Проблема макета изображения галереи ViewPager
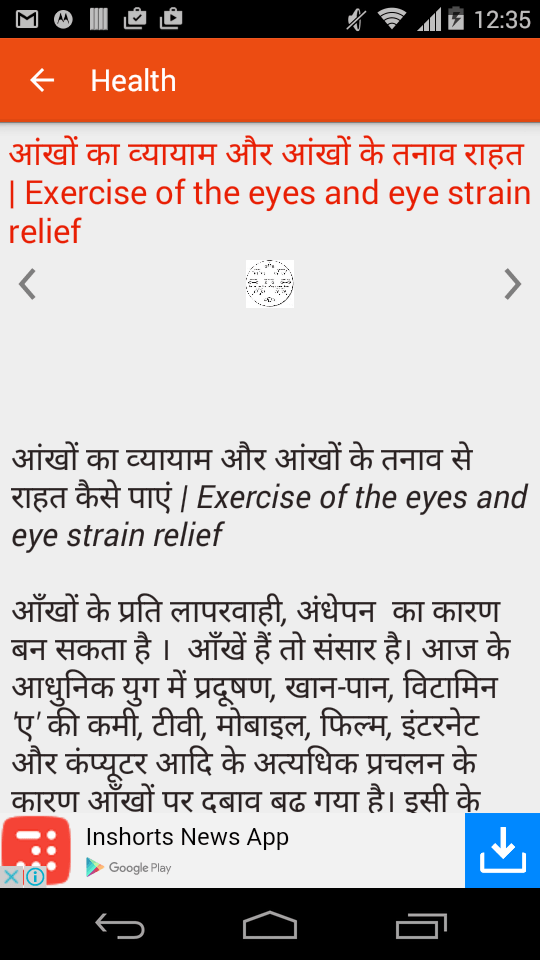
Я сталкиваюсь с проблемой, связанной с макетом страницы ниже Android, когда мое изображение пейджера не занимает около 60% площади, и оно выглядит очень маленьким в галерее пейджеров вида. Похоже, что у scrollview с viewpager есть какая-то проблема, но она не может понять, как это можно исправить. Я приложил скриншот полученной страницы. Пожалуйста, предоставьте ваши ценные предложения, как это может быть достигнуто. Спасибо
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:id="@+id/txtTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textStyle="normal"
android:textSize="22sp"
android:padding="5dp"
style="@style/news_page_font2"
android:text="@string/blank"/>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:layout_weight="1"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:orientation="horizontal">
<ImageView
android:id="@+id/prev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="0.1"
android:contentDescription="@string/app_name"
android:src="@drawable/previous_item" />
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="0.8">
</android.support.v4.view.ViewPager>
<ImageView
android:id="@+id/next"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="0.1"
android:contentDescription="@string/app_name"
android:src="@drawable/next_item" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="2"
>
<TextView
android:id="@+id/txtDate"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textStyle="italic"
android:textSize="12sp"
android:padding="5dp"
style="@style/news_page_font"
android:text="@string/blank" />
<ScrollView
android:id="@+id/horizontalScrollView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:scrollbars="none" >
<TextView
android:id="@+id/txtdesc"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textStyle="italic"
android:textSize="21sp"
android:padding="7dip"
style="@style/news_page_font"
android:text="@string/blank"/>
</ScrollView>
</LinearLayout>
</LinearLayout>
</ScrollView>
<LinearLayout
android:id="@+id/adbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
</LinearLayout>
код из Java-файла, который прикрепляет изображение для просмотра на лету:
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = new ImageView(context);
.
.
((ViewPager) container).addView(imageView, 0);
return imageView;
}
2 ответа
<RelativeLayout
android:id="@+id/imagelayout11"
android:layout_width="fill_parent"
android:layout_height="150dp">
<android.support.v4.view.ViewPager
android:id="@+id/imagelayout"
android:layout_width="fill_parent"
android:layout_height="150dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"/>
</android.support.v4.view.ViewPager>
<!-- pager indicators -->
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:layout_centerHorizontal="true"
>
<ImageView
android:id="@+id/dot1"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/viewpageroff"
/>
<ImageView
android:id="@+id/dot2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_toRightOf="@+id/dot1"
android:layout_marginLeft="5dp"
android:background="@drawable/viewpageroff"
/>
<ImageView
android:id="@+id/dot3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_toRightOf="@+id/dot2"
android:layout_marginLeft="5dp"
android:background="@drawable/viewpageroff"
/>
</RelativeLayout>
</RelativeLayout>
// использовать этот адаптер для установки ваших изображений на странице просмотра
class CustomPager extends PagerAdapter
{
@Override
public int getCount() {
return pagerimages.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view== ((LinearLayout) object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
LayoutInflater inflater=getLayoutInflater();
View view=inflater.inflate(R.layout.pager_item, container, false);
ImageView imgvvv=(ImageView)view.findViewById(R.id.imageView);
// ImageView profilepic=(ImageView)view.findViewById(R.id.profilepiccc);
//profilepic.setImageResource(profilepicture[position]);
// roundimagee=new RoundImage(profilepic);
imgvvv.setImageResource(pagerimages[position]);
container.addView(view);
return view;
}
@Override
public void destroyItem(View container, int position, Object object) {
// TODO Auto-generated method stub
((ViewPager) container).removeView((ViewGroup) object);
}
}
Используйте android:scaleType="fitXY" в изображении, которое вы используете в Viewpager