В jqGrid, вы можете дважды щелкнуть строку, чтобы вызвать форму редактирования?
В этой демонстрации jqGrid, когда вы нажимаете кнопку "Изменить выбранную строку":

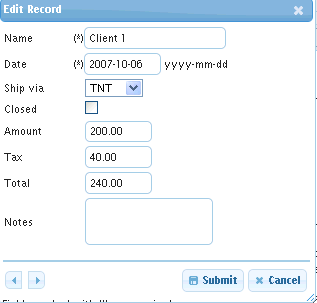
это вызывает форму редактирования.

Есть ли способ дважды щелкнуть строку в сетке, чтобы вызвать эту же форму редактирования?
3 ответа
Решение
Это может быть очень просто реализовано как
ondblClickRow: function(rowid) {
jQuery(this).jqGrid('editGridRow', rowid);
}
Вы также можете использовать любые дополнительные свойства editGridRow, описанные в документации. Например
ondblClickRow: function(rowid) {
jQuery(this).jqGrid('editGridRow', rowid,
{recreateForm:true,closeAfterEdit:true,
closeOnEscape:true,reloadAfterSubmit:false});
}
Простой способ
ondblClickRow : function(rowid) {
$("#edit_mygridId").trigger("click");
}
Проверьте ответы на подобные вопросы:
Редактирование ячеек jqGrid - Двойной щелчок для редактирования?
jqGrid: замените один щелчок двойным щелчком, чтобы войти в режим редактирования ячейки
Здесь немного более сложный ondblClickRow, из моих кодов, он получает данные из формы и изменяет переменную перед отправкой, а также добавляет переменную перед публикацией.
ondblClickRow: function(rowid) {
jQuery(this).jqGrid('editGridRow', rowid,
{
recreateForm:true,
closeAfterEdit:true,
closeOnEscape:true,
reloadAfterSubmit:true,
url:"proc/jqgridUsers.php",
editCaption : "Edit User",
bottominfo : "Fields (*) are requeired ",
height:330,
width:350,
beforeSubmit:function(postdata, formid){
var dataString = $("#formid").serialize();
var ord1 = document.getElementById('ord1').value;
var ord2 = document.getElementById('ord2').value;
var ordx = hex_sha1(hex_md5(document.getElementById('ord1').value));
postdata.ord1 = ordx;
postdata.ord2 = "";
var boolcontrol = false;
var message="";
if (ord1!=ord2) {
return [boolcontrol,"Password are not the same!!"];
} else {
boolcontrol = true;
}
return [boolcontrol,message]; // no error
}
});
}