Заголовки JQuery для внутреннего вызова AJAX
Я пытаюсь сделать AJAX-вызов на сервер внутри нашей интрасети, но я не могу правильно понять заголовки.
Код для моего звонка выглядит следующим образом:
$('#btn-create-ticket').click( function(event) {
$.ajax({
type: "GET",
dataType: "json",
beforeSend: function (xhr)
{
xhr.setRequestHeader("Access-Control-Allow-Origin", "*");
xhr.setRequestHeader ("Authorization", "Basic " + btoa("username" + ":" + "password"));
},
url: "http://myservername:3336/sdata/slx/dynamic/-/accounts%28%27"+$("#slx-accountid").val()+"%27%29/Contacts?format=json",
async: false,
success: function(result){
var obj = jQuery.parseJSON( result );
//REMAINING CODE TO GO HERE
}
});
});
Это вызов API SalesLogix SData, который должен возвращать фрагмент JSON. Моя проблема в том, что я продолжаю получать следующую ошибку:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://myservername:3336/sdata/slx/dynamic/-/accounts%28%27A6UJ9A0013SN%27%29/Contacts?format=json. (Reason: CORS header 'Access-Control-Allow-Origin' missing).
Итак, после небольшого исследования я добавил, что я считаю правильными заголовками, но я все еще не могу заставить его работать. Скрипач также рассказывает мне вещи, которые не имеют смысла. Если я посмотрю на заголовки в Fiddler, то смогу четко увидеть ожидаемые заголовки:
access-control-allow-origin,authorization
Но на вкладке AUTH говорится:
No Authorization Header is present.
Я также пытался (как предложено в ряде публикаций) изменить dataType на JSONP, но это не имеет никакого эффекта (вероятно, потому что я использую JQuery v2.1.4, который, по-видимому, используется по умолчанию для этих обстоятельств).
У кого-нибудь есть предложения?
Ура S i
РЕДАКТИРОВАТЬ
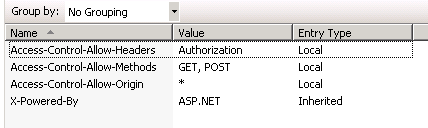
В заголовки добавили следующее на сервере: 
Теперь получаю:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://myservername:3336/sdata/slx/dynamic/-/accounts...... (Reason: CORS preflight channel did not succeed).