Как использовать пользовательский шрифт в проекте, написанном в Android Studio
Я пытался использовать собственный шрифт в Android Studio, как мы это делали в Eclipse. Но, к сожалению, не мог понять, куда поместить папку "активы"!
23 ответа
Вот шаги, чтобы решить это:
- Перейти к (папка проекта)
- Тогда app>src>main
- Создайте папку 'assets>fonts' в главной папке.
Поместите ваш файл.ttf в папку шрифтов.
AssetManager am = context.getApplicationContext().getAssets(); typeface = Typeface.createFromAsset(am, String.format(Locale.US, "fonts/%s", "abc.ttf")); setTypeface(typeface);или попробуйте так:
TextView tx = (TextView)findViewById(R.id.textview1); Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/abc.ttf"); tx.setTypeface(custom_font);
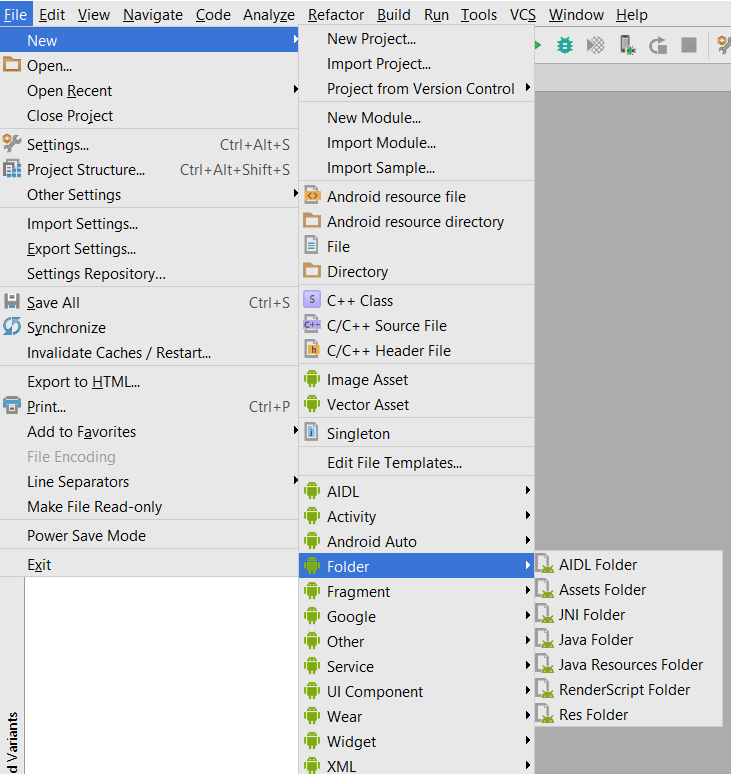
Выберите "Файл"> "Создать"> "Папка"> "Папка активов".
Нажмите Готово
Щелкните правой кнопкой мыши по активам и создайте папку с именем шрифты
Поместите ваш файл шрифта в assets > fonts
Используйте код ниже, чтобы изменить шрифт вашего textView
TextView textView = (TextView) findViewById(R.id.textView); Typeface typeface = Typeface.createFromAsset(getAssets(), "fonts/yourfont.ttf"); textView.setTypeface(typeface);
Есть много способов установить пользовательское семейство шрифтов на поле, и я использую это ниже.
Чтобы добавить шрифты в качестве ресурсов, выполните следующие действия в Android Studio:
1) Щелкните правой кнопкой мыши по папке res и выберите "Создать"> "Каталог ресурсов Android". Откроется окно "Новый каталог ресурсов".
2) В списке Тип ресурса выберите шрифт и нажмите кнопку ОК.
Примечание. Имя каталога ресурсов должно быть шрифтом.
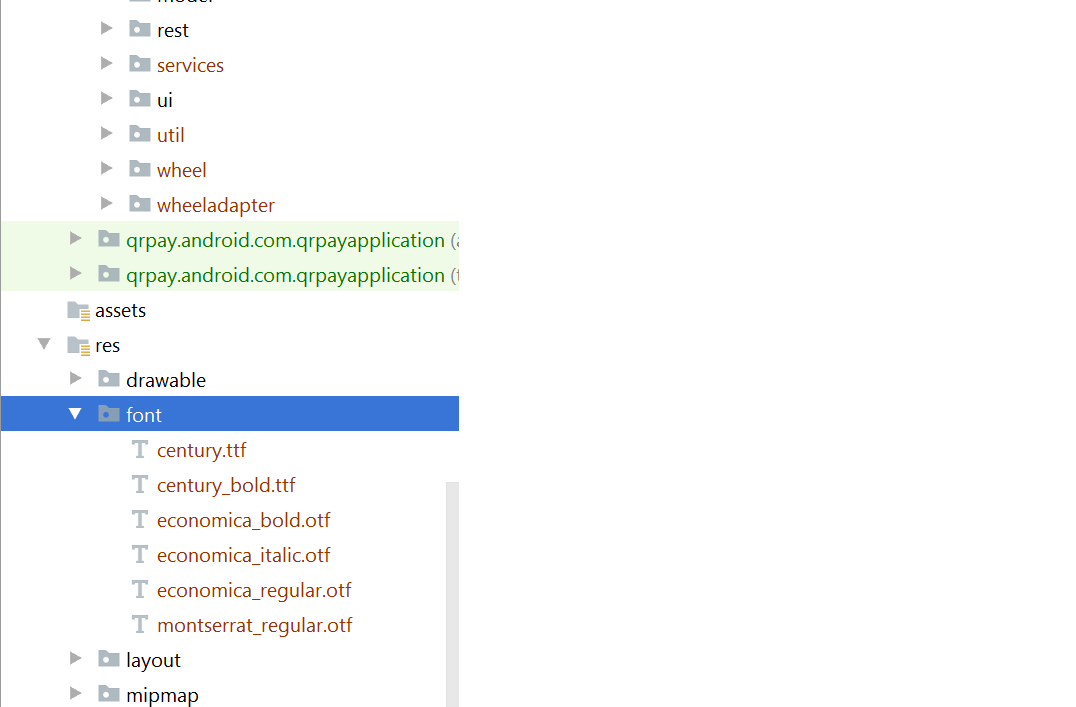
3) Добавьте файлы шрифтов в папку шрифтов. 
Добавьте шрифт в желаемом виде в ваш XML-файл:
Примечание: но для этого вам потребовались следующие вещи:
Android Studio выше 3.0 канарейка.
Ваша активность расширяет AppCompatActivity.
Обновите ваш файл Gradle следующим образом:
compileSdkVersion 26 buildToolsVersion "26.0.1" defaultConfig {
minSdkVersion 19 targetSdkVersion 26 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"}- buildtoolsVersion выше 26 и минимальная targetSdkVersion требуется 26
Добавьте зависимости в файл build.gradle:
classpath 'com.android.tools.build:gradle:3.0.0-beta4'
gradle-wrapper.properties:
distributionUrl = https: //services.gradle.org/distributions/gradle-4.1-all.zip
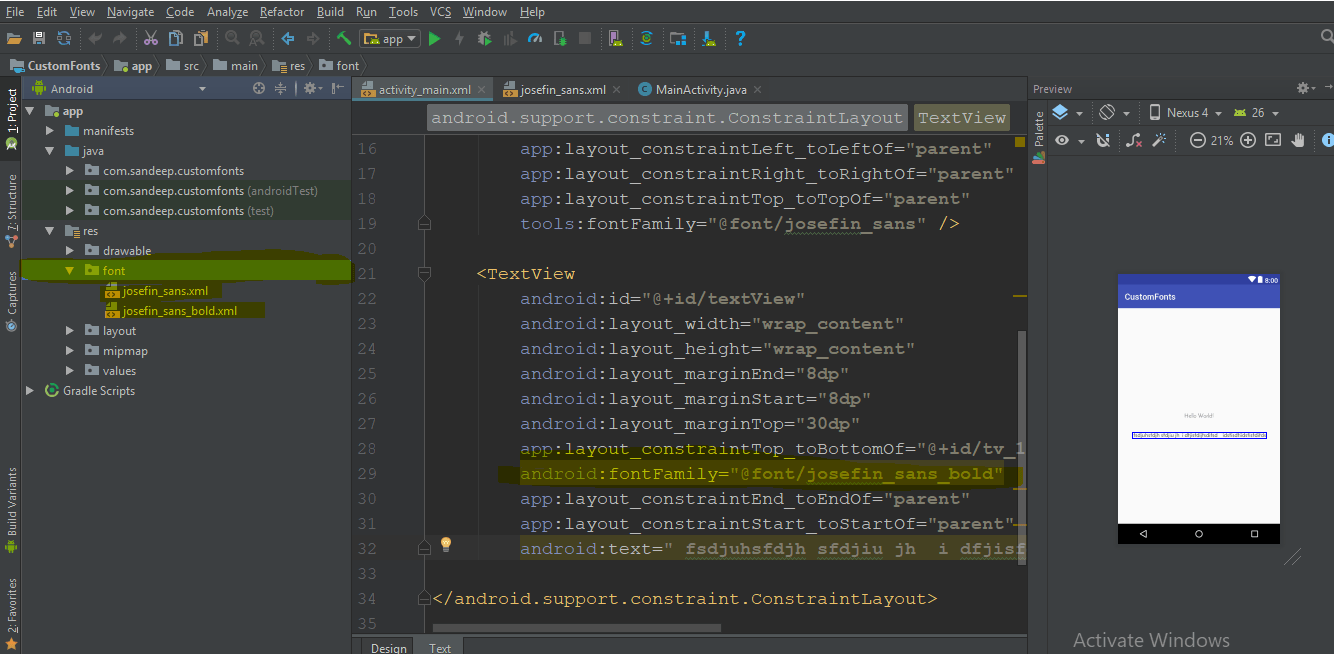
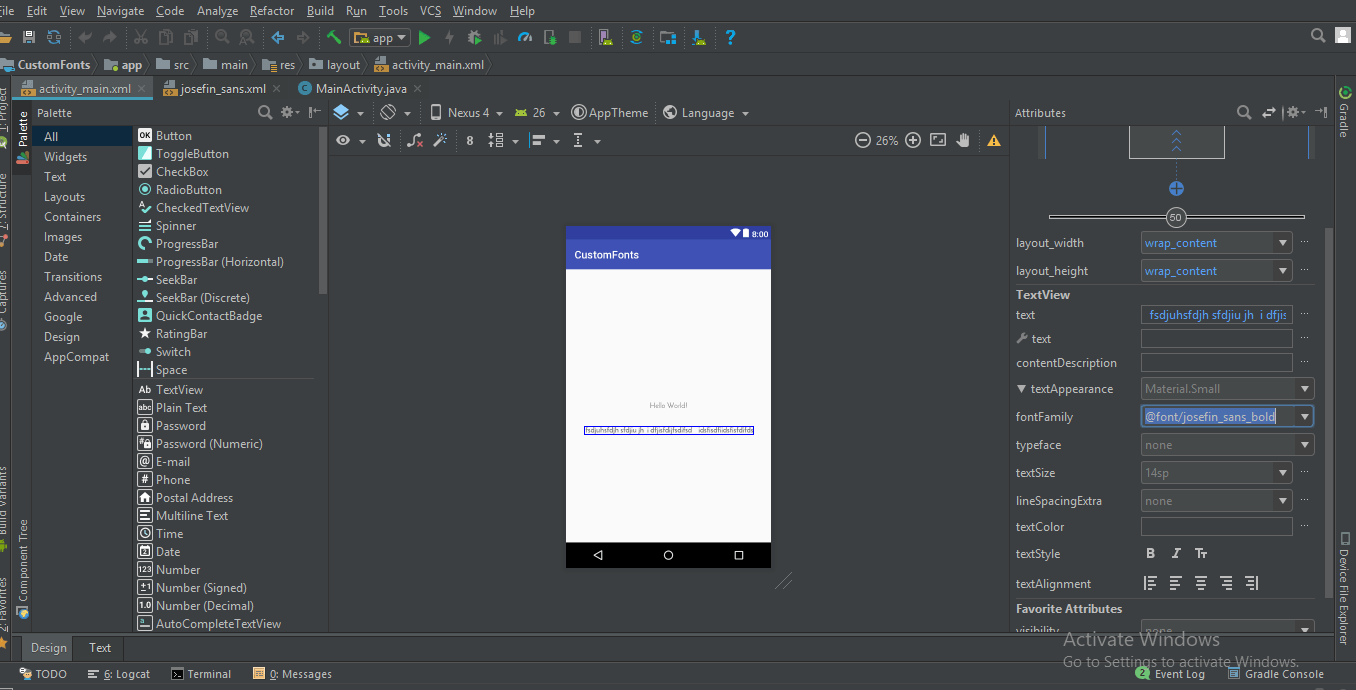
Я думаю, что вместо загрузки файла.ttf мы можем использовать шрифты Google. Это очень легко реализовать. только вы должны следовать этим шагам.шаг 1) Откройте файл layout.xml вашего проекта и выберите семейство шрифтов для просмотра текста в атрибутах (для справки скриншот прилагается) 
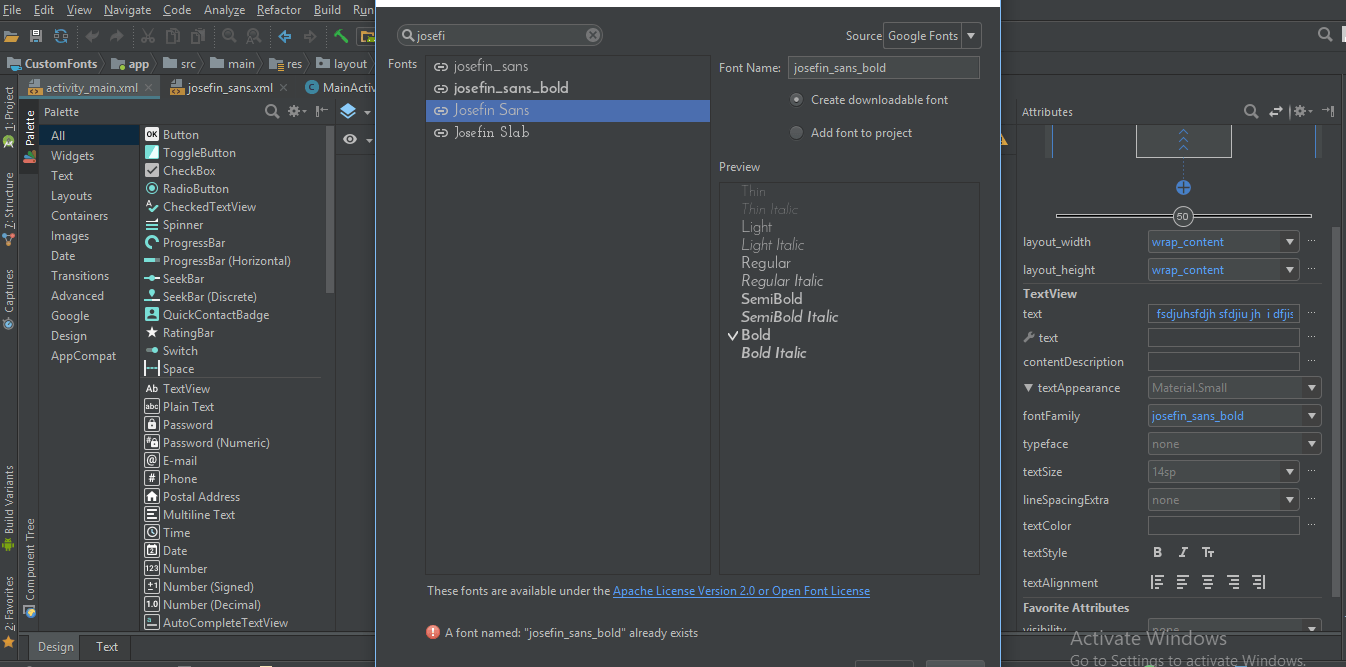
Шаг 2) В семействе шрифтов выберите опцию Больше шрифтов.., если вашего шрифта там нет. затем вы увидите, что откроется новое окно, в котором вы можете ввести нужный шрифт и выбрать нужный шрифт из этого списка, например) Обычный, Полужирный, Курсив и т. д., как показано на рисунке ниже. 
шаг 3) Затем вы увидите, что папка со шрифтами будет автоматически сгенерирована в папке /res с выбранным вами xml-файлом шрифтов.
Тогда вы можете напрямую использовать это семейство шрифтов в XML как
android:fontFamily="@font/josefin_sans_bold"
или программно вы можете достичь этого с помощью
Typeface typeface = ResourcesCompat.getFont(this, R.font.app_font);
fontText.setTypeface(typeface);
Здравствуйте, у нас есть лучший способ применить шрифты к EditTexts и TextViews на Android и применить его во всем проекте.
Прежде всего вам нужно сделать папку со шрифтами. Вот шаги.
1: Перейдите в (папку проекта), затем app> src> main
2. Создайте папки с именем "assets/fonts" в основной папке.
3: Поместите ваши шрифты в папку шрифтов. Здесь у меня есть "MavenPro-Regular.ttf"
Вот шаги для применения пользовательских шрифтов на EditText, и используя этот подход, вы можете применять шрифты к каждому вводу.
1. Создайте класс MyEditText (ваше предпочтительное имя...)
2: который расширяет EditText
3: применить ваш шрифт
Вот пример кода;
public class MyEditText extends EditText {
public MyEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
public MyEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public MyEditText(Context context) {
super(context);
init();
}
private void init() {
if (!isInEditMode()) {
Typeface tf = Typeface.createFromAsset(getContext().getAssets(), "fonts/MavenPro-Regular.ttf");
setTypeface(tf);
}
}
}
А вот код, как его использовать.
MyEditText editText = (MyEditText) findViewById(R.id.editText);
editText.setText("Hello");
Или в вашем XML-файле
<MyEditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#fff"
android:textSize="16dp"
android:id="@+id/editText"
/>
С помощью библиотеки поддержки 26.0 (и Android O) шрифты можно легко загружать из ресурсов с помощью 
Typeface typeface= ResourcesCompat.getFont(Контекстный контекст, int fontResourceId)
Более подробную информацию можно найти здесь.
Я хочу добавить свой ответ для Android-O и Android Studio 2.4
Создайте папку с именем font в папке res. Загрузите различные шрифты, которые вы хотели добавить в свой проект, например, шрифты Google
Внутри вашей семьи шрифтов XML
пример:
<TextView android:fontFamily="@font/indie_flower" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:text="@string/sample_text" />
3. Если вы хотите, чтобы это было программно, используйте следующий код
Typeface typeface = getResources().getFont(R.font.indie_flower);
textView.setTypeface(typeface);
Для получения дополнительной информации перейдите по ссылке на мой блог. Стили шрифтов для Android с Android Studio 2.4
Согласно новой функции, доступной в Android O, ресурсы шрифтов в XML доступны как новая функция.
Чтобы добавить шрифты в качестве ресурсов, выполните следующие действия в Android Studio:
1) Щелкните правой кнопкой мыши по папке res и выберите " Создать"> "Каталог ресурсов Android". Откроется окно "Новый каталог ресурсов".
2) В списке Тип ресурса выберите шрифт и нажмите кнопку ОК.
Примечание. Имя каталога ресурсов должно быть шрифтом.
3) Добавьте файлы шрифтов в папку шрифтов.
Вы можете получить доступ к ресурсам шрифта с помощью нового типа ресурса, шрифта. Например, чтобы получить доступ к ресурсу шрифтов, используйте @font/myfont или R.font.myfont.
например. Typeface typeface = getResources().getFont(R.font.myfont);
textView.setTypeface(typeface);
Вы можете использовать легкую и простую стороннюю библиотеку EasyFonts для установки разнообразных шрифтов на свой TextView, Используя эту библиотеку, вам не нужно беспокоиться о загрузке и добавлении шрифтов в папку assets/fonts. Также о создании объекта гарнитуры. Вы также будете свободны от создания папки активов.
Просто:
TextView myTextView = (TextView)findViewById(R.id.myTextView);
myTextView.setTypeface(EasyFonts.robotoThin(this));
Есть много типов шрифтов, предоставляемых этой библиотекой.
- Создайте ресурсы папки в Project -> app (или название вашего приложения) -> src -> main -> щелкните правой кнопкой мыши -> New -> Directory.
- Затем создайте новый каталог внутри ресурсов под названием "шрифты".
Чтобы назначить шрифт для textView:
TextView textView = (TextView) findViewById(R.id.your_textView);
final Typeface font = Typeface.createFromAsset(context.getAssets(), "fonts/your_font_name");
your_font_name включает расширение шрифта.
Сначала добавьте файл font.ttf в папку шрифтов. Затем добавьте эту строку в метод onCreate
Typeface typeface = ResourcesCompat.getFont(getApplicationContext(), R.font.myfont);
mytextView.setTypeface(typeface);
А вот мой xml
<TextView
android:id="@+id/idtext1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:gravity="center"
android:text="My Text"
android:textColor="#000"
android:textSize="10sp"
/>
Добавление шрифта в ваш проект
Чтобы добавить шрифты в качестве ресурсов, выполните следующие действия в Android Studio:
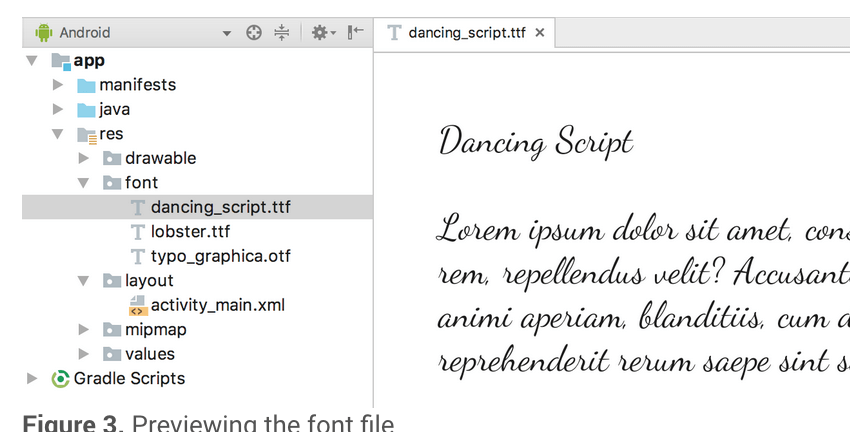
1. Щелкните правой кнопкой мыши папку res и выберите «Создать» > «Каталог ресурсов Android». Появится окно Новый каталог ресурсов.
2 - В списке Тип ресурса выберите шрифт и нажмите OK.3 - Добавьте файлы шрифтов в папку шрифтов, просто скопировав и вставив. обратите внимание, что название шрифтов должно быть в нижнем регистре.
Использование шрифтов в макетах XML
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/lobster"/>
Добавление шрифтов в стиль
<style name="customfontstyle" parent="@android:style/TextAppearance.Small">
<item name="android:fontFamily">@font/lobster</item>
</style>
Программное использование шрифтов
Котлин:
val typeface = resources.getFont(R.font.myfont)
textView.typeface = typeface
ЯВА:
Typeface typeface = getResources().getFont(R.font.myfont);
textView.setTypeface(typeface);
Чтобы использовать функцию «Шрифты в XML» на устройствах под управлением Android 4.1 (уровень API 16) и выше, используйте библиотеку поддержки 26. Дополнительные сведения об использовании библиотеки поддержки см. В разделе «Использование библиотеки поддержки».
Чтобы добавить шрифты в качестве ресурсов, выполните следующие действия в Android Studio:
Щелкните правой кнопкой мыши папку res и выберите «Создать»> «Каталог ресурсов Android».
Откроется окно «Новый каталог ресурсов».
В списке Тип ресурса выберите шрифт и нажмите кнопку ОК.
Добавьте файлы шрифтов в папку шрифтов.
Создание семейства шрифтов Чтобы создать семейство шрифтов, выполните следующие действия в Android Studio:
Щелкните правой кнопкой мыши папку шрифтов и выберите «Создать»> «Файл ресурсов шрифта». Откроется окно «Новый файл ресурсов».
Введите имя файла и нажмите ОК. В редакторе откроется новый ресурс шрифта XML.
Включите в элемент каждый файл шрифта, стиль и весовой атрибут. Следующий XML-код иллюстрирует добавление атрибутов, связанных со шрифтом, в XML-ресурс шрифта: Если ваш minSdkVersion имеет уровень API 26 и выше
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle="normal"
android:fontWeight="400"
android:font="@font/lobster_regular" />
<font
android:fontStyle="italic"
android:fontWeight="400"
android:font="@font/lobster_italic" />
</font-family>
и если ваш minSdkVersion ниже уровня API 26
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:app="http://schemas.android.com/apk/res-auto">
<font
app:font="@font/lobster_italic"
app:fontStyle="normal"
app:fontWeight="400" />
</font-family>
Тогда вы можете использовать его где угодно, как это
android:fontFamily="@font/your_custom_font_file"
Если вы новичок в Android, как я, это может быть немного сложно. Убедитесь, что вы звоните:
TextView myTextView = (TextView) findViewById(R.id.textView);
Typeface typeface=Typeface.createFromAsset(getAssets(), "fonts/your font.ttf");
myTextView.setTypeface(typeface);
метод внутри метода, такого как onCreate,
В Android 8.0 (API 26) появились новые функции, связанные со шрифтами.
1) Шрифты могут быть использованы в качестве ресурсов.
2) Загружаемые шрифты.
Если вы хотите использовать внешние шрифты в своем приложении для Android, вы можете включить файлы шрифтов в apk или настроить загружаемые шрифты.
Включение файлов шрифтов в APK: вы можете загружать файлы шрифтов, сохранять их в res/font filer, определять семейство шрифтов и использовать семейство шрифтов в стилях.
Подробнее об использовании пользовательских шрифтов в качестве ресурсов см. http://www.zoftino.com/android-using-custom-fonts
Настройка загружаемых шрифтов: определите шрифт, предоставив сведения о поставщике шрифтов, добавьте сертификат поставщика шрифтов и используйте шрифт в стилях.
Для получения дополнительной информации о загружаемых шрифтах см. http://www.zoftino.com/downloading-fonts-android
Я не мог загрузить шрифты, потому что я назвал свой файл шрифта Poppins-Medium.tff, переименование его в poppins_medium.tff сработало для меня. Остальные шаги остались прежними:
- Создайте каталог ресурсов шрифта в папке res
- Скопируйте и вставьте свой tff-файл в этот каталог
- Затем используйте TextView в XML с помощью атрибута fontFamily.
- Если вышеуказанные шаги не работают, вы можете создать FontFamily этого шрифта, используя эту ссылку
Поместите шрифты в папку с ресурсами, затем примените fontfamily:'' ваши шрифты
Добавьте свои шрифты в папку с ресурсами в app/src/main/assets, создайте собственный текстовый просмотр следующим образом:
class CustomLightTextView : TextView {
constructor(context: Context) : super(context){
attachFont(context)
}
constructor(context: Context, attrs: AttributeSet): super(context, attrs){
attachFont(context)
}
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr) {
attachFont(context)
}
fun attachFont(context: Context) {
this.setTypeface(FontCache.getInstance().getLightFont(context))
}
}
Добавьте FontCache: чтобы вам не приходилось снова и снова создавать шрифт, например:
class FontCache private constructor(){
val fontMap = HashMap<String,Typeface>()
companion object {
private var mInstance : FontCache?=null
fun getInstance():FontCache = mInstance?: synchronized(this){
return mInstance?:FontCache().also { mInstance=it }
}
}
fun getLightFont(context: Context):Typeface?{
if(!fontMap.containsKey("light")){
Typeface.createFromAsset(context.getAssets(),"Gotham-Book.otf");
fontMap.put("light",Typeface.createFromAsset(context.getAssets(),"Gotham-Book.otf"))
}
return fontMap.get("light")
}
}
Готово!
PS С Android O можно напрямую добавлять шрифты.
Сначала создать assets затем создайте папку fonts папка в нем.
Тогда вы можете установить font от assets или же directory как ниже:
public class FontSampler extends Activity {
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
TextView tv = (TextView) findViewById(R.id.custom);
Typeface face = Typeface.createFromAsset(getAssets(), "fonts/HandmadeTypewriter.ttf");
tv.setTypeface(face);
File font = new File(Environment.getExternalStorageDirectory(), "MgOpenCosmeticaBold.ttf");
if (font.exists()) {
tv = (TextView) findViewById(R.id.file);
face = Typeface.createFromFile(font);
tv.setTypeface(face);
} else {
findViewById(R.id.filerow).setVisibility(View.GONE);
}
}
}
Теперь существует так много способов применить шрифт, один из самых простых: 1) Щелкните правой кнопкой мыши по папке re s и выберите "Создать"> "Каталог ресурсов Android".
2) В списке "Тип ресурса" выберите шрифт и нажмите "ОК".
3) Поместите ваши файлы шрифтов в папку шрифтов.
Котлин Ответ
Если вам нужно использовать шрифты на стороне кода, вы можете использовать эту функцию, также она имеет контроль кода версии.
fun getFontJarvisWhite(): Typeface {
return if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) resources.getFont(R.font.jarvis_white)
else context?.let { ResourcesCompat.getFont(it, R.font.jarvis_white) }!!
}
Поскольку вы знаете, как использовать пользовательские шрифты в проектах затмения для Android, я предлагаю вам взглянуть на структуру каталогов проекта Android Studio и найти расположение для папки ресурсов.
Для новых читателей
Вы можете использовать эту библиотеку Gloxey Custom Font Views
Gradle зависимость
dependencies{
compile 'io.gloxey.cfv:custom-font-views:1.0.2'
}
Как пользоваться?
Создайте ресурсы папки -> шрифты. Скопируйте ваши шрифты в папку шрифтов.
Используйте свойство app: font_name = "font_name_string", чтобы применить шрифт к представлению.
пример
<!--Font Names in srings.xml-->
<string name="aadhunik">aadhunik.ttf</string>
<string name="kung_fool">kungfool.ttf</string>
<string name="skrova">skrova.otf</string>
<string name="painting_in_the_sun_light">painting_in_the_sun_light.ttf</string>
<!--Include views in layout.xml-->
<io.gloxey.cfv.CFTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Aadhunik"
android:textColor="#ff00"
android:textSize="40sp"
app:font_name="@string/aadhunik" />
<io.gloxey.cfv.CFButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Kung Fool"
android:textColor="#154748"
app:font_name="@string/kung_fool" />
<io.gloxey.cfv.CFEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Hello world"
android:textSize="30sp"
app:font_name="@string/skrova" />
<io.gloxey.cfv.CFCheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Painting In The Sun Light"
android:textSize="30sp"
app:font_name="@string/painting_in_the_sun_light" />