Применение цветного наложения к изображению в PIL или Imagemagik
Я - полный новичок в обработке изображений, и я предполагаю, что это довольно легко сделать, но я просто не знаю терминологию.
По сути, у меня есть черно-белое изображение, я просто хочу наложить на него цветное наложение, чтобы у меня было изображение, наложенное сине-зеленым и желтым, как на изображениях, показанных ниже (что на самом деле я не могу показать, потому что я не хватает репутации, чтобы сделать это - grrrrrr). Представьте, что у меня есть физическое изображение и зеленый / красный / синий / желтый наложение, которое я помещаю поверх изображения.
В идеале я хотел бы сделать это с помощью Python PIL, но я был бы так же рад сделать это с помощью ImageMagik, но в любом случае мне нужно иметь возможность написать сценарий процесса, так как у меня есть около 100 изображений, которые мне нужны для выполнения процесс на.
3 ответа
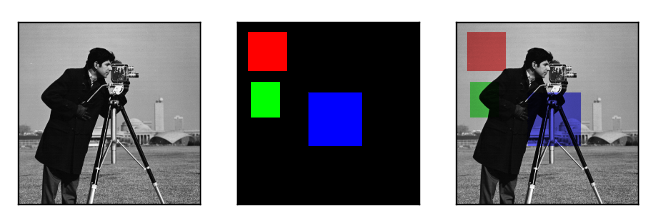
Вот фрагмент кода, который показывает, как использовать scikit-изображение для наложения цветов на изображение уровня серого. Идея состоит в том, чтобы преобразовать оба изображения в цветовое пространство HSV, а затем заменить значения оттенка и насыщенности изображения уровня серого на значения цветовой маски.
from skimage import data, color, io, img_as_float
import numpy as np
import matplotlib.pyplot as plt
alpha = 0.6
img = img_as_float(data.camera())
rows, cols = img.shape
# Construct a colour image to superimpose
color_mask = np.zeros((rows, cols, 3))
color_mask[30:140, 30:140] = [1, 0, 0] # Red block
color_mask[170:270, 40:120] = [0, 1, 0] # Green block
color_mask[200:350, 200:350] = [0, 0, 1] # Blue block
# Construct RGB version of grey-level image
img_color = np.dstack((img, img, img))
# Convert the input image and color mask to Hue Saturation Value (HSV)
# colorspace
img_hsv = color.rgb2hsv(img_color)
color_mask_hsv = color.rgb2hsv(color_mask)
# Replace the hue and saturation of the original image
# with that of the color mask
img_hsv[..., 0] = color_mask_hsv[..., 0]
img_hsv[..., 1] = color_mask_hsv[..., 1] * alpha
img_masked = color.hsv2rgb(img_hsv)
# Display the output
f, (ax0, ax1, ax2) = plt.subplots(1, 3,
subplot_kw={'xticks': [], 'yticks': []})
ax0.imshow(img, cmap=plt.cm.gray)
ax1.imshow(color_mask)
ax2.imshow(img_masked)
plt.show()
Вот вывод:

В итоге я нашел ответ на этот вопрос с помощью PIL, в основном создав новое изображение с блочным цветом, а затем скомбинировав исходное изображение с этим новым изображением, используя маску, определяющую прозрачный альфа-слой. Код ниже (адаптированный для преобразования каждого изображения в папку с именем data, вывод в папку с именем output):
from PIL import Image
import os
dataFiles = os.listdir('data/')
for filename in dataFiles:
#strip off the file extension
name = os.path.splitext(filename)[0]
bw = Image.open('data/%s' %(filename,))
#create the coloured overlays
red = Image.new('RGB',bw.size,(255,0,0))
green = Image.new('RGB',bw.size,(0,255,0))
blue = Image.new('RGB',bw.size,(0,0,255))
yellow = Image.new('RGB',bw.size,(255,255,0))
#create a mask using RGBA to define an alpha channel to make the overlay transparent
mask = Image.new('RGBA',bw.size,(0,0,0,123))
Image.composite(bw,red,mask).convert('RGB').save('output/%sr.bmp' % (name,))
Image.composite(bw,green,mask).convert('RGB').save('output/%sg.bmp' % (name,))
Image.composite(bw,blue,mask).convert('RGB').save('output/%sb.bmp' % (name,))
Image.composite(bw,yellow,mask).convert('RGB').save('output/%sy.bmp' % (name,))
К сожалению, не удается опубликовать выводимые изображения из-за отсутствия повторений.
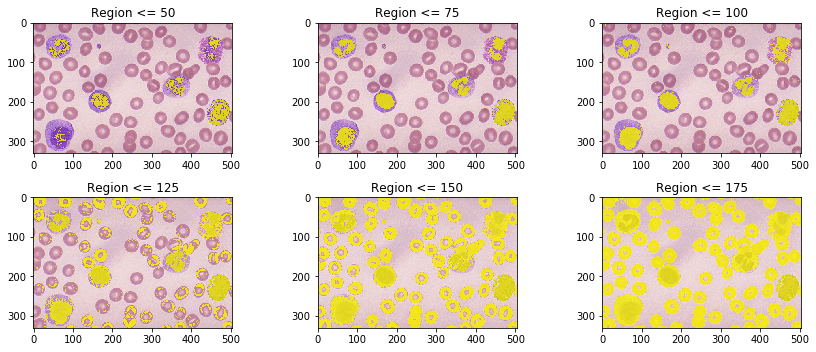
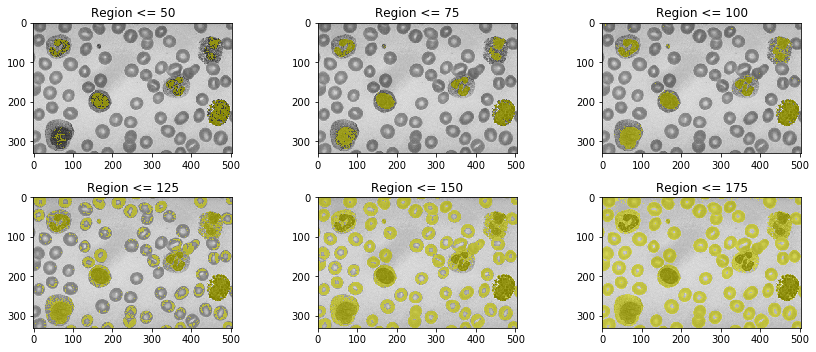
Смотрите мою суть https://gist.github.com/Puriney/8f89b43d96ddcaf0f560150d2ff8297e
Основная функция через opencv описано как ниже.
def mask_color_img(img, mask, color=[0, 255, 255], alpha=0.3):
'''
img: cv2 image
mask: bool or np.where
color: BGR triplet [_, _, _]. Default: [0, 255, 255] is yellow.
alpha: float [0, 1].
Ref: http://www.pyimagesearch.com/2016/03/07/transparent-overlays-with-opencv/
'''
out = img.copy()
img_layer = img.copy()
img_layer[mask] = color
out = cv2.addWeighted(img_layer, alpha, out, 1 - alpha, 0, out)
return(out)
Можно добавить цветное и прозрачное наложение на RGB или серое изображение: