Половина поля при использовании text-align: center вместо text-align: left
Я только что понял странное поведение. Я использовал div с text-align: center и внутренний div с display: inline-block центрировать внутренний div. Так что пока ничего захватывающего. Затем я добавил левое поле на внутренний элемент div, потому что мне нужно было немного сместить его вправо от центрированной позиции. Но запас, который я добавил, всегда был неправильным, и я просто не мог понять, почему. Поэтому я провел некоторое тестирование и выяснил, что при использовании text-align: center Вы должны удвоить разницу, чтобы получить правильный, но почему? Я действительно хотел бы понять это поведение.
Я сделал небольшую скрипку, чтобы вы поняли, что я имею в виду: https://jsfiddle.net/wnjg5ks4/
На всякий случай, если вы не понимаете эту часть:
.container2 {
text-align: center;
width: 400px;
margin-left: -175px;
}
margin-left: -175px есть "удалить" "естественное" пространство между левой и центрированной версией, чтобы было проще сравнивать только поля.
1 ответ
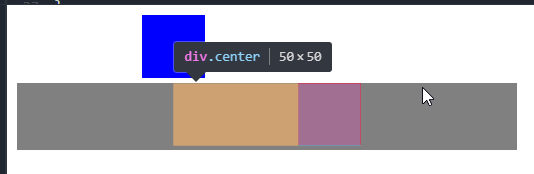
Ваш дочерний элемент,.center, центрирован правильно. Красное поле И его поле находятся по центру. Поскольку это единственный элемент, вы смогли удвоить поле, чтобы получить желаемый сдвиг, но изображение ниже должно помочь. Оранжевая подсветка - это поле.
Чтобы просто немного переместить элемент, вы можете использовать transform:translateX(100px); или какое-либо значение работает для вас.