Как карты Google (веб-приложение) масштабируются настолько плавно на iphone/ipad с помощью жеста / пинча?
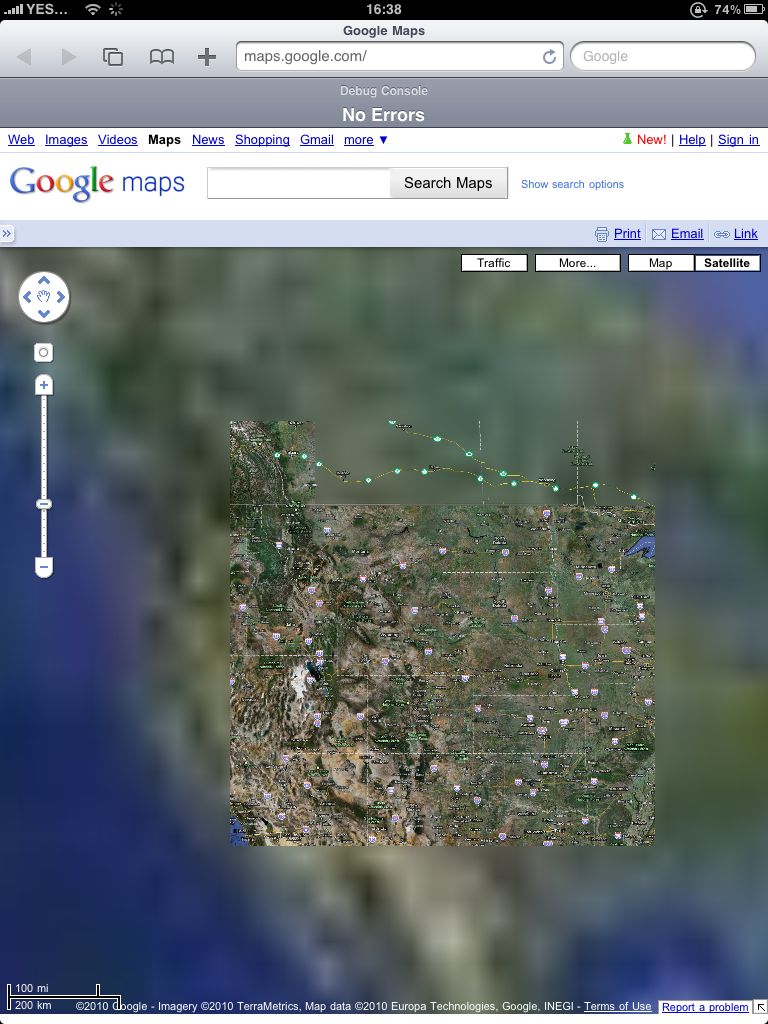
Если вы использовали веб-приложение Google Maps на своем iphone или ipad, вы знаете, о чем я говорю. Вы не можете видеть мои пальцы на этом снимке экрана, но это уменьшение масштаба (если хотите). Детализированная область была начальной областью просмотра карты, а размытый фрагмент снаружи - дополнительная карта, которая появилась в середине просмотра.

Функция пинч-масштабирования, использующая сенсорный ввод жестами, масштабирует текущую карту, отображаемую в реальном времени, настолько плавно, что это выглядит как волшебство. Мы пытаемся масштабировать изображения и воспроизводить это плавное масштабирование. Кто-нибудь знает, как они это делают?
Мы не знаем, сингл ли это img элемент масштабируется. Или, может быть, все img элементы в их матрице относительной сетки как-то масштабируются одновременно (это кажется маловероятным). Может быть, это много canvas элементы.. или один большой canvas элемент (что мы также сомневаемся после разумного количества испытаний). Пожалуйста, любые предложения, идеи или ответы (если вы из Google) были бы хорошими.
2 ответа
Вам нужно использовать аппаратно ускоренные CSS3 преобразования. например
- translate3d() вместо translate ()
- scale3d () вместо scale ()
Только мобильное сафари в настоящее время поддерживает аппаратное ускорение. Неизвестно, когда Google будет реализовывать это для версий своего браузера для Android.