Значки дизайна материала: рекомендуемые Google размеры шрифтов на экранах рабочего стола выглядят плохо... Исправить?
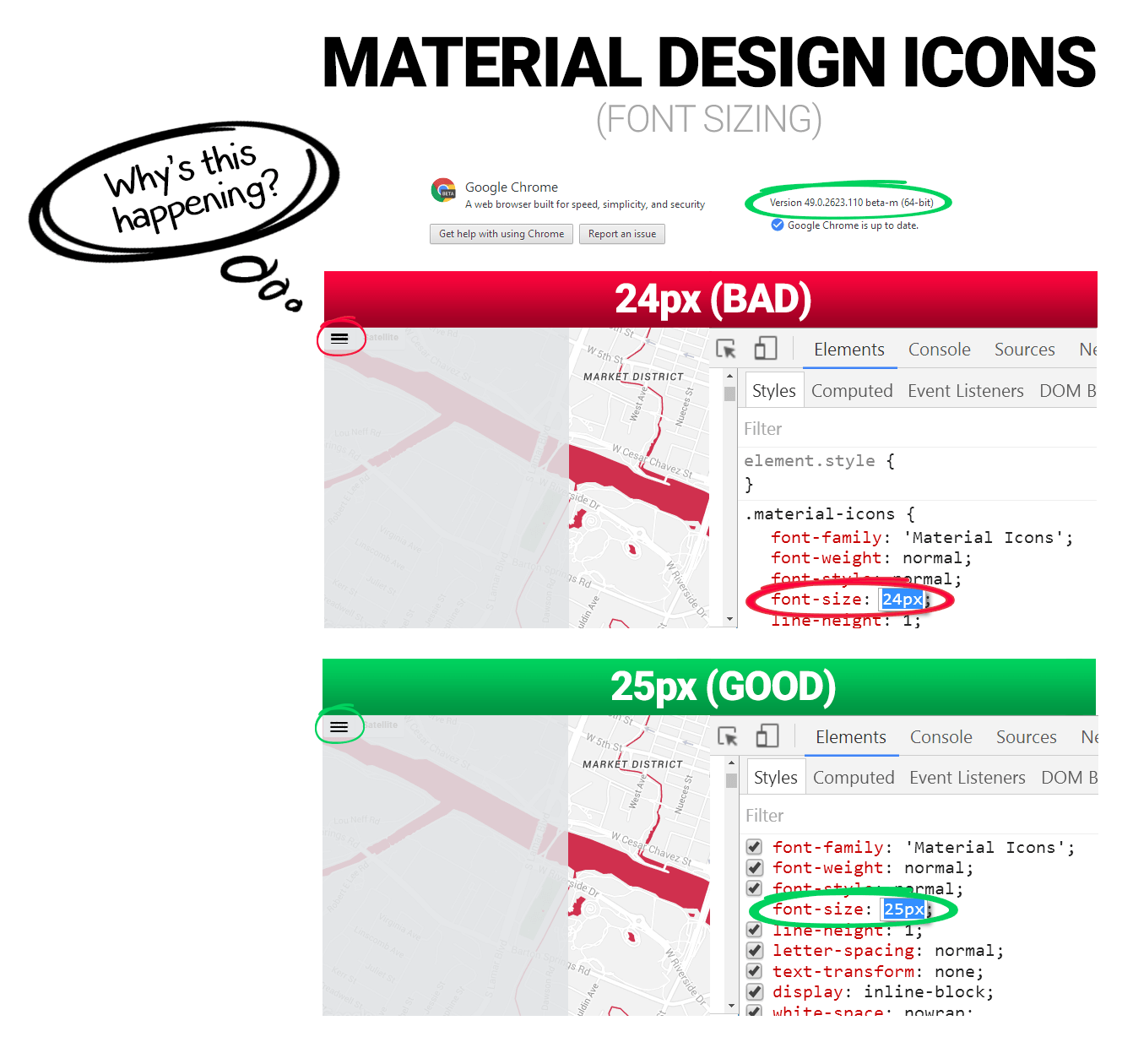
Значки дизайна материалов
(Неправильные размеры шрифтов значков)
Я знаю, что могу исправить их w/ css (я сделал это ниже во фрагменте кода). Но почему? Можно ли добавить технику CSS в таблицу стилей, чтобы этого не произошло?
Google рекомендует установить значки материалов в следующих размерах:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Но при этом значки материалов на экранах рабочего стола искажаются. "Мобильные" экраны не имеют проблем, так как разрешение DPI лучше. Эта проблема, конечно, существует не только с иконками шрифтов, но и с другими веб-шрифтами (Roboto, один из самых популярных).
Я что-то здесь не так делаю? Какой лучший способ подойти к этому?
Вот изображение того, что я вижу на своем экране
(вам придется открыть его в новом окне, чтобы увидеть полное разрешение):
Вот мой код:
/* Reset */
*, *:after, *:before, *:focus { margin: 0; padding: 0; box-sizing: border-box; outline: 0; }
html { font-family: "Arial"; }
body { padding: 2rem; }
h1 { padding: 0 0 1rem; }
h3 { padding: 0 0 1rem; }
ul { list-style: none; }
section { padding: 1rem; margin: 0 0 1rem; }
/* Material Design Icons */
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: local('Material Icons'), local('MaterialIcons-Regular'), url(https://fonts.gstatic.com/s/materialicons/v14/2fcrYFNaTjcS6g4U3t-Y5ZjZjT5FdEJ140U2DJYC3mY.woff2) format('woff2');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
/* Icon Sizes (BAD) */
.md-18 { font-size: 18px; }
.md-24 { font-size: 24px; }
.md-36 { font-size: 36px; }
.md-48 { font-size: 48px; }
/* Icon Sizes (GOOD) */
.md-14 { font-size: 14px; }
.md-29 { font-size: 29px; }
.md-34 { font-size: 34px; }
.md-44 { font-size: 44px; }
.md-48 { font-size: 48px; }
/* Bad - Good */
.bad { background: rgba(235, 90, 70, .47); }
.good { background: rgba(81, 232, 152, .47); }<h1>Material Design Icons</h1>
<section class="bad">
<h3>Bad (Google reccommends)</h3>
<ul>
<li>
<span>Font Size: 18px</span> <i>(.md-18)</i>
<i class="material-icons md-18">dehaze</i>
</li>
<li>
<span>Font Size: 24px</span> <i>(.md-24)</i>
<i class="material-icons md-24">dehaze</i>
</li>
<li>
<span>Font Size: 36px</span> <i>(.md-36)</i>
<i class="material-icons md-36">dehaze</i>
</li>
<li>
<span>Font Size: 48px</span> <i>(.md-48)</i>
<i class="material-icons md-48">dehaze</i>
</li>
</ul>
</section>
<section class="good">
<h3>Good</h3>
<ul>
<li>
<span>Font Size: 14px</span> <i>(.md-14)</i>
<i class="material-icons md-14">dehaze</i>
</li>
<li>
<span>Font Size: 29px</span> <i>(.md-29)</i>
<i class="material-icons md-29">dehaze</i>
</li>
<li>
<span>Font Size: 34px</span> <i>(.md-34)</i>
<i class="material-icons md-34">dehaze</i>
</li>
<li>
<span>Font Size: 44px</span> <i>(.md-44)</i>
<i class="material-icons md-44">dehaze</i>
</li>
<li>
<span>Font Size: 48px</span> <i>(.md-48)</i>
<i class="material-icons md-48">dehaze</i>
</li>
</ul>
</section>