ui-прокрутка двух таблиц с использованием одного источника данных и синхронная прокрутка обеих таблиц
Я использую UI-Scroll в своем приложении и столкнулся с некоторыми проблемами.
Я хочу запустить ui-scroll на том же источнике данных, который использовался для построения двух таблиц, и прокручивая одну таблицу, она также должна прокручивать другую таблицу, созданную с использованием того же источника данных.
Я пытался добиться этого, используя следующий пример кода, но он не работает.
При прокрутке любой из таблиц поведение списков странное; это увеличивает размер списка и показывает пустые строки. Это можно заметить в прикрепленном поршне.
И если я изменяю данные, это влияет только на первую таблицу, а вторая не обновляет список.
Также не могу сделать синхронизацию (извините за глупый вопрос, если кто-нибудь может помочь).
Вот как я делаю:
Шаблон:
<table border="1">
<tbody>
<td>
<table>
<tbody id="first-tbody" ui-scroll-viewport style="height: 400px">
<tr ui-scroll="item in datasource" adapter="adapter" start-index="0">
<td>{{item}}</td>
</tr>
</tbody>
</table>
</td>
<td>
<table>
<tbody id="second-tbody" ui-scroll-viewport style="height: 400px">
<tr ui-scroll="item in datasource" adapter="adapter2" start-index="0">
<td>{{item}}</td>
</tr>
</tbody>
</table>
</td>
</tbody>
</table>
контроллер:
var datasource = {};
datasource.get = function (index, count, success) {
$timeout(function () {
var result = [];
for (var i = index; i <= index + count - 1; i++) {
result.push("item #" + i);
}
success(result);
}, 100);
};
$scope.datasource = datasource;
https://plnkr.co/edit/CBPDlqx5P6Rc4tPZzGaw?p=preview
Любая помощь будет высоко оценен. ТИА
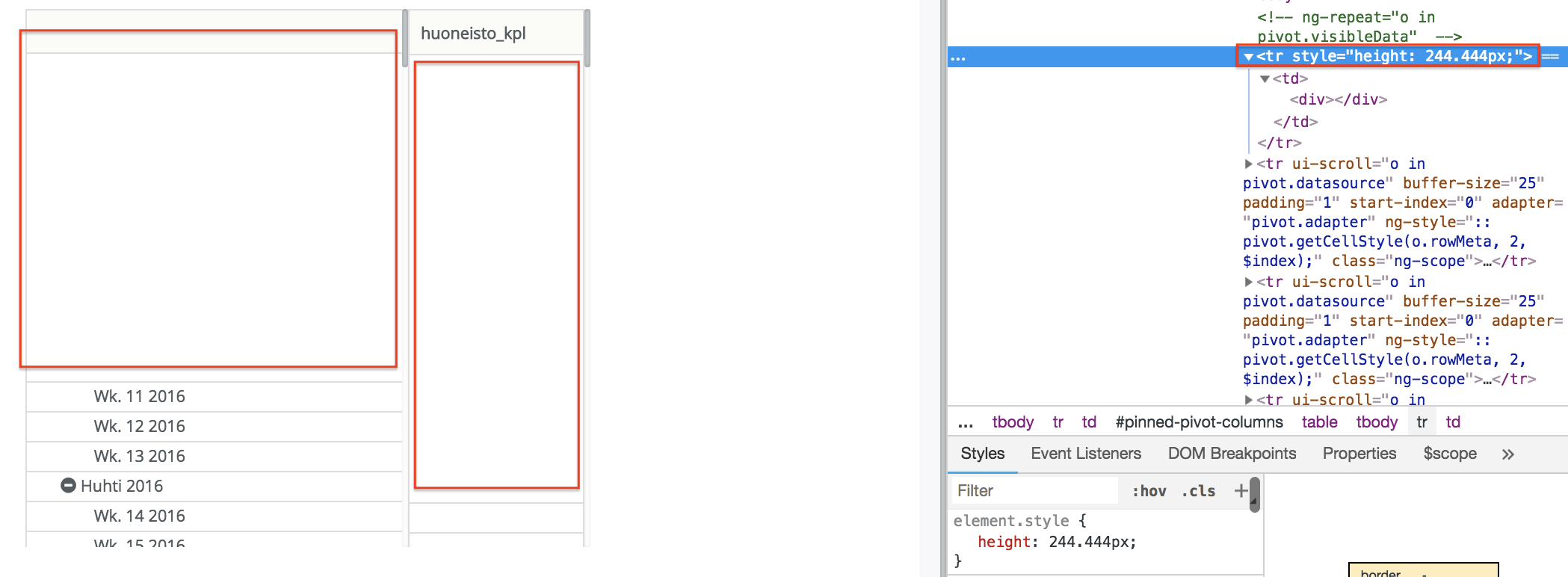
При слишком быстрой прокрутке первая и последняя строки, которые добавляет пользовательский интерфейс для некоторых вычислений прокрутки, как правило, имеют высоту более 100 пикселей. Как их решить? Могу ли я просто спрятать их?
1 ответ
Что-то не так с display-css-свойством в этих шаблонах, и кажется хорошей идеей извлечь оба видовых экрана в отдельные div-контейнеры... Следующий код исправляет проблему пустых строк:
<table border="1">
<tbody>
<td>
<div ui-scroll-viewport style="height: 400px;">
<table>
<tbody id="first-tbody" >
<tr ui-scroll="item in datasource" adapter="adapter" start-index="0">
<td>{{item}}</td>
</tr>
</tbody>
</table>
</div>
</td>
<td>
<div ui-scroll-viewport style="height: 400px;">
<table>
<tbody id="second-tbody" >
<tr ui-scroll="item in datasource" adapter="adapter2" start-index="0">
<td>{{item}}</td>
</tr>
</tbody>
</table>
</div>
</td>
</tbody>
</table>
Обновленная демоверсия находится здесь: https://plnkr.co/edit/JjAiw3zvG4uIWGNjLUU7
Что касается синхронизации прокрутки в двух видовых экранах, я думаю, что следующий подход может сработать:
$scope.datasource = {};
$scope.datasource.get = function (index, count, success) {
var result = [];
for (var i = index; i <= index + count - 1; i++) {
result.push("item #" + i);
}
success(result);
};
const vp1 = document.getElementById('vp1');
const vp2 = document.getElementById('vp2');
vp1.addEventListener('scroll', function() {
vp2.scrollTop = vp1.scrollTop;
});
где "vp1" и "vp2" - это идентификаторы окон просмотра.