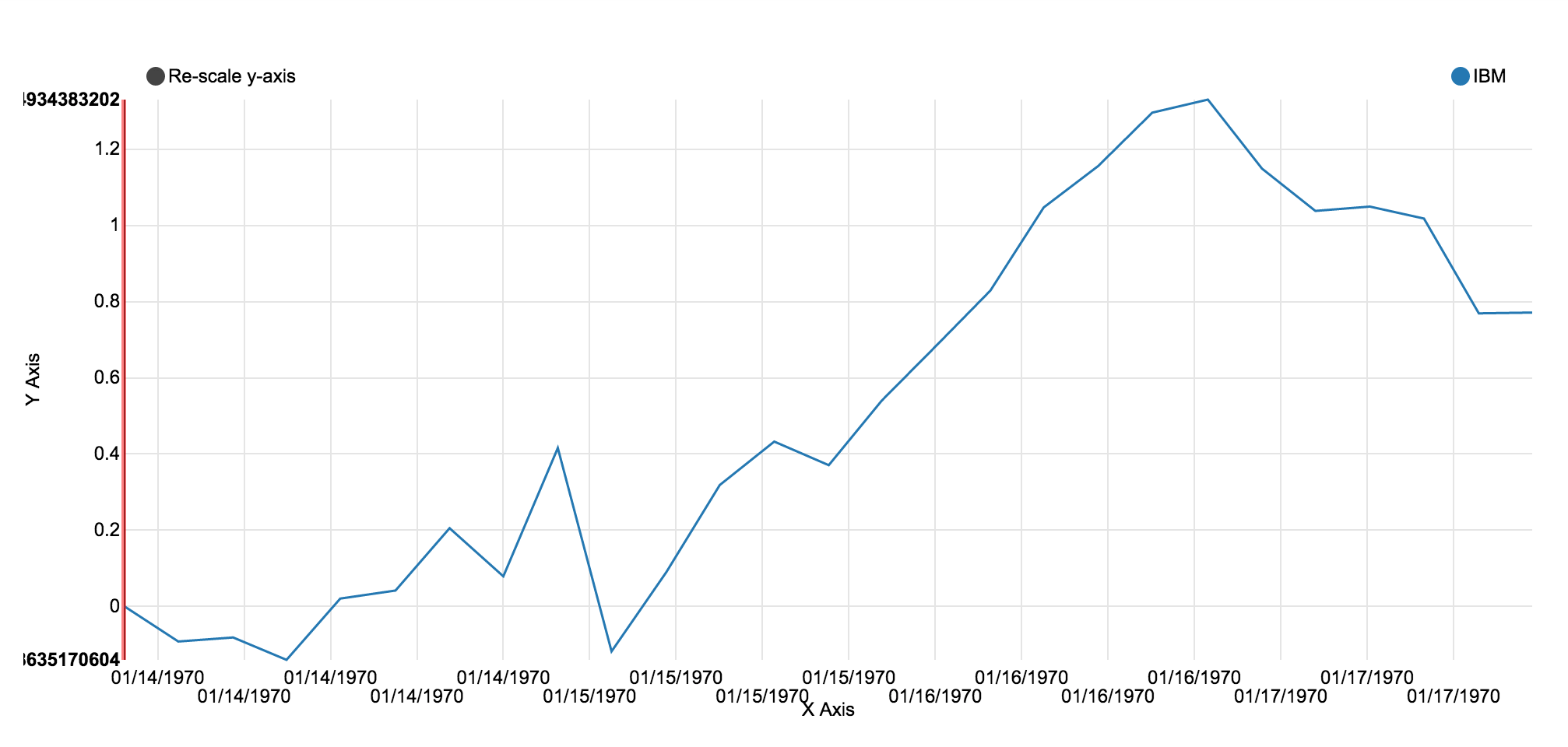
Проблема в том, что на моем графике показаны только даты 1970 года, а цифры полностью отключены:
Я понятия не имею, почему на диаграмме показаны неправильные даты и цифры, пожалуйста, помогите мне разобраться в этом.
1 ответ
Ваши ценности на самом деле в 1970,
Вы можете увидеть это сами:
var json = [
{
"key": "IBM",
"values": [
[
1112313600,
90.44
],
[
1124755200,
82.03
],
[
1137456000,
83
],
[
1149811200,
77.63
],
[
1162252800,
92.33
],
[
1175040000,
94.26
],
[
1187568000,
109.22
],
[
1200009600,
97.67
],
[
1212624000,
128.47
],
[
1225065600,
79.66
],
[
1237766400,
98.71
],
[
1250121600,
119.58
],
[
1262736000,
130
],
[
1275350400,
124.34
],
[
1287619200,
139.83
],
[
1300233600,
153
],
[
1312761600,
166.22
],
[
1325116800,
186.18
],
[
1337731200,
196.12
],
[
1350259200,
208.93
],
[
1363132800,
212.06
],
[
1375660800,
195.5
],
[
1388016000,
185.35
],
[
1400630400,
186.39
],
[
1413158400,
183.52
],
[
1425859200,
160.77
],
[
1438214400,
160.96
]
]
}
];
[].forEach.call(json[0].values, function(value) {
document.body.innerHTML += '<div>' + new Date(value[0]) + '</div>';
});