Дополнительный отступ React Native Android Text Component
Мне было интересно, почему я получаю эти странные padding на мой текст в реакцию-родной. Я перепробовал все, чтобы получить идеальный текст, но ничего не получалось, единственное, что сработало paddingVertical а также paddingHorizontal но это слишком глупо и ненадежно.
<Text numberOfLines={1}
style={{
backgroundColor: 'red',
lineHeight: 92,
textAlign: 'center',
textAlignVertical: 'center',
padding: 0,
margin: 0,
fontSize: 92,
color: '#2d76ff',
fontFamily: 'Roboto-Regular',
includeFontPadding: false}}>
{this.state.documents}
</Text>
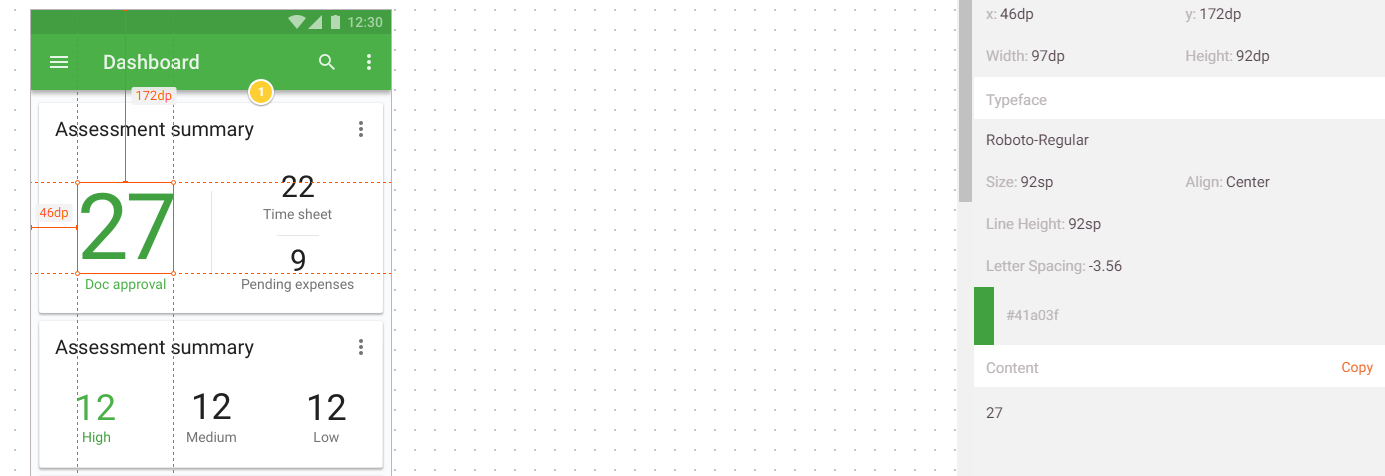
Zeplin
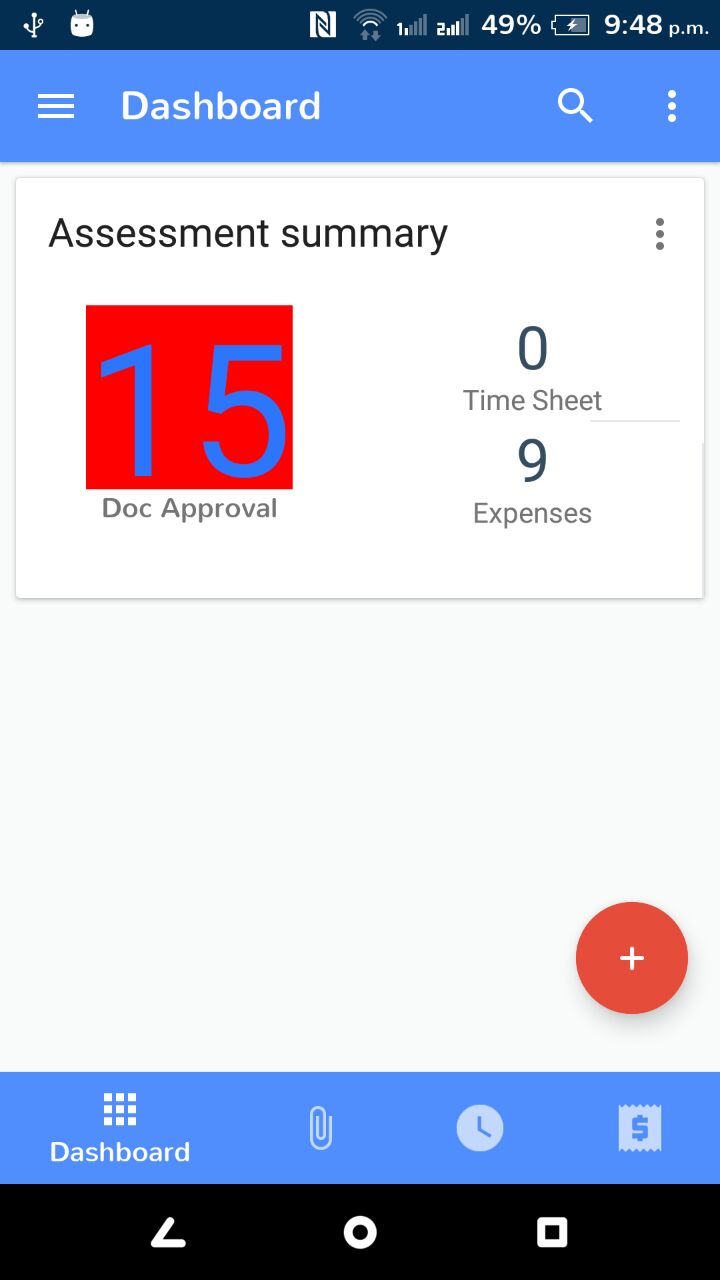
Скриншот из моего HTC
4 ответа
Я наткнулся на эту проблему, потому что я испытывал то же самое. У текстового компонента есть реквизит includeFontPadding, Вы можете установить его в false, чтобы удалить лишние отступы.
Проверьте React Native Docs для справки: https://facebook.github.io/react-native/docs/text-style-props
Дополнительно: каждое добавление или удаление свойства includeFontPadding должно обновляться (нажимать r) на сервере метро (в моем случае реагировать на собственный 0.66 и использовать собственное семейство шрифтов)
Вы можете добавить к стилю:
lineHeight: 70,
paddingTop: -6,
И вот результат:  ,
,