В cq5 виджет скрывать и показывать на основе флажка в диалоге
У меня есть реализация, в которой моя группа переключателей должна отображаться и скрываться в зависимости от флажка. Я просто включил панель Cq:, в которой она содержит виджеты с одним флажком и одной группой переключателей (которая содержит две переключатели). Я получаю эти значения в моем jsp и манипулирую соответствующим образом. Мой вопрос, могу ли я показать / скрыть эту группу переключателей, когда автор устанавливает / снимает флажок, потому что группа переключателей зависит от флажка. Будет приятно, когда я скрываю эту группу, когда флажок не установлен. Я прошел через API, но я не мог найти. Может кто-нибудь, пожалуйста, помогите мне в этом. Заранее спасибо.
1 ответ
Да, вы можете достичь этого, подключив слушателя к selectionchanged событие, которое срабатывает, когда флажок установлен. API предоставляет список общедоступных событий, которые будут инициированы для виджета.
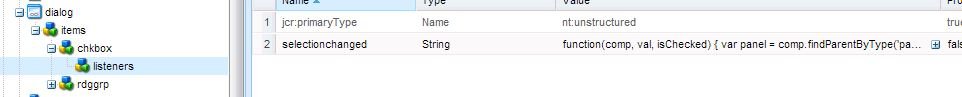
Чтобы присоединить слушателя к событию, вам нужно создать узел типа nt: unstructured named listeners под нужным виджетом и добавьте имя события как свойство к узлу, значением которого будет функция-обработчик, которую вы хотели бы выполнить.

В вашем случае собственность должна быть selectionchanged и значение для него должно быть функцией, которая соответствует вашему требованию, что-то вроде этого
function(comp, val, isChecked) {
var panel = comp.findParentByType("panel"); //find the parent panel container
var rdg = panel.getComponent("rdg"); //find the component with itemId rdg
/*hide or show component based on checked value */
isChecked ? rdg.hide() : rdg.show();
}
Структура диалога на панели
<dialog jcr:primaryType="cq:Dialog" title="Test Component" xtype="panel">
<items jcr:primaryType="cq:WidgetCollection">
<chkbox jcr:primaryType="cq:Widget" fieldLabel="Show radio buttons" name="./show" type="checkbox" xtype="selection">
<listeners jcr:primaryType="nt:unstructured" selectionchanged="function(comp, val, isChecked) {
var panel = comp.findParentByType("panel");
var rdg = panel.getComponent("rdg");
isChecked ? rdg.show() : rdg.hide();
}"/>
</chkbox>
<link jcr:primaryType="cq:Widget" fieldLabel="Select one" itemId="rdg" name="./rad" type="radio" xtype="selection">
<options jcr:primaryType="cq:WidgetCollection">
<radio1 jcr:primaryType="cq:Widget" text="Yes" value="T"/>
<radio2 jcr:primaryType="cq:Widget" text="No" value="F"/>
</options>
</link>
</items>
</dialog>