Как отключить CSS в Python selenium с помощью ChromeOptions
Я пытаюсь показать страницу без CSS, чтобы ускорить загрузку, и мне удалось отключить изображения и JavaScript, используя следующий код:
option = webdriver.ChromeOptions()
prefs = {'profile.default_content_setting_values': {'images': 2, 'javascript': 2}}
option.add_experimental_option('prefs', prefs)
driver = webdriver.Chrome(chrome_options = option)
Итак, я изменился{'profile.default_content_setting_values': {'images': 2, 'javascript': 2}}в {'profile.default_content_setting_values': {'css': 2}и думал, что отключит CSS, но это не сработало.
Я видел много ответов для Firefox, теперь я хочу сделать это в Chrome.
3 ответа
Ответ @AnchalAgrawal был в правильном направлении.
В качестве альтернативы для отображения страницы без CSS, чтобы ускорить загрузку страницы, вы можете отключить настройки, используемые для хранения значений по умолчанию для отдельных параметров содержимого, используя следующее решение:
Блок кода:
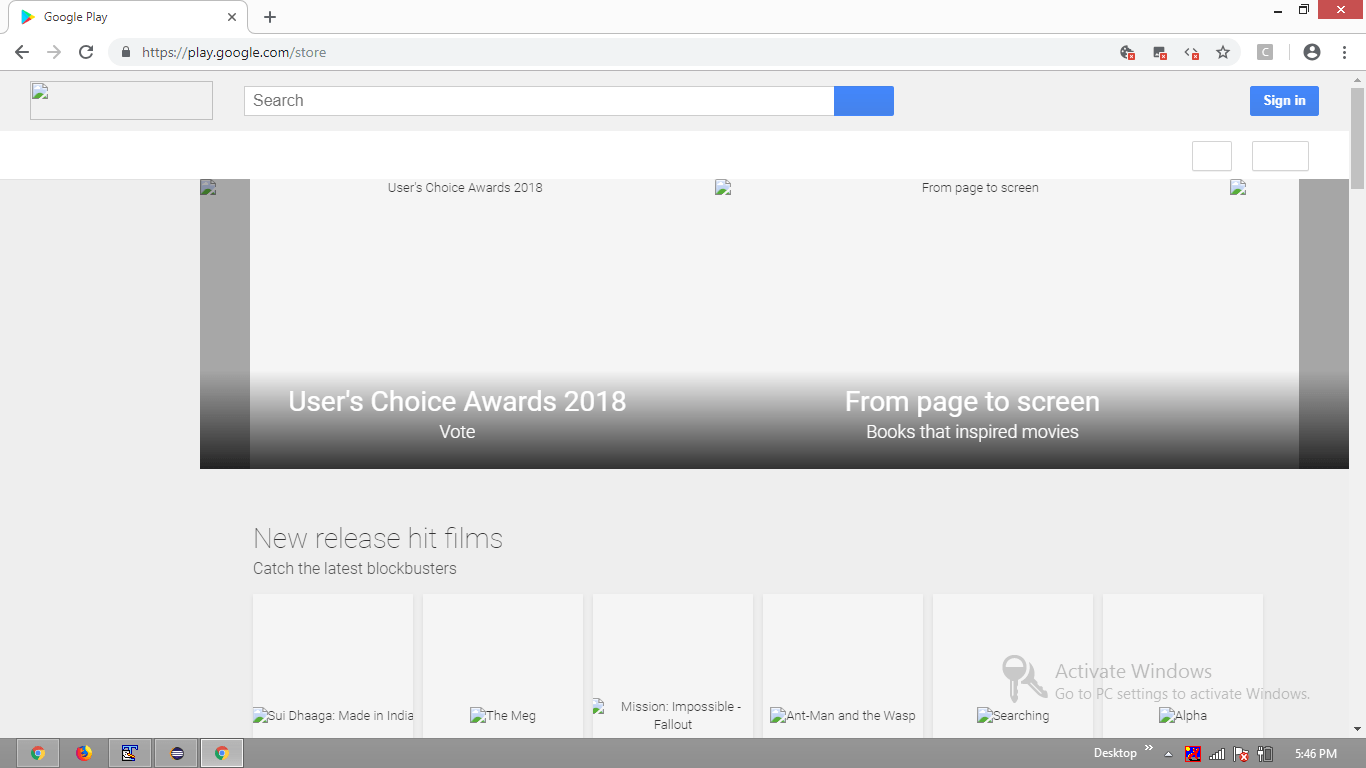
from selenium import webdriver options = webdriver.ChromeOptions() prefs = {'profile.default_content_setting_values': {'cookies': 2, 'images': 2, 'javascript': 2, 'plugins': 2, 'popups': 2, 'geolocation': 2, 'notifications': 2, 'auto_select_certificate': 2, 'fullscreen': 2, 'mouselock': 2, 'mixed_script': 2, 'media_stream': 2, 'media_stream_mic': 2, 'media_stream_camera': 2, 'protocol_handlers': 2, 'ppapi_broker': 2, 'automatic_downloads': 2, 'midi_sysex': 2, 'push_messaging': 2, 'ssl_cert_decisions': 2, 'metro_switch_to_desktop': 2, 'protected_media_identifier': 2, 'app_banner': 2, 'site_engagement': 2, 'durable_storage': 2}} options.add_experimental_option('prefs', prefs) options.add_argument("start-maximized") options.add_argument("disable-infobars") options.add_argument("--disable-extensions") driver = webdriver.Chrome(chrome_options=options, executable_path=r'C:\Utility\BrowserDrivers\chromedriver.exe') driver.get('https://play.google.com/store')Снимок браузера:
К сожалению, это невозможно в Chrome.
ChromeDriver отключить рендеринг и CSS
Chrome / chromedriver не может работать без головы без некоторого виртуального экрана, такого как Xserver, и он не может не рендерить html и css.
Исчерпывающий список всех возможных вариантов:
profile.default_content_setting_values:
cookies,
images,
javascript,
plugins,
popups,
geolocation,
notifications,
auto_select_certificate,
fullscreen,
mouselock,
mixed_script,
media_stream,
media_stream_mic,
media_stream_camera,
protocol_handlers,
ppapi_broker,
automatic_downloads,
midi_sysex,
push_messaging,
ssl_cert_decisions,
metro_switch_to_desktop,
protected_media_identifier,
app_banner,
site_engagement,
durable_storage
Мне было интересно то же самое, и я наткнулся на это (кредит https://www.scrapehero.com/how-to-increase-web-scraping-speed-using-puppeteer/)
Это не селен, но в Pyppeteer вы можете перехватывать и изменять сетевые запросы, сделанные страницей, используя
setRequestInterception. Это позволит вам перехватывать и прерывать сетевые запросы css, что позволит избежать загрузки файлов css и их последующего рендеринга.