Одинаковый рост шрифта Awesome 5 икон
Я использую Font Awesome 5.2 Pro для создания шаблона разбивки на страницы для таблиц. Я оцениваю несколько вариантов кнопок "Первая страница", "Предыдущая страница", "Следующая страница", "Последняя страница".
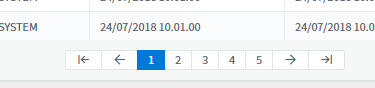
Я использую как стрелки, так и значки видеомагнитофона (например, перемотка вперед, воспроизведение). В настоящее время я получаю следующий неряшливый результат
<ul class="pagination pagination-sm">
<li>
<a><i class="far fa-fw fa-arrow-to-left"></i></a>
</li>
<li>
<a><i class="far fa-fw fa-arrow-left"></i></a>
</li>
<li ng-repeat="page in pages">
<a>{{page}}</a>
</li>
<li>
<a><i class="far fa-fw fa-arrow-right"></i></a>
</li>
<li>
<a><i class="far fa-fw fa-arrow-to-right"></i></a>
</li>
</ul>
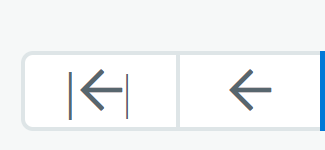
Как вы можете видеть, я использую вертикальную черту в fa-arrow-to-left/right представлять границу результирующего набора. С точки зрения UX, стрелки для краевых страниц меньше, чем следующий / предыдущий.
Что я могу использовать, чтобы сделать стрелки одинакового размера?
Я старался:
fa-2xделает икону огромнойПоместите "трубу" в текст и используйте только значок стрелки. Результат близок, но не выровнен правильно
||
Приведенный выше код проверял обе трубы перед <i> и внутри
С явной трубкой я приблизился к желаемому результату.
что еще можно использовать?