AngularJS неправильно отображает объект в ng-repeat на iOS только с фреймворком Onsen
У меня есть список, где я использую ng-repeat, чтобы просмотреть коллекцию объектов, которая выглядит примерно так:
$scope.PMStatuses = {};
$scope.PMStatuses["Status1"] = { status: "Status1" };
$scope.PMStatuses["Status2"] = { status: "Status2" };
$scope.PMStatuses["Status3"] = { status: "Status3" };
Это в контроллере, и теперь представление выглядит примерно так:
...
<ons-list>
<ons-list-item ng-repeat="taskstatus in PMStatuses" modifier="tappable" ng-click="SelectStatus(taskstatus .status);">
{{taskstatus .status}}
</ons-list-item>
</ons-list>
...
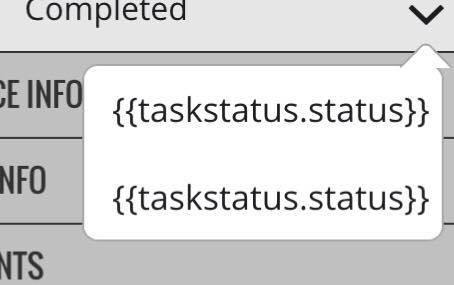
Всякий раз, когда я открываю представление и поднимаю этот список, я не вижу фактических значений состояния, которые отображаются, но {{tstatus .status}} для каждого элемента. Однако, если я коснусь их, я увижу, что выбран правильный пункт.
Это происходит только на iOS. Android и веб-браузер отображают его правильно.
Вот скриншот: