Угловой материал Sidenav выпуск для IOS
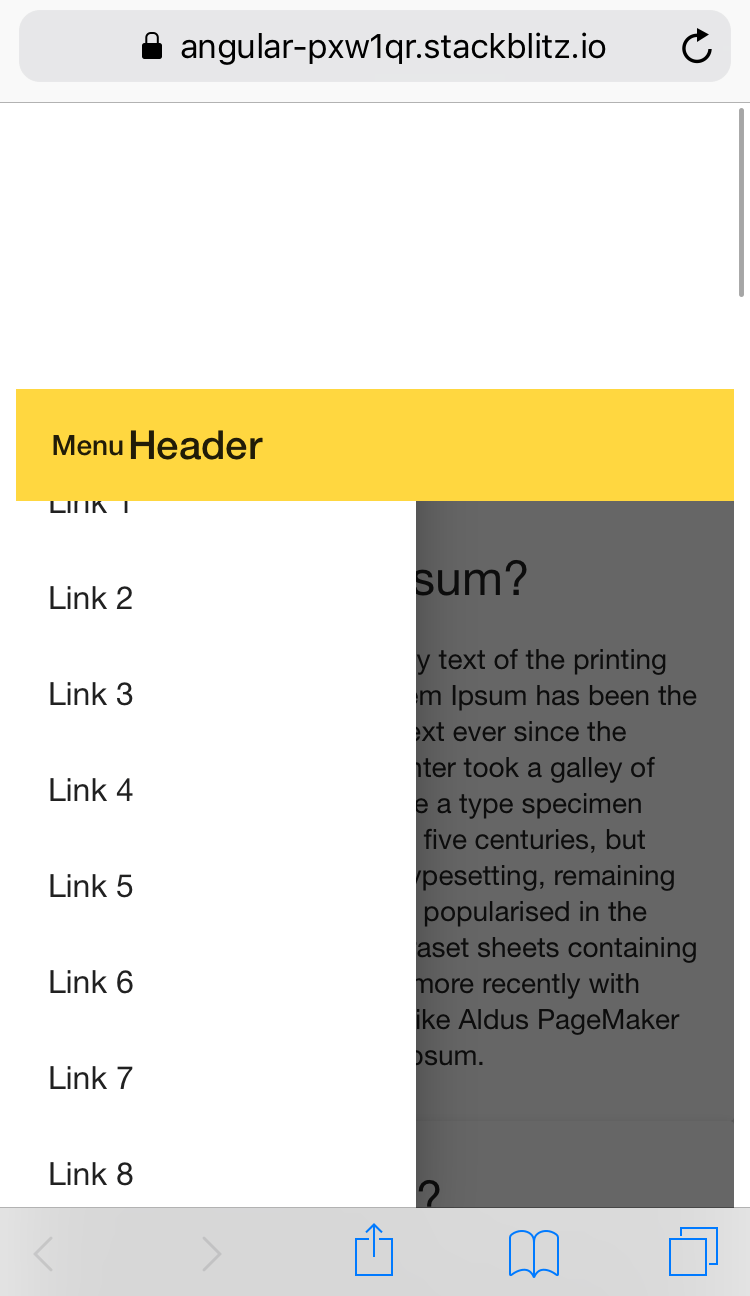
Я использую угловую версию 6 с дизайном материала. Я создал одну страницу, которая использует компонент sidenav в дизайне материалов, и его ссылка на stackblitz - https://angular-pxw1qr.stackblitz.io/sidenav. Когда я открываю страницу sidenav на любом Iphone и опускаю или поднимаю экран, содержимое sidenav идет за содержимым страницы, а белый фон появляется сверху или снизу страницы.
Что я могу сделать, чтобы удалить это поведение?
1 ответ
Вы скучаете по fullscreen Атрибут вашего контейнера sidenav:
<mat-sidenav-container fullscreen>
<mat-sidenav #sidenav>
<!-- ... -->
</mat-sidenav>
<mat-sidenav-content>
<!-- ... -->
</mat-sidenav-content>
</mat-sidenav-container>
Обратите внимание, что это просто используется для стиля и не служит никакой другой цели.
Смотрите таблицу стилей sidenav, а также mat-fill mixin для получения дополнительной информации.