Изменить изображение элемента ListView во время выполнения (firemonkey)
Мне нужна возможность, чтобы пользователь нажимал и устанавливал флажок элемента ListView независимо от нажатия на элемент. Если они нажмут на флажок, я добавлю / сниму флажок и предприму некоторые действия. Если они нажимают на текст пункта, я могу предпринять другое действие.
Я могу сделать это с ListBox без проблем со встроенной функциональностью. Я не могу понять, как это сделать с помощью ListView. Как это сделать?
Я могу поместить следующий код в ListView1ItemClickEx, чтобы знать, когда пользователь нажимает на изображение. Может быть, я могу просто поменять изображение на галочку?
if (ItemObject->Name == "I") {
ShowMessage("Item Image clicked");
}
Но я не знаю, как изменить это изображение конкретного элемента (например, я мог бы просто переключаться между изображением галочки и непроверенным изображением) во время выполнения.
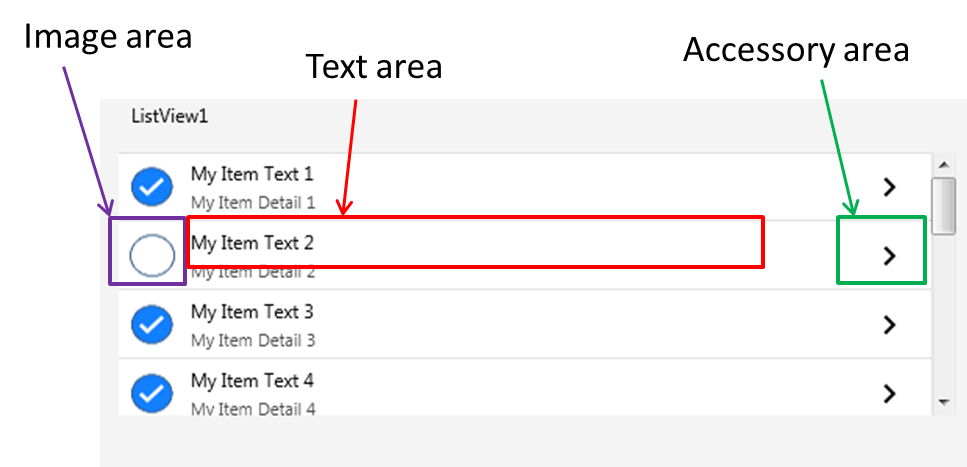
Картинка ниже для наглядности. Нажатие в любом месте в красном поле изменит пункт флажки. Для ListBox щелчок в любом месте синего поля вызовет событие OnClick и не изменит флажок. Я хочу такое же поведение в ListView.
1 ответ
Хорошо, Реми ответил на этот связанный вопрос, и он помог мне решить эту проблему. Теперь я могу сделать так, чтобы в ListView был установлен флажок, аналогичный функции ListBox. Я делаю это, переключая изображение элемента всякий раз, когда пользователь нажимает (или щелкает) область изображения элемента.
Когда пользователь щелкает изображение элемента, я перехватываю его (в соответствии с кодом Реми в событии ListView1ItemClickEx) и переключаю его с 0->1 или 1->0 в векторе на ссылку ItemIndex (например, myVector[ItemIndex] = 0), а затем полностью перестроить ListView (очистить его и построить с нуля).
Я подумал, что мне нужно вспомнить, где в списке, который я прокручивал до и после обновления ListView, мне нужно было прокрутить до этой точки в коде - но это не так. Я не знаю почему, но после обновления я все еще в той точке списка, где я щелкнул изображение элемента. Это заставляет это работать и чувствовать точно как флажок.
Отлично работает в iOS, Android и Windows.
ps Я забыл упомянуть, что вам нужно обращаться с любыми заголовками так, как будто они являются элементами в вашем векторе, которые идут в ногу с изображением каждого элемента (0 или 1). В противном случае добавление заголовков приводит к потере синхронизации, а нажатие на изображение элемента переключит изображение другого элемента.