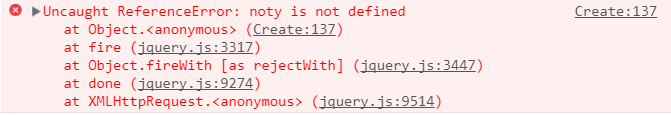
Uncaught ReferenceError: noty не определен
Я столкнулся с проблемой, когда уведомление не может быть отображено с помощью плагина noty. Я включил этот плагин в веб-приложение ASP.net.
_Layout.cshtml
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" />
<link href="~/lib/bootstrap-table/dist/bootstrap-table.css" rel="stylesheet" />
<link href="~/css/site.css" rel="stylesheet" />
<link rel="stylesheet" href="~/css/sticky_footer.css" />
<link href="~/lib/noty/lib/noty.css" rel="stylesheet" />
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/jquery-validation/dist/jquery.validate.js"></script>
<script src="~/lib/jquery-validation/dist/additional-methods.js"></script>
<script src="~/lib/js-cookie/src/js.cookie.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/lib/bootstrap-table/dist/bootstrap-table.js"></script>
<script src="~/lib/noty/lib/noty.js"></script>
<script src="~/lib/moment/min/moment.min.js"></script>
<script src="~/lib/he/he.js"></script>
<script src="~/lib/bootstrap-table-contextmenu/dist/bootstrap-table-contextmenu.min.js"></script>
Create.cshtml
$updateSessionSynopsisHandler.done(function (data, textStatus, jqXHR) {
noty({
text: data.message, type: 'success',
layout: 'center'
});
});
1 ответ
Решение
Как написано в документе Noty, я думаю, что Noty - это функция конструктора. Он должен быть создан прежде, чем вы захотите его использовать. Попробуй это
$updateSessionSynopsisHandler.done(function (data, textStatus, jqXHR) {
new Noty({
text: data.message, type: 'success',
layout: 'center'
}).show();
});