Дополнительная линия нарисована во Flotchart с помощью плагина TickRotor
Я пытаюсь создать гистограмму с накоплением с помощью FlotChart. Моя задача состоит в том, чтобы создать несколько ярлыков по оси X до 5 слоев. Итак, я попытался использовать плагин TickRotor (изначально, потому что я хотел повернуть метки по вертикали).
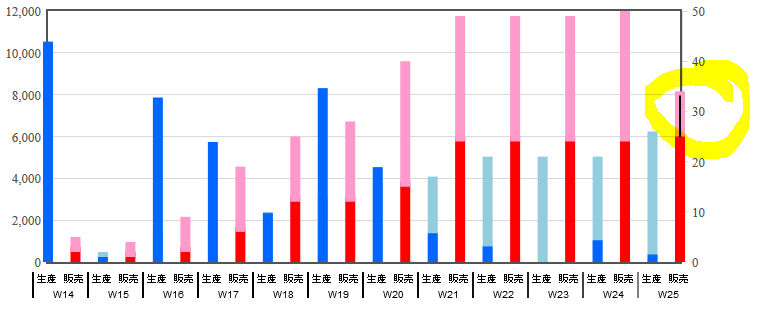
Теперь я хотел нарисовать несколько линий и настроить некоторые функции в TickRotor. Однако где-то на моем графике проведена странная линия. Не могли бы вы помочь мне, что происходит?
Вот "еще" часть plot.hooks.draw.push(function (plot, ctx):
if (ticks.length == 0) {
return;
}
xaxis = plot.getAxes().xaxis;
var box = xaxis.box;
var tick, label, xoffset, yoffset;
var showWeek = false;
for (var i = 0; i < ticks.length; i++) {
tick = ticks[i];
if (!tick.label) {
continue;
}
ctx.save();
ctx.font = font;
if (rotateTicks <= 90) {
// Center such that the top of the label is at the center of the tick.
xoffset = -Math.ceil(Math.cos(radsAboveHoriz) * tick.height) - 10;
yoffset = Math.ceil(Math.sin(radsAboveHoriz) * tick.height) - 10;
ctx.translate(Math.round(plot.getPlotOffset().left + xaxis.p2c(tick.v)) + xoffset,
box.top + box.padding + plot.getOptions().grid.labelMargin + yoffset);
ctx.rotate(rotateTicksRads);
} else {
// We want the text to facing up, so we have to
// rotate counterclockwise, which means the label
// has to *end* at the center of the tick.
xoffset = Math.ceil(Math.cos(radsAboveHoriz) * tick.height)
- Math.ceil(Math.cos(radsAboveHoriz) * tick.width);
yoffset = Math.ceil(Math.sin(radsAboveHoriz) * tick.width)
+ Math.ceil(Math.sin(radsAboveHoriz) * tick.height);
ctx.translate(Math.round(plot.getPlotOffset().left + xaxis.p2c(tick.v) + xoffset),
box.top + box.padding + plot.getOptions().grid.labelMargin + yoffset);
ctx.rotate(-radsAboveHoriz);
}
var ticksMe = tick.label.split(" ");
// draw labels
ctx.fillText(ticksMe[0], 0, 0);
if(showWeek){
ctx.fillText(ticksMe[1], xoffset, yoffset * 2);
showWeek = false;
}
else{
showWeek = true;
ctx.moveTo(-4,-10);
ctx.lineTo(-4,(yoffset * 2));
ctx.stroke();
}
ctx.restore();
}
Вот изображение, на котором показана странная линия: