React-Native: код компилируется правильно, но экраны пусты
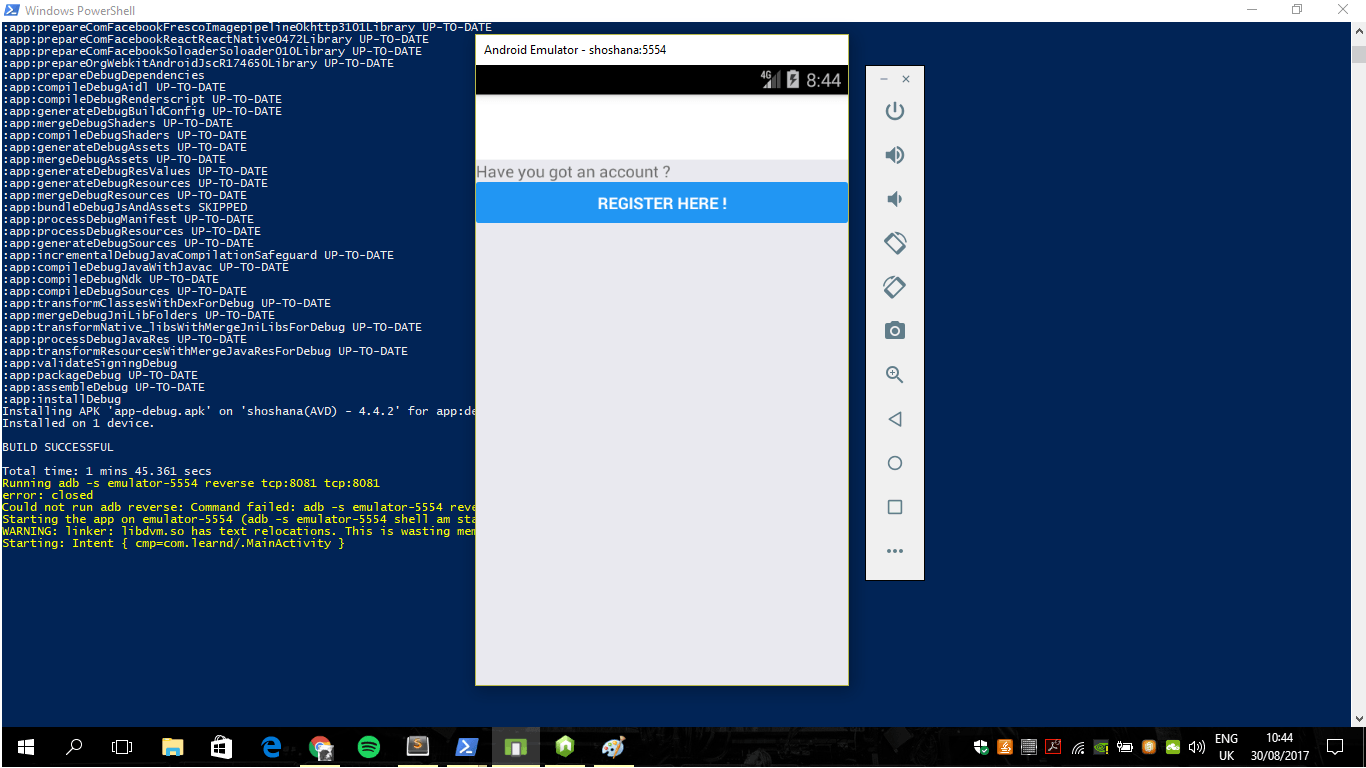
Я довольно новичок, чтобы реагировать на нативные и пытался создать очень простое приложение регистрации. В настоящее время у меня запущено 2 экрана, первый файл landingscreen.js содержит кнопку для запроса первого экрана регистрации.
Этот экран работает нормально, но его название отображается пустым. (Я использую реагирующий навигатор) Ниже приведен экран, и вы можете найти соответствующий код здесь. 
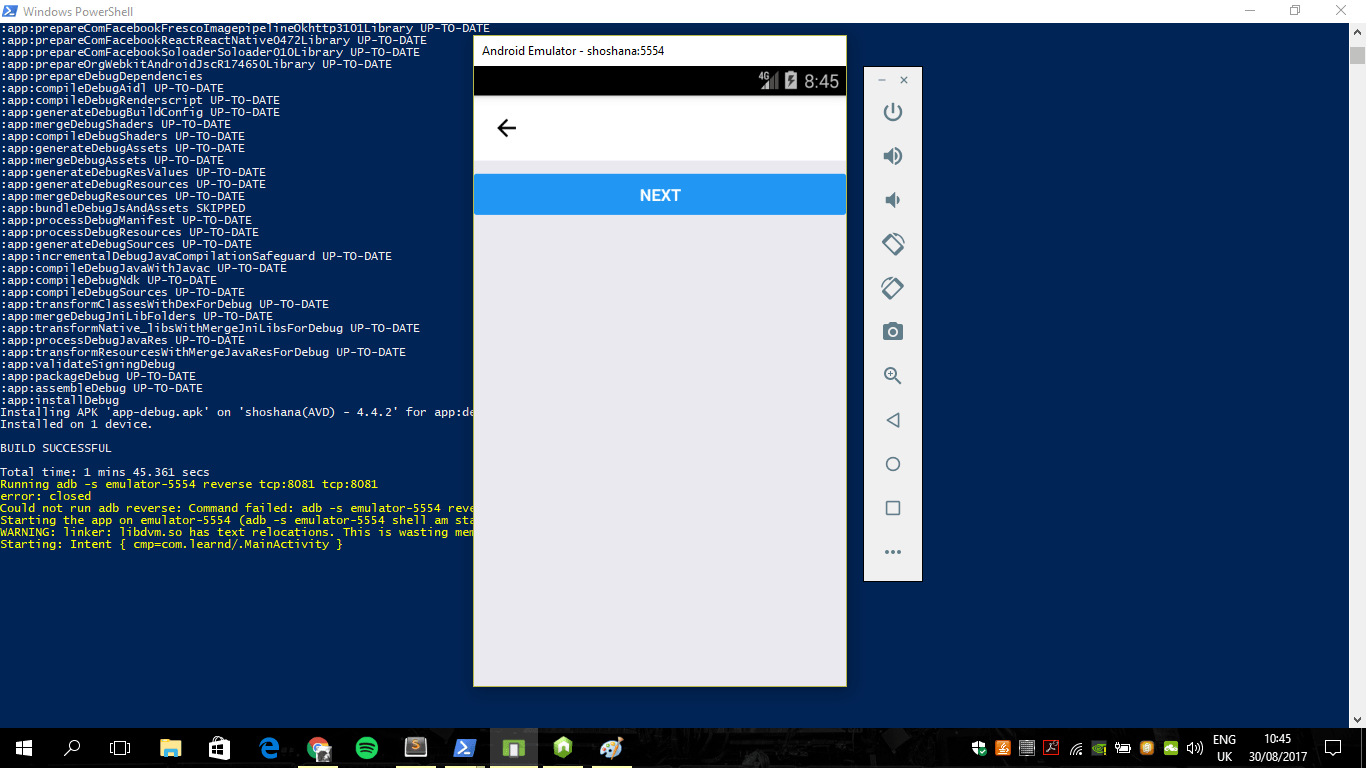
При нажатии на кнопку "Зарегистрироваться здесь" появится следующее окно, в котором должны появиться два поля: адрес электронной почты и пароль с заголовком "Давайте создадим учетную запись". Как вы можете видеть ниже, все, что работает, это следующая кнопка, но у меня нет ошибок компиляции. Код, относящийся к этому экрану, доступен здесь.
Любая помощь или указание пути были бы более чем оценены. Спасибо,
J.
2 ответа
Изменить навигацию (вы написали навигацию) орфография
static navigationOptions= {
title: "Let's make an account",
}
Заголовки, которые не были видны, были решены, как заметил @Paras Watts, исправив орфографическую ошибку.
Чтобы отобразить поля, я затем поместил jsx, относящийся к форме, в тот же рендер, что и навигация, также изменив любые теги для отображения в соответствии с форматом jsx.