Хорошо известные символы не работают с функциями
Рассмотрим следующие два фрагмента:
obj = {}; // can be [], Number(), eg. but not Function()
obj[Symbol.hasInstance] = () => console.log('89');
({}) instanceof obj;
а также
obj = function() {}; // new Function() too
obj[Symbol.hasInstance] = () => console.log('89');
({}) instanceof obj;
Оба должны записать "89", но только в первом фрагменте "89" записывается.
В Chrome 52 первый логи 89, второй ничего не логи.
В узле v6.3.1 первые результаты TypeError: Expecting a function in instanceof check, but got #<Object>, а второй ничего не регистрирует.
Это ошибка? Каково предполагаемое поведение? На MDN это ничего не объясняет.
1 ответ
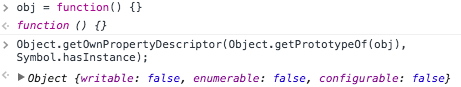
[Symbol.hasInstance] свойство функции не доступно для записи и не настраивается:
В спецификации сказано:
Это свойство недоступно для записи и не настраивается, чтобы предотвратить вмешательство, которое можно использовать для глобального раскрытия целевой функции связанной функции.
По этой причине назначение
obj[Symbol.hasInstance] = () => console.log('89');
молча терпит неудачу. Неважно, что свойство определено в прототипе, если оно не доступно для записи, оно не может быть перезаписано "потомками".
Таким образом, поведение Chrome является правильным.
Что касается узла, кажется, он не реализует новое поведение instanceof пока нет [Symbol.hasInstance] если он существует. В этом случае правый операнд должен быть функцией, чего не происходит в первом примере.