Различия между contentType и dataType в функции jQuery ajax
У меня есть следующая функция обратного вызова Jquery, и я немного сомневаюсь в этом (я не очень хорошо знаю Jquery):
$("form.readXmlForm").submit(function() {
// Riferimento all'elemento form che ha scatenato il submit
var form = $(this);
// Variabile che contiene il riferimento al bottone clickato
var button = form.children(":first");
$.ajax({ // Viene eseguita la chiamata AJAX
type: "POST", // Tipo di richiesta: POST
// URL verso quale viene inviata la richiesta
url: form.attr("action"),
// Dati XML inviati:
data: "<?xml version=\"1.0\" encoding=\"UTF-8\" standalone=\"yes\"?><javaBean><foo>bar</foo><fruit>apple</fruit></javaBean>",
// Tipo di media type accettabile dalla response:
contentType: "application/xml",
dataType: "text",
success: function(text) {
MvcUtil.showSuccessResponse(text, button);
},
error: function(xhr) {
MvcUtil.showErrorResponse(xhr.responseText, button);
}
});
Как вы можете видеть, эта функция просто выполняет AJAX-запрос к бэкэнду, устанавливая параметр для этого запроса.
Я установил, что отправляю запрос на URL, что запрос является запросом POST, а данные, которые я отправляю, представляют собой следующую строку:
"Barapple"
У меня есть некоторые трудности, чтобы понять, в чем разница между contentType и dataType
Я думаю, что contentType указывает тип данных, которые приемлемо получены в HTTP-ответе, правильно?
А dataType? Что сказать? Тип данных, которые я отправляю в HTTP-запросе?
В данном случае это "текст", потому что я посылаю текстовую строку, которая представляет XML-код?
2 ответа
Из документации:
contentType (по умолчанию: 'application/x-www-form-urlencoded; charset=UTF-8')
Тип: Строка
При отправке данных на сервер используйте этот тип контента. По умолчанию используется "application/x-www-form-urlencoded; charset=UTF-8", что подходит для большинства случаев. Если вы явно передаете тип содержимого в $.ajax(), то он всегда будет отправляться на сервер (даже если данные не отправляются). Если кодировка не указана, данные будут передаваться на сервер, используя кодировку сервера по умолчанию; Вы должны декодировать это соответствующим образом на стороне сервера.
а также:
dataType (по умолчанию: Intelligent Guess (xml, json, script или html))
Тип: Строка
Тип данных, которые вы ожидаете получить от сервера. Если ничего не указано, jQuery попытается вывести его на основе MIME-типа ответа (XML MIME-тип даст XML, в 1.4 JSON выдаст объект JavaScript, в 1.4 скрипт выполнит скрипт, а все остальное будет возвращается как строка).
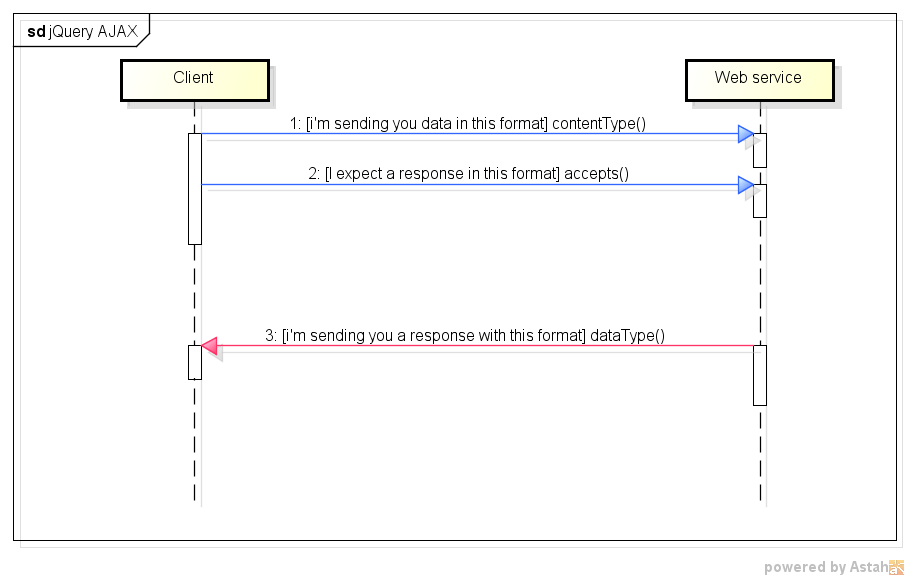
По сути, они противоположны тому, о чем вы думали.
По-английски:
ContentType: При отправке данных на сервер используйте этот тип контента. По умолчаниюapplication/x-www-form-urlencoded; charset=UTF-8, что хорошо для большинства случаев.AcceptsТип содержимого, отправляемый в заголовке запроса, который сообщает серверу, какой ответ он примет в ответ. Зависит отDataType,DataTypeТип данных, которые вы ожидаете от сервера. Если ничего не указано, jQuery попытается вывести его в зависимости от типа ответа MIME. Может бытьtext, xml, html, script, json, jsonp,