Разветвитель кендо: изменение размера складного значка
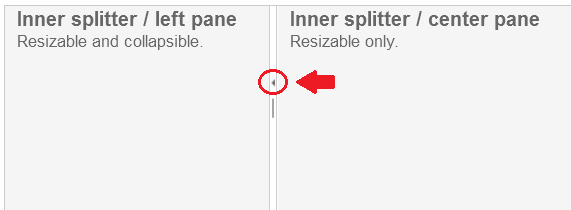
У Kendo Splitter есть разборное свойство, которое я хочу использовать. Однако значок представляет собой очень маленькую стрелку, которая совсем не интуитивна, пользователи едва ее видят. Даже когда они знают, что он там, значок настолько мал, что для его щелчка требуется некоторое время, так как зависание такого маленького значка происходит не так быстро.

Я хочу сделать это больше. Мне удалось увеличить сам разделитель
.k-splitbar.k-splitbar-horizontal{
width: 20px;
}
но не маленькая иконка.
Я нашел это сообщение от пользователя с точно такой же проблемой, что и у меня, но решения там не работают, и пользователь не дал никаких отзывов о них.
1 ответ
Я знаю, что 5 лет - это слишком поздно, но если кто-то борется с этим, вот мое решение в SASS.
.k-splitbar{
.k-i-arrow-60-left, .k-i-arrow-60-right{
z-index: 100000;
position: relative;
background: #ccc;
border-radius: 0 10px 10px 0;
bottom: -32px;
left: 20px;
width: 34px;
height: 30px;
font-size: 30px;
}
}
Это работает для горизонтальных панелей, вы можете использовать аналогичную стратегию для вертикальных панелей.
Как уже говорилось, вы можете ovveride правила и вот описание всех правил для плоской темы
.k-splitbar-horizontal .k-resize-handle {
background: url('/Content/css/Libs/KendoUI/Flat/sprite_2x.png') -330px -573px;
width: 20px; height: 20px;
}
.k-splitbar-horizontal-hover > .k-resize-handle {
background: url('/Content/css/Libs/KendoUI/Flat/sprite_2x.png') -360px -573px;
width: 20px; height: 20px;
}
.k-splitbar-horizontal .k-icon.k-expand-prev{
background: url('/Content/css/Libs/KendoUI/Flat/sprite_2x.png') -331px -389px;
width: 20px; height: 20px;
}
.k-splitbar-horizontal .k-icon.k-collapse-prev{
background: url('/Content/css/Libs/KendoUI/Flat/sprite_2x.png') -331px -454px;
width: 20px; height: 20px;}
.k-splitbar-horizontal-hover > .k-icon.k-expand-prev{
background: url('/Content/css/Libs/KendoUI/Flat/sprite_2x.png') -361px -389px;
width: 20px; height: 20px;
}
.k-splitbar-horizontal-hover > .k-icon.k-collapse-prev{
background: url('/Content/css/Libs/KendoUI/Flat/sprite_2x.png') -361px -454px;
width: 20px; height: 20px;
}
.k-splitbar.k-splitbar-horizontal{
width: 15px;}