Как применять разные стили шрифта в одной строке
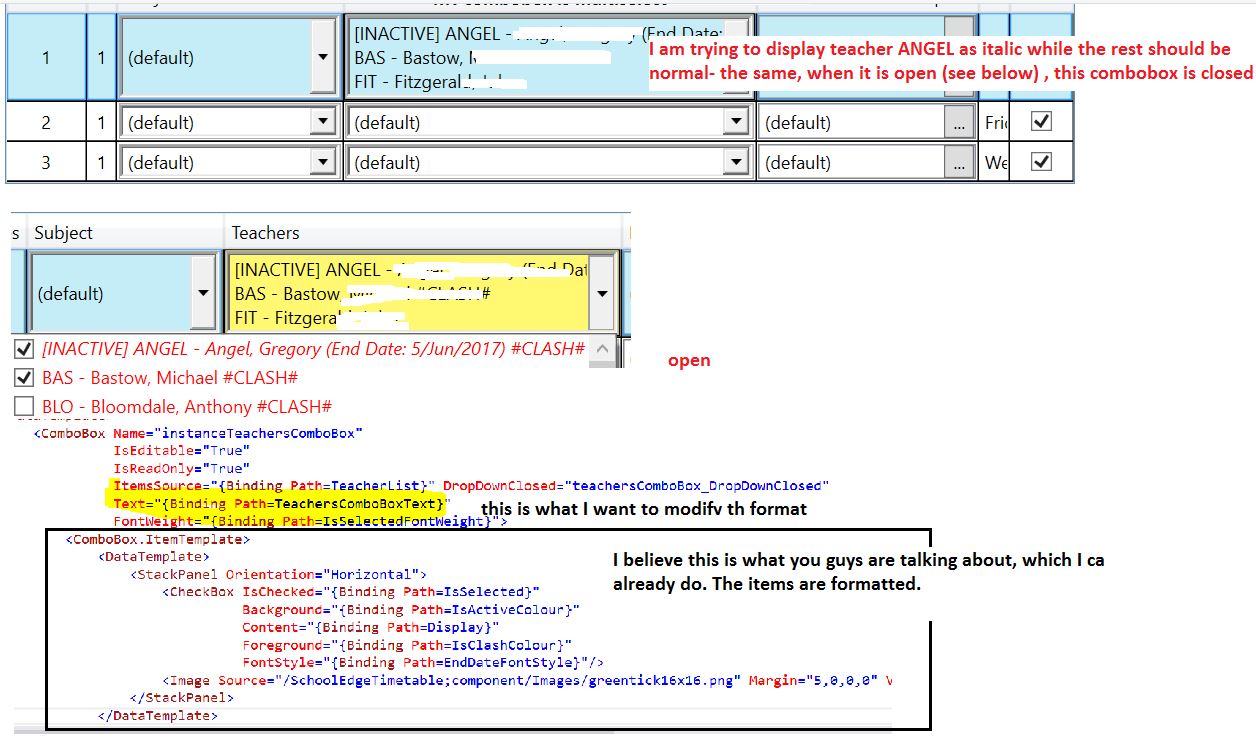
У меня есть приложение wpf, C#, которое отображает тексты (имя чайника), когда выпадающий список закрыт. В основном он содержится в 1 строке и передается classInstance.TeachersComboBoxText или же Text="{Binding Path=TeachersComboBoxText}", Все отлично, но клиент запрашивает курсив, если учитель помечен как не учитель по умолчанию или учитель средней школы. По сути, мне нужна строка, но к ней применяются разные стили шрифта, в зависимости от моих данных.
<ComboBox Name="instanceTeachersComboBox"
IsEditable="True"
IsReadOnly="True"
ItemsSource="{Binding Path=TeacherList}" DropDownClosed="teachersComboBox_DropDownClosed"
Text="{Binding Path=TeachersComboBoxText}"
FontWeight="{Binding Path=IsSelectedFontWeight}">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<CheckBox IsChecked="{Binding Path=IsSelected}"
Background="{Binding Path=IsActiveColour}"
Content="{Binding Path=Display}"
Foreground="{Binding Path=IsClashColour}"
FontStyle="{Binding Path=EndDateFontStyle}"/>
<Image Source="/SchoolEdgeTimetable;component/Images/greentick16x16.png"
Margin="5,0,0,0"
Visibility="{Binding Path=IsSpecialitySubjectVisibility}"></Image>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
=== это код ====
if (classInstance.TeacherList.Any(c => c.IsSelected == true && c.IsDefault == false) || instanceCount != defaultCount)
{
System.Windows.Forms.RichTextBox rtf = new System.Windows.Forms.RichTextBox();
foreach (var item in data)
{
if (!item.IsDefault)
{
rtf.SelectionFont = new Font("Arial", 12, System.Drawing.FontStyle.Italic);
rtf.AppendText(item.Display);
}
text = GT.Join2Strings(text, item.IsDefault? item.Display : rtf.Text, "\n");
}
}
else
text = DEFAULT_TEXT;
classInstance.TeachersComboBoxText = text;
Я попытался RTF, потому что кажется, что я не могу применить его в виде простой строки, но код не работает. Есть ли способ решить эту проблему без использования RTF? или если нет, то почему мой код не работает? Кто-нибудь может предложить лучший способ сделать это будет оценено. Спасибо
ОБНОВЛЕНИЕ: Люди предлагают изменить шаблон, который я уже сделал, это прекрасно работает при показе элементов, когда открыт комбинированный список. Один из моих пунктов - КРАСНЫЙ и курсивом, как вы можете видеть, НО То, что я пытаюсь сделать, это изменить отображение свойства combobox TEXT. Я приложил изображение, чтобы лучше понять, что я имею в виду. Спасибо 
3 ответа
Это довольно просто, если вы знаете, как использовать <Run> тег элемента управления TextBlock в коде позади. Смотрите ниже код:
//loop through all the teachers
foreach (var teacher in vm.Teachers)
{
//check if teacher is default
if (teacher.IsDefault)
{
//add text to "tb" textblock, in italic style
tb.Inlines.Add(new Run(teacher.Name) { FontStyle = FontStyles.Italic });
}
else
{
//add text to "tb" textblock
tb.Inlines.Add(new Run(teacher.Name));
}
}
Если вы хотите узнать больше о встроенном форматировании, вот отличная запись в блоге. Дайте мне знать, если вам нужна дополнительная помощь по этому вопросу.
Вы могли бы справиться с Loaded событие для CheckBox в ItemTemplate и установить его Content собственность на TextBlock из Inline элементы, например:
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<CheckBox IsChecked="{Binding Path=IsSelected}"
Background="{Binding Path=IsActiveColour}"
Foreground="{Binding Path=IsClashColour}"
FontStyle="{Binding Path=EndDateFontStyle}"
Loaded="CheckBox_Loaded">
</CheckBox>
<Image Source="/SchoolEdgeTimetable;component/Images/greentick16x16.png"
Margin="5,0,0,0"
Visibility="{Binding Path=IsSpecialitySubjectVisibility}"></Image>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
private void CheckBox_Loaded(object sender, RoutedEventArgs e)
{
CheckBox checkBox = sender as CheckBox;
dynamic dataObject = checkBox.DataContext;
string display = dataObject.Display;
TextBlock textBlock = new TextBlock();
//split the display string and add Inlines to the TextBlock as suggested by @Naresh Ravlani here...
checkBox.Content = textBlock;
}
Добавьте источник данных, который меняет ваш шрифт на курсив:
<DataTrigger Binding="{Binding IsDefault}" Value="1">
<Setter Property="FontStyle" Value="Italic"/>
</DataTrigger>