Как показать повторяющиеся компоненты на отдельных страницах, используя медиа печать в CSS
У меня есть итеративный компонент /div, так как я использую Angular. Я также хочу напечатать повторяемый div в отдельных бумагах. Но когда я пытаюсь распечатать его, он показывает только первую страницу
Это мой HTML
<div class="print-template">
<div class="print-actions">
<button class="ui default button" (click)="print()">Print</button>
<button class="ui default button" (click)="togglePrintPaper()">Cancel</button>
</div>
<div class="paper">
<ng-template ngFor let-staff [ngForOf]="divideStaffs(tempoArray, 20)">
<app-print-workrec [data]="staff"></app-print-workrec>
<app-print-workrec [data]="staff"></app-print-workrec>
</ng-template>
</div>
</div>
Как вы видете
app-print-workrecназывается дважды. Поскольку он вызывается дважды, также должно быть 2 обои. Но в моем CSS только страница 1 показывает, когда работает функция печати. Вот мой CSS
@media print {
body {
margin: 0;
}
.print-actions {
display: none !important;
}
.paper {
margin-left: -30px;
margin-top: -50px;
}
.print-template {
overflow-y: visible !important;
}
.paper {
overflow: visible !important;
}
}
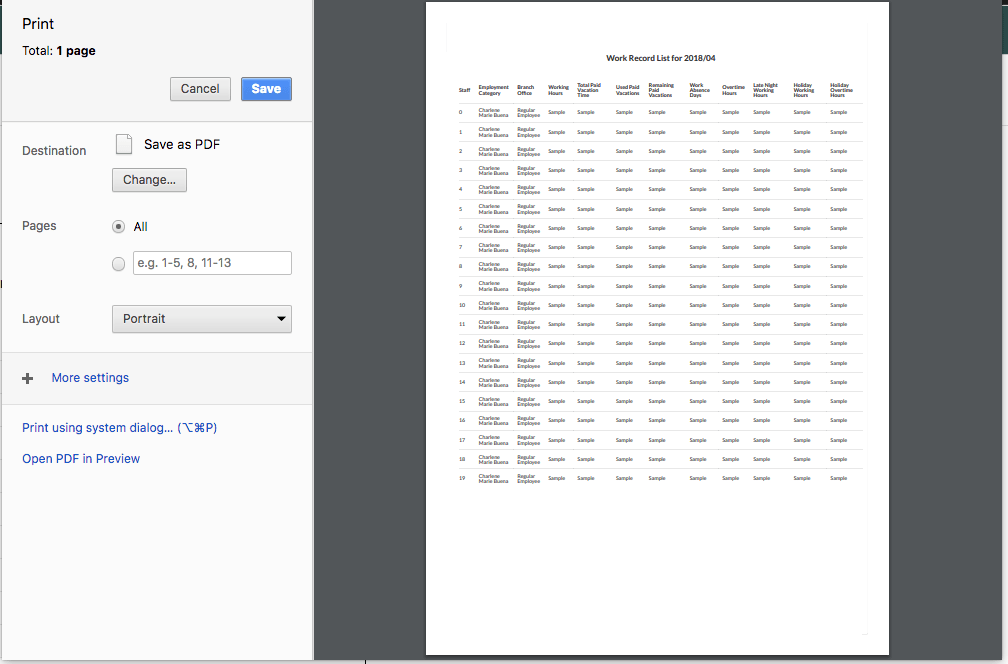
Это изображение вывода для печати: (должно быть 2 страницы) 
Как вы решаете это?