UIImage, загруженный из NSData, отображает черный цвет только на новом iPad 3
У меня есть универсальное бинарное приложение, которое в настоящее время публикуется в iTunes и корректно работает на iPhone 3, 4, 4S, iPad 2 на iOS 4.x - 5.1, но отображает черный UIImage на новом iPad (3) под управлением iOS 5.1.
кто-нибудь еще сталкивался с этим? Есть предложения по исправлению?
Проблема в том, что UIImage, загруженный из NSData, отображается как черный.
Сначала я думал, что NSData может быть нулевым или нечитаемым, поэтому я добавил UIAlert & NSLog для вывода длины NSData и свойств размера UIImage (при условии, что успешное чтение данных в UIImage даст разумные значения размера). Все выглядит нормально в UIAlert...
// MyView.m
- (NSData*)getImageData
{
Screening *screen = [[Model sharedInstance] screenInProgress];
return screen.anteriorImage; // returns the NSData from the managed 'Screening' object
}
- (void)viewWillAppear:(BOOL)animated
{
NSData *imagedata = [self getImageData];
UIImage *image = [UIImage imageWithData:imagedata];
[clientImageView setImage:image]; /// UIImageView in nib
/// apply user grid
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
if ([defaults integerForKey:@"com.ikonetics.posture.gridoverlay"] >= 0) {
UIImageView *grid = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"grid.png"]];
[grid setBackgroundColor:[UIColor clearColor]];
[grid setAlpha:0.6f];
[grid setFrame:clientImageView.frame];
[screenshotWrapper addSubview:grid]; // screenshotWrapper is a UIView in xib arranged as a parent to other views
[grid release];
}
NSString *note = [NSString
stringWithFormat:@"NSData length: %d \nUIImage size: %@ \nUIImage scale: %1.f \nClientImage info: %@"
, [imagedata length]
, NSStringFromCGSize(image.size)
, image.scale
, [clientImageView description]
];
NSLog(@"debug note: %@ ", note);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"DEBUG INFO"
message:note
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[alert show];
[alert release];
}
// Screening.h
@interface Screening : NSManagedObject
@property (nonatomic, retain) NSData * anteriorImage; // this data is stored elsewhere using UIImageJPEGRepresentation(image, 0.8);
...
@end
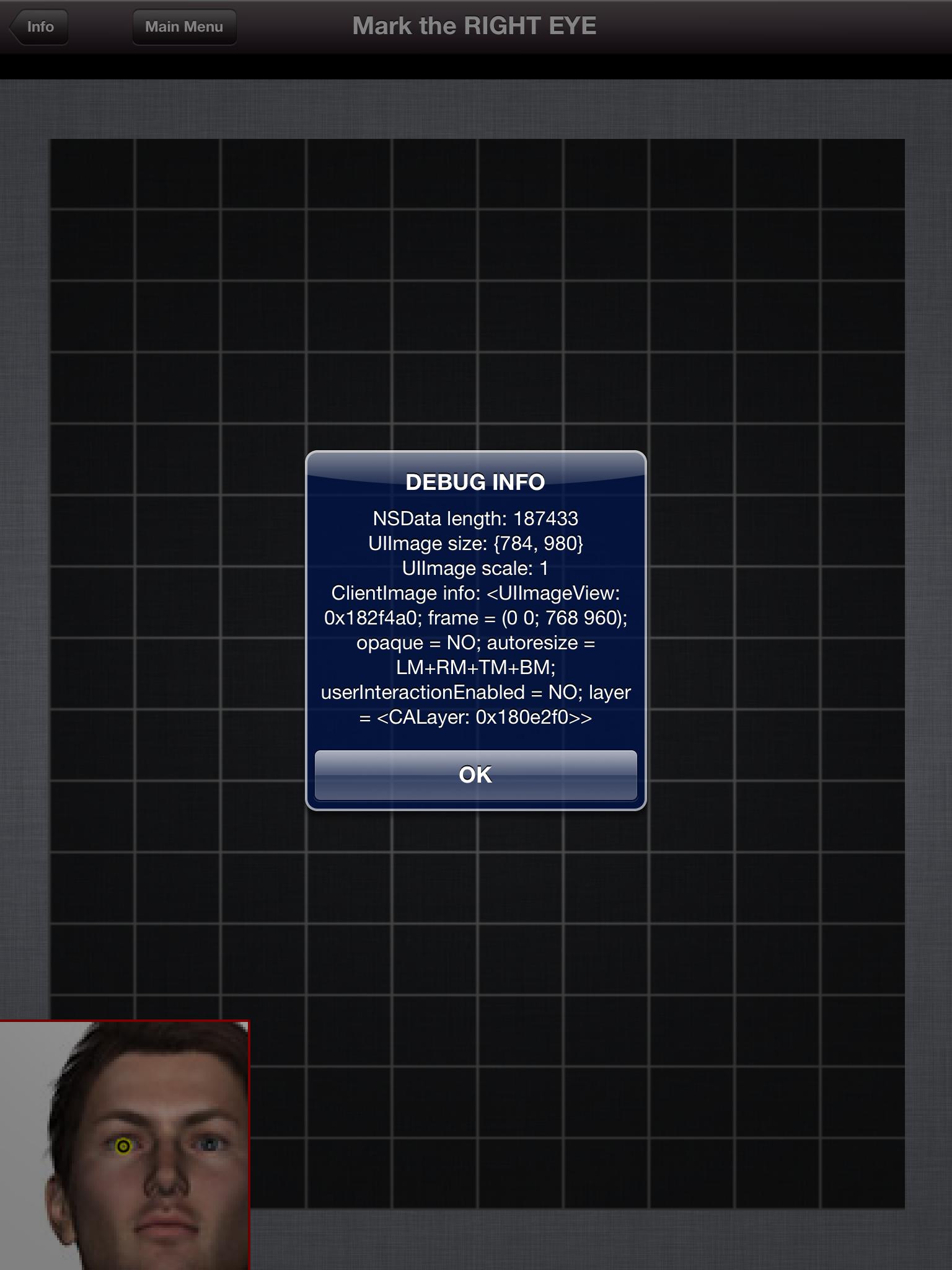
На скриншоте с iPad 3, показывающем UIAlertView, видно, что NSData имеет длину, а UIImage имеет размер, а UIImageView (ClientImage) имеет разумный кадр, а наложение сетки UIImage отображается правильно, как и ожидалось.
- возвращаемая NSData имеет длину и не является
nil(187433 ниже) - UIImage смог проанализировать данные и построить изображение, свидетельствующее о свойствах размера и масштаба (784, 980)

Наконец, это было проверено с /// apply user grid опция также отключена, поэтому наложение png даже не создается, так как этот блок кода не запускается. Проблема черного UIImage сохраняется.
У кого-нибудь еще есть проблемы с UIImageView, показывающим черный UIImage вместо реального изображения? Любые мысли или идеи о том, как исправить код, чтобы он правильно работал на iPad 3?
Спасибо!
РЕДАКТИРОВАТЬ - Больше отладочной информации:
Я написал NSData (imagedata) в электронное письмо, чтобы просмотреть его с устройства. Я хотел выяснить, возможно ли само изображение было пустым / черным, и узнал, что данные правильно отображаются в виде изображения при сохранении с устройства (оно не пустое).
Итак, NSData, загруженный в UIImage & UIImageView, показывает черный цвет... но при подключении к электронному письму он показывает изображение правильно.
Кроме того, я хотел убедиться, что иерархия представлений отображается так, как задумано; убедитесь, что мое изображение не находится под другим видом. Начиная с ViewController's viewЯ залогинился recursiveDescription и узнал, что иерархия представлений на iPad 3 совпадает с iPad 2, и это именно то, чего я ожидал.
Новый код отладки:
NSString *note = [NSString
stringWithFormat:@"NSData length: %d \nUIImage size: %@ \nUIImage scale: %1.f \nRecursive info: %@"
, [imagedata length]
, NSStringFromCGSize(image.size)
, image.scale
, [[self view] recursiveDescription]
];
MFMailComposeViewController *mailViewController = [[MFMailComposeViewController alloc] init];
mailViewController.mailComposeDelegate = self;
[mailViewController setSubject:@"Debug email"];
[mailViewController setMessageBody:note isHTML:NO];
[mailViewController addAttachmentData:imagedata mimeType:@"image/jpg" fileName:@"imagedata.jpg"];
[self presentModalViewController:mailViewController animated:YES];
[mailViewController release];
Наконец, вот рекурсивная лог-информация от обоих устройств 2 и 3:
Журнал iPad 2:
NSData length: 123254
UIImage size: {800, 960}
UIImage scale: 1
Recursive info: <UIView: 0x10a91620; frame = (0 0; 768 960); autoresize = W+H; layer = <CALayer: 0x10a91650>>
| <UIScrollView: 0x10a90a10; frame = (0 0; 768 960); clipsToBounds = YES; autoresize = RM+TM; layer = <CALayer: 0x10a90bb0>; contentOffset: {0, 0}>
| | <UIView: 0x10a90be0; frame = (0 0; 1536 1920); autoresize = LM+RM+TM+BM; layer = <CALayer: 0x10a90c10>>
| | | <UIView: 0x10a90c40; frame = (384 480; 768 960); autoresize = LM+RM+TM+BM; layer = <CALayer: 0x10a90c70>>
| | | | <UIImageView: 0x10a908f0; frame = (0 0; 768 960); opaque = NO; autoresize = LM+RM+TM+BM; userInteractionEnabled = NO; layer = <CALayer: 0x10a90930>>
| | | | <LineView_iPad: 0x10a90ce0; frame = (0 0; 768 960); autoresize = LM+RM+TM+BM; userInteractionEnabled = NO; layer = <CALayer: 0x10a90d20>>
| | | | <PointView_iPad: 0x10a90dd0; frame = (0 0; 768 960); autoresize = LM+RM+TM+BM; layer = <CALayer: 0x10a90e20>>
| | | | <UIImageView: 0x10a96480; frame = (0 0; 768 960); alpha = 0.6; opaque = NO; userInteractionEnabled = NO; layer = <CALayer: 0x10a966e0>>
| <UIView: 0x10a91680; frame = (-10 750; 220 220); autoresize = RM+TM; layer = <CALayer: 0x10a916b0>>
| | <UIImageView: 0x10a916e0; frame = (0 0; 220 220); autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x10a91720>>
| | <UIImageView: 0x10a91480; frame = (10 10; 200 200); autoresize = RM+BM; userInteractionEnabled = NO; layer = <CALayer: 0x10a914c0>>
| | <UIImageView: 0x10a91840; frame = (102 102; 16 16); autoresize = RM+BM; userInteractionEnabled = NO; layer = <CALayer: 0x10a91880>>
Журнал iPad 3:
NSData length: 166252
UIImage size: {784, 980}
UIImage scale: 1
Recursive info: <UIView: 0xc669470; frame = (0 0; 768 980); autoresize = W+H; layer = <CALayer: 0xc667550>>
| <UIScrollView: 0x33d410; frame = (0 20; 768 960); clipsToBounds = YES; autoresize = RM+TM; layer = <CALayer: 0x325840>; contentOffset: {0, 0}>
| | <UIView: 0x308630; frame = (0 0; 1536 1920); autoresize = LM+RM+TM+BM; layer = <CALayer: 0xc666f40>>
| | | <UIView: 0x318970; frame = (384 480; 768 960); autoresize = LM+RM+TM+BM; layer = <CALayer: 0xc682a70>>
| | | | <UIImageView: 0xc66cd60; frame = (0 0; 768 960); opaque = NO; autoresize = LM+RM+TM+BM; userInteractionEnabled = NO; layer = <CALayer: 0xc672c00>>
| | | | <LineView_iPad: 0x301680; frame = (0 0; 768 960); autoresize = LM+RM+TM+BM; userInteractionEnabled = NO; layer = <CALayer: 0x329fa0>>
| | | | <PointView_iPad: 0xc6841b0; frame = (0 0; 768 960); autoresize = LM+RM+TM+BM; layer = <CALayer: 0xc672b10>>
| | | | <UIImageView: 0xc588b70; frame = (0 0; 768 960); alpha = 0.6; opaque = NO; userInteractionEnabled = NO; layer = <CALayer: 0xc589500>>
| <UIView: 0x324330; frame = (-10 770; 220 220); autoresize = RM+TM; layer = <CALayer: 0xc687970>>
| | <UIImageView: 0xc665b80; frame = (0 0; 220 220); autoresize = W+H; userInteractionEnabled = NO; layer = <CALayer: 0x321490>>
| | <UIImageView: 0x314e50; frame = (10 10; 200 200); autoresize = RM+BM; userInteractionEnabled = NO; layer = <CALayer: 0xc684f30>>
| | <UIImageView: 0x63d220; frame = (102 102; 16 16); autoresize = RM+BM; userInteractionEnabled = NO; layer = <CALayer: 0xc580d90>>
Несмотря на то, что этот пост невыносимо длинный, я надеюсь, что кто-то может придумать что-нибудь, что может вызвать эту проблему...
1 ответ
Это похоже на ошибку в iOS. Это обходной путь:
- В Интерфейсном Разработчике измените текстуру фона UIImageView на любой цвет
Вот и все.
Я наткнулся на это во время отладки, произвольно переключая переключатели, пытаясь добиться чего-то интересного. Мой код / приложение не использует цвет фона UIImageView, его свойство не было изменено... никогда?
В моем коде выше UIImageView У 'clientImageView' был установлен фон с текстурой "Просмотр цвета фона с обратной стороны". С этой текстурой, установленной в качестве фона, загруженный UIImage отказывался отображаться. Изменение текстуры фона на что угодно, кроме Flipside, и отображение UIImage, как и ожидалось.
- ЕДИНСТВЕННОЕ изменение, которое мы сделали, касалось свойства цвета фона UIImageView в Интерфейсном Разработчике.
- ЕДИНСТВЕННОЕ место, где появилась ошибка, было на оборудовании iPad 3 под iOS 5.1.
- Это терпит неудачу каждый раз и воспроизводимо
- также протестировано на телефоне 4, 4S, iPad 2 на iOS 4.x через 5.1
Сообщено в Apple, как идентификатор ошибки # 11080928