Как скрыть ImageView на AppBar, как профиль в Facebook?
Я хочу сделать профиль деятельности с панелью приложения с макетом координатора, как Facebook, но я не знаю, как скрыть представления, когда панель приложений прокручивается вверх, и мой вид застрял за панелью инструментов
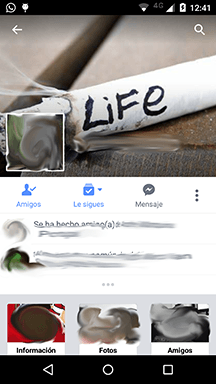
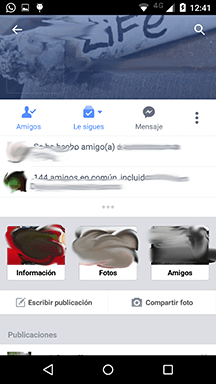
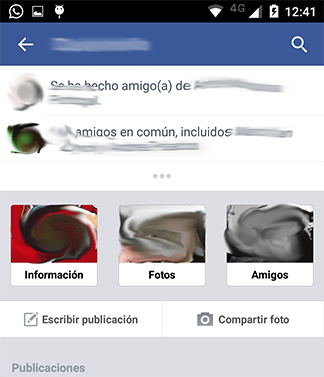
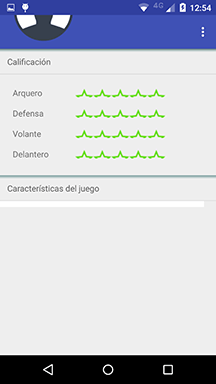
Что я хочу: Полный профиль -> исчезает при прокрутке -> панель действий при полной прокрутке
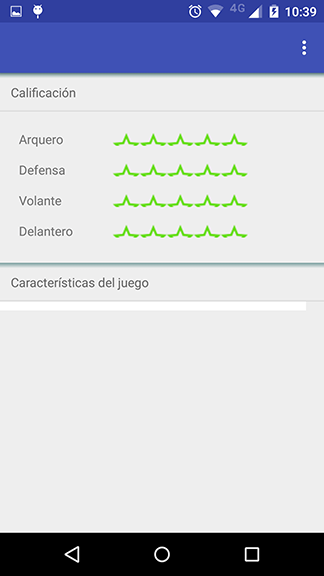
Что я имею:
Я использовал пример активности прокрутки из Android Studio и отредактировал это:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:fitsSystemWindows="true"
tools:context=".ScrollingActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:fitsSystemWindows="true"
android:layout_height="@dimen/app_bar_height"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_proflie"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary">
<android.support.v7.widget.Toolbar android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
<LinearLayout
android:weightSum="5"
android:orientation="horizontal"
android:layout_marginTop="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="2"
android:orientation="vertical"
android:padding="12dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_profile_pic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:src="@drawable/ic_profile"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="3"
android:layout_gravity="center_vertical"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
android:id="@+id/txt_alias"
android:textSize="28sp"
android:textColor="@color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_name"
android:textSize="14sp"
android:textColor="@color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_district"
android:textSize="14sp"
android:textColor="@color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RelativeLayout
android:visibility="gone"
android:id="@+id/rlt_player_status"
android:background="@drawable/profile_box"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/txt_profile_status"
android:text="@string/txt_profile_status_unknown"
android:textColor="@color/white"
android:textSize="11sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_scrolling" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end"
android:src="@drawable/ic_edit_profile" />
</android.support.design.widget.CoordinatorLayout>
2 ответа
Я нашел, как это исправить с помощью XML, просто заменив компоновку там, где она должна быть, в CollpasingBarLayout не в toolBar,
Итак, это:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".ScrollingActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:fitsSystemWindows="true"
android:layout_height="@dimen/app_bar_height"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_proflie"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary">
<LinearLayout
android:weightSum="5"
android:orientation="horizontal"
android:layout_marginTop="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="2"
android:orientation="vertical"
android:padding="12dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_profile_pic"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:src="@drawable/ic_profile"
/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="3"
android:layout_gravity="center_vertical"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
android:id="@+id/txt_alias"
android:textSize="28sp"
android:text="JD"
android:textColor="@color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_name"
android:textSize="14sp"
android:text="John Doe"
android:textColor="@color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_district"
android:textSize="14sp"
android:text="Free Town"
android:textColor="@color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RelativeLayout
android:visibility="visible"
android:id="@+id/rlt_player_status"
android:background="@drawable/profile_box"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/txt_profile_status"
android:text="@string/txt_profile_status_unknown"
android:textColor="@color/white"
android:textSize="11sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
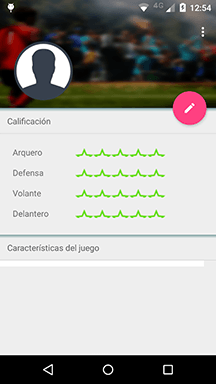
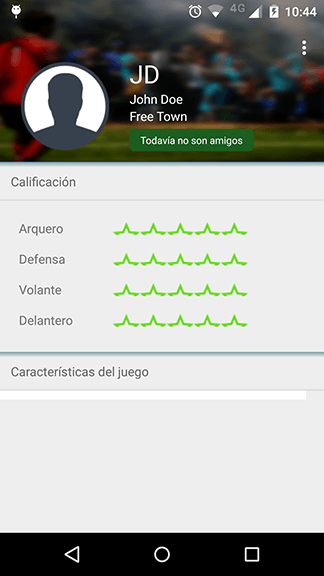
И это выглядит так:
Использовать AppBarLayout смещение, чтобы определить альфа-значение представления. По сути, это то, что делает приложение Facebook, затухает представление в / из.
public class FadingViewOffsetListener implements AppBarLayout.OnOffsetChangedListener {
private View mView;
public FadingViewOffsetListener(View view) {
mView = view;
}
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
verticalOffset = Math.abs(verticalOffset);
float halfScrollRange = (int) (appBarLayout.getTotalScrollRange() * 0.5f);
float ratio = (float) verticalOffset / halfScrollRange;
ratio = Math.max(0f, Math.min(1f, ratio));
ViewCompat.setAlpha(mView, ratio);
}
}
Это заставит ваш вид исчезать или исчезать в пределах общего диапазона прокрутки и половины диапазона прокрутки.
После этого просто передайте экземпляр этого OnOffsetChangedListener реализация к вашему AppBarLayout с помощью addOnOffsetChangedListener() метод.