Макет 4 кнопки в Android
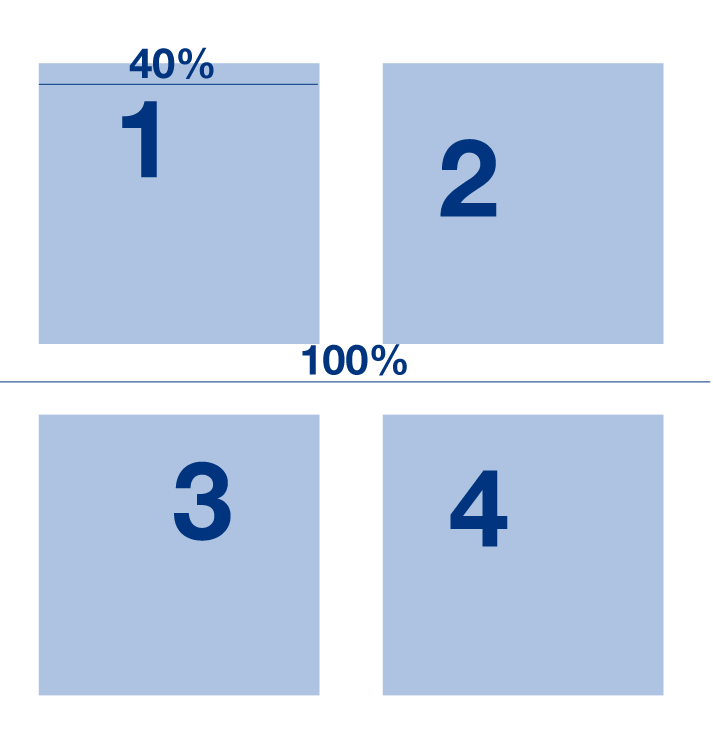
Я довольно новичок в Android-разработке. В настоящее время я работаю над приложением, где мне нужно расположить 4 кнопки на экране. Кнопка 1 + 2 должна быть в первом ряду и 3 + 4 во втором ряду. Я хочу, чтобы каждая кнопка была одинаковой высоты и ширины. И поскольку существует несколько размеров экрана, я хочу, чтобы ширина кнопок составляла 40% ширины экрана. Можно ли сделать что-то подобное, просто используя макет, или мне нужно вычислить все в коде?
Примечание. Я хочу развернуть приложение на устройствах под управлением Android 2.2 или выше.
Вот пример графика.
РЕДАКТИРОВАТЬ: Для всех, кто ищет квадратные вещи.. Вот решение: http://android-layouts.com/category/tags/square
3 ответа
Попробуй это
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="0.4"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="0.6"
android:text="Button" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/button3"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="0.4"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="0.6"
android:text="Button" />
</LinearLayout>
</LinearLayout>

поэтому для решения этой проблемы вы должны использовать android:layout_weight="40/100"="0.4"
и перед этим вы должны установить android:layout_width 0 . потому что без него android:layout_weight="40/100"="0.4" не работает
для более подробной информации о `` Android:layout_weight` go
Что означает Android: layout_weight?
UPDATE 1
для выполнения этой задачи для высоты кнопки попробуйте ниже кода
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0px"
android:layout_weight="0.6"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="0.4"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="0.6"
android:text="Button" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0px"
android:layout_weight="0.4"
android:orientation="horizontal" >
<Button
android:id="@+id/button3"
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="0.4"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_width="0px"
android:layout_height="fill_parent"
android:layout_weight="0.6"
android:text="Button" />
</LinearLayout>
</LinearLayout>
Как указал Romain Guy в этом ответе:
Вы не можете использовать проценты для определения размеров представления внутри RelativeLayout. Лучший способ сделать это - использовать LinearLayout и веса или пользовательский макет.
Так что вы ищете LinearLayout и android:layout_weight приписывать.
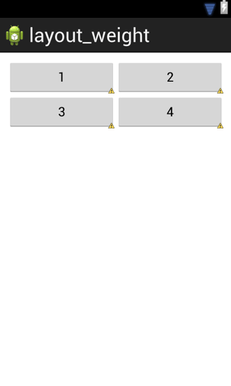
Следующий код создаст макет из вашего скриншота:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="4" />
</LinearLayout>
</LinearLayout>
И результат:

Я бы начал размещать первые две кнопки внутри горизонтального LinearLayout, а вторые 2 - в другом горизонтальном LinearLayout. Затем добавьте отступы к кнопкам, чтобы разделить их. Что касается 40%, может быть, вы можете играть с атрибутом веса XML.