Добавить или переопределить CSS angular-gridster
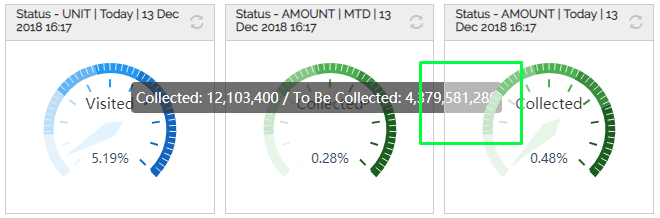
У меня проблема при добавлении z-index в <li> угловой-гридстер. Хочу сделать 3й <li> не перекрывает оверлейный элемент из 2-го (рисунок ниже).
 ,
,
Наложение div имеет z-index: 999999; который установлен echarts. Когда я добавлю z-index встроенный CSS с помощью элемента inspect в Chrome z-index работал.
Использование Inspect Element
<li gridster-item="" row="1" col="2" size-x="1" size-y="1" class="pieMTD ng-scope gridster-item" style="margin: 0px; top: 230px; left: 442.4px; width: 206.2px; height: 210px; z-index: 2;">
<div class="analytics-box box1" style="z-index: 2;">
...
</div>
</li>Но когда я добавляю z-index в файле JSP это не сработало. Я пытался использовать inline тоже, но CSS в <li> заменяется на CSS CSS style="margin: 0px; top: 230px; left: 442.4px; width: 206.2px; height: 210px;,
Использование класса или идентификатора, как показано ниже, также не работает.
.pieMTD { z-index: 2; }
.box1 { z-index: 2; }
Есть какие-нибудь предложения?
1 ответ
Согласно документации, z-index работает только с позиционированными элементами (position:absolute, position:relative, или же position:fixed).
Может быть, мы можем проверить, что в вашем .analytics-box .box1 учебный класс?