Как изменить копируемые элементы при перетаскивании с помощью плагина Dragula JS
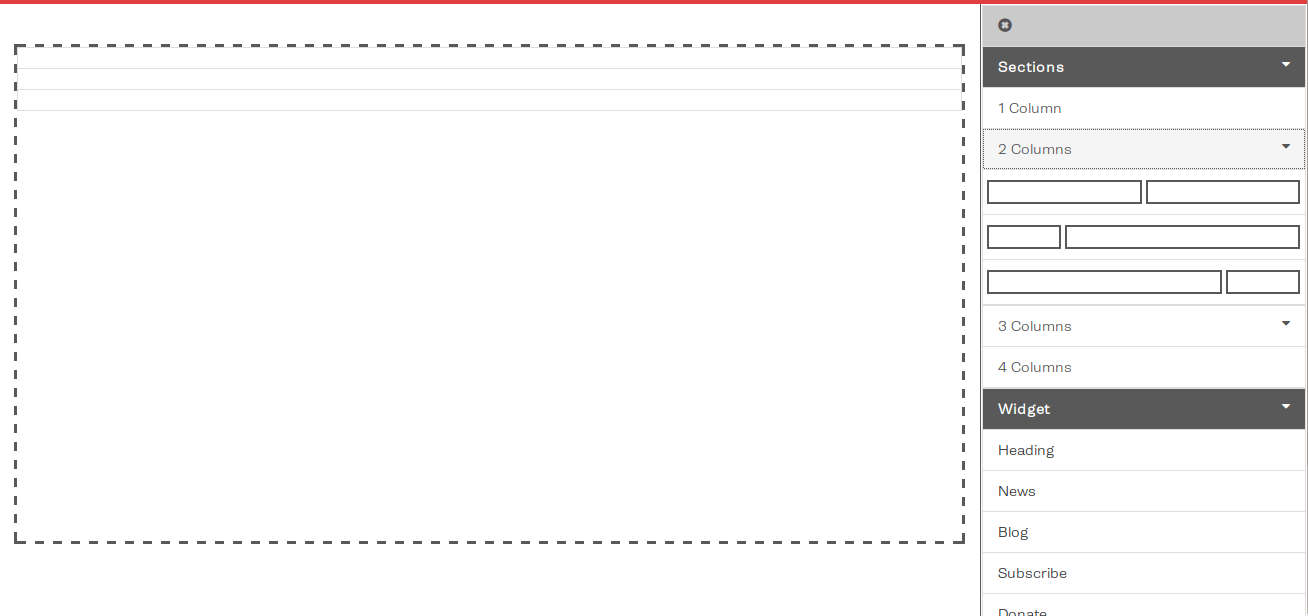
У меня есть страница, похожая на редактор шаблонов компоновщика страниц. Я использую Dragula.JS в качестве плагина для перетаскивания и использовал их метод copy для копирования элементов из другого контейнера. Вот как это выглядит: 
Проблема в том, что когда я перетаскиваю столбцы с правой стороны и вставляю в левое поле элементы, копируются именно то, что есть в столбцах справа. Это мой код:
<div id="2col" class="collapse column-choices">
<a href="#" class="list-group-item">
<div class="row">
<div class="layoutBorder one-half"></div>
<div class="layoutBorder one-half"></div>
</div>
</a>
<a href="#" class="list-group-item">
<div class="row">
<div class="one-four layoutBorder"></div>
<div class="three-four layoutBorder"></div>
</div>
</a>
<a href="#" class="list-group-item">
<div class="row">
<div class="three-four layoutBorder"></div>
<div class="one-four layoutBorder"></div>
</div>
</a>
</div>
и мой JS:
// the `templateContainer is the right box container`
dragula([document.getElementById('2col'), document.getElementById('templateContainer')], {
copy: true,
});
Когда я перетаскиваю вещи в левый контейнер, этот код будет добавлен:
<a href="#" class="list-group-item">
<div class="row">
<div class="layoutBorder one-half"></div>
<div class="layoutBorder one-half"></div>
</div>
</a>
Это не я хочу. Вопрос в том, как скопировать элементы из правого контейнера и когда они будут помещены в левый ящик, элементы контейнера изменят мою цель. Я изменю элементы на:
<div class="element-to-paste">
This thing will be copy on the left box. From Right.
</div>
Пожалуйста, укажите мне на другой плагин перетаскивания, который может сделать мою цель.
1 ответ
Чтобы сделать то, что вы просите, используйте обратный вызов.drop Dragula.
.on("drop", function(el, container, source) {}
https://github.com/bevacqua/dragula
Я построил одно приложение, в котором в "зоне перетаскивания" был только один столбец, поэтому все элементы были бы выстроены по вертикали. Подобно сортируемому списку. Я использовал Angular для своего проекта, и вся моя зона перетаскивания использовала директиву ng-repeat, которая является просто способом просмотра массива данных. Для примера это может быть:
var data = [
{
index: 1,
type: 'image',
data: 'image.jpg'
},
{
index: 2,
type: 'textblock',
data: 'lorem ipsum, blah blah'
}]
Затем в вашей директиве ng-repeat вы можете прочитать свойство type и добавить для него HTML-код, например:
<div ng-if="mydata.type='image'">
<img src='{{ mydata.data}}'>
</div>
<div ng-if="mydata.type='text'">
<p>{{ mydata.data }}</p>
</div>
Чтобы получить правильный порядок для ваших элементов, вы можете использовать директиву ng-orderBy, используя индекс объекта.
Таким образом, падающее действие - это фасад. Вы фактически удаляете перетаскиваемый элемент из DOM и заменяете его новым.
Драгула добавляет .gu-transit Класс к элементам во время их перетаскивания, так что в вашем обратном вызове.drop вы можете перебрать DOM-элементы в вашем drop-контейнере, найти.gu-tran, затем вы узнаете индекс, в котором он находится, и можете назначить ему правильное свойство индекса, когда вы помещаете его в массив данных.
Я использую Angular в качестве примера, потому что это то, что я использовал, и я думаю, что использование этого или другого фреймворка существенно помогло реализовать эту функциональность. Я думаю, что это было бы намного сложнее сделать с прямым jQuery.