Рендеринг сайта на iPad нерегулярно неправильный
У меня странная проблема с моим сайтом на iPad, иногда страница просто загружается со странным полем справа от текстовых элементов. Эта проблема началась после того, как я изменил семейство шрифтов моей страницы. Шрифт Yanone Kaffeesatz, который был загружен с Google. Шрифт всегда загружается правильно, но так как это поле никогда не происходило раньше, я полагаю, что проблема заключается в том, что это было вызвано шрифтом.
Вот как определяется шрифт на CSS:
html, body {
width: 100%;
height: 100%;
background: url('../img/type.png');
font-family: 'Yanone Kaffeesatz',Arial,sans-serif;
font-size: 12pt;
position: relative;
}
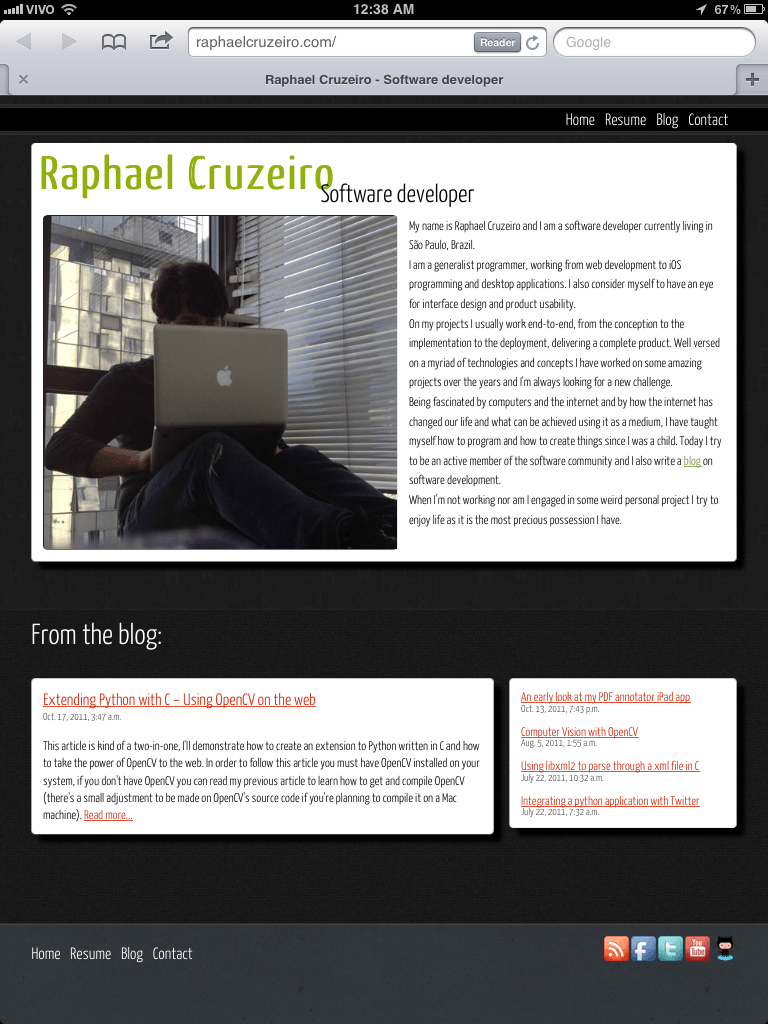
Иногда страница загружается правильно:

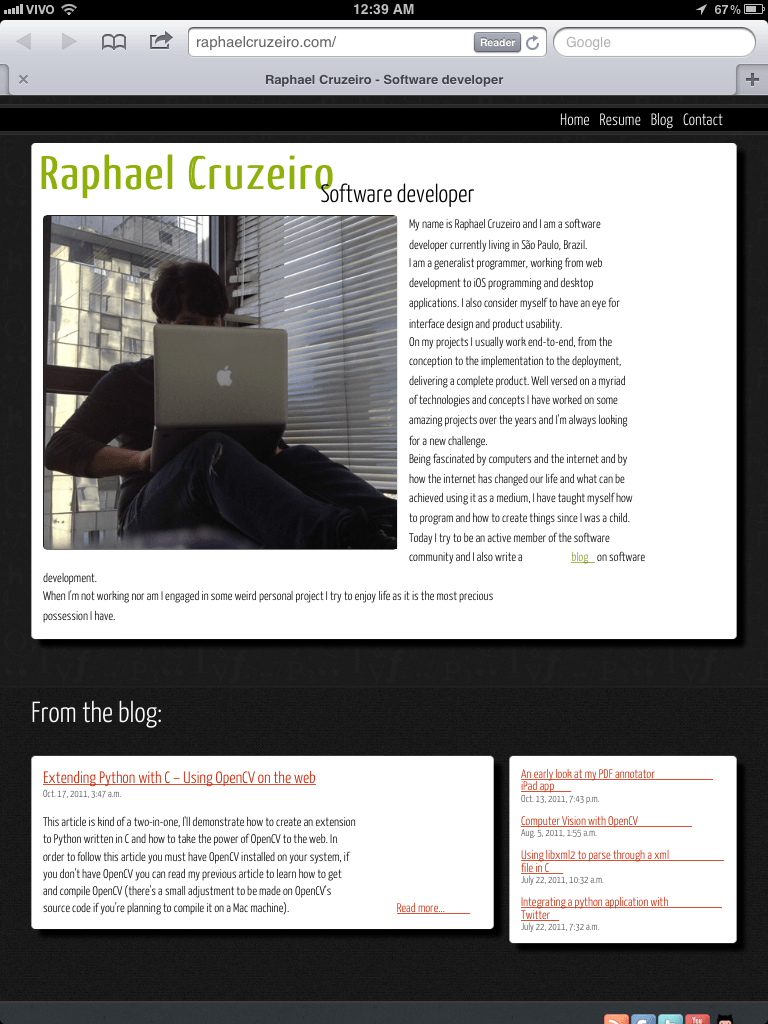
И иногда он загружается примерно так: (это периодически возникающая проблема, но я заметил, что могу заставить его так загружаться, удалив кеш и открыв страницу)

Кто-нибудь когда-нибудь видел эту проблему раньше? Любые советы о том, как я могу решить это? Спасибо!
1 ответ
Кажется, вы удалили пользовательский шрифт на вашем сайте. Я не могу создать тестовый пример в моей локальной сети с Ipad. Но я предлагаю вам использовать FOUT fix для загрузки пользовательских шрифтов.
<script>
WebFontConfig = {
google: { families: [ 'Yanone+Kaffeesatz:400,700:latin' ] }
};
(function() {
document.getElementsByTagName("html")[0].setAttribute("class","wf-loading")
// NEEDED to push the wf-loading class to your head
document.getElementsByTagName("html")[0].setAttribute("className","wf-loading")
// for IE…
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'false';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>
<style type="text/css">
.wf-loading .article.list {visibility:hidden;}
.wf-inactive .article.list{ visibility:visible;}
.wf-active .article.list{font-family: 'Yanone Kaffeesatz', serif;visibility:visible;}
</style>