Как сравнить шрифты OpenType с разным весом, чтобы увидеть, совпадают ли они?
У меня есть куча файлов шрифтов OpenType с разными весами и стилями (например, ComicSans100.otf, ComicSans200.otf, ComicSans300.otf и TimeNewRoman.otf и TimesNewRomanItalic.otf). Человек, предоставивший мне эти файлы, не был уверен, что вес и стиль разных шрифтов были изменены. Например, символы в ComicSans400.otf из ComicSans100.otf с весом 400, но настроены, чтобы выглядеть лучше.
Я хочу знать, есть ли способ быть уверенным, что если я возьму ComicSans100.otf и приложу его весом 400, все символы будут выглядеть так же, как символы из ComicSans400.otf.
Я спрашиваю об этом потому, что хочу использовать эти шрифты в приложении для Android. И каждый шрифт увеличивает размер приложения.
2 ответа
Вот простой и наглядный способ проверить, что два ваших шрифта производят одинаковые символы.
Определить
ConstraintLayoutс четырьмяTextViews:tv1,tv2,tv3а такжеtv4, Определите цвета текста и шрифты следующим образом. Вы проверяете font1 и font2 друг против друга. (Убедитесь, что фонTextViewsпрозрачныйtv1: красный, font1tv2: синий, font2tv3: синий, font2tv4: красный, font1
Место
tv1на вершинеtv2а такжеtv3наtv4,Поместите все символы, которые вы хотите проверить в каждом из
TextViews, Ищите любой цвет, который не соответствует цвету вершиныTextView, Заtv1на вершинеtv2Вы должны увидеть все красное, а не синее. Заtv3на вершинеtv4Вы должны видеть все синие и не красные.
Это может быть автоматизировано, но может не стоить усилий, если будет достаточно простой настройки и визуального осмотра. Одна из стоящих автоматизаций может заключаться в поиске пикселей оскорбительного цвета.
Вот то, что макет может быть. В этом тривиальном случае шрифт по умолчанию выглядит как жирный, а не жирный.
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:text="ABCEFGHIJKLMNOPQRSTUVWXYZ"
android:textColor="@android:color/holo_blue_light"
android:textSize="20sp"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:text="ABCEFGHIJKLMNOPQRSTUVWXYZ"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp"
android:textStyle="bold"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:text="ABCEFGHIJKLMNOPQRSTUVWXYZ"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp"
android:textStyle="bold"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/guideline" />
<TextView
android:id="@+id/tv4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:text="ABCEFGHIJKLMNOPQRSTUVWXYZ"
android:textColor="@android:color/holo_blue_light"
android:textSize="20sp"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/guideline" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.50" />
</androidx.constraintlayout.widget.ConstraintLayout>
Вот вывод, чтобы увидеть различия. Этот снимок от дизайнера Android Studio.
Если потенциально нужно проверить много символов, описанный выше метод будет сложным и подвержен ошибкам. Более автоматизированный способ - определить два текстовых представления, как указано выше, загрузить их с одинаковым текстом, но использовать два шрифта, которые будут проверены друг против друга.
MainActivity.java
Вот небольшой фрагмент кода, который берет два TextView и сравнивает их попиксельно и регистрирует их, если они разные или одинаковые.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView tv1, tv2;
tv1 = findViewById(R.id.tv1);
tv2 = findViewById(R.id.tv2);
// Get all characters to check into a string.
String s = getTextToCheck();
tv1.setText(s);
tv2.setText(s);
final ConstraintLayout mLayout = findViewById(R.id.layout);
mLayout.post(new Runnable() {
@Override
public void run() {
Bitmap bitmap = Bitmap.createBitmap(mLayout.getWidth(), mLayout.getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
mLayout.draw(canvas);
compareRects(bitmap, getViewRect(tv1), getViewRect(tv2));
}
});
}
private void compareRects(Bitmap bitmap, Rect rect1, Rect rect2) {
int x1 = rect1.left;
int x2 = rect2.left;
if (rect1.width() != rect2.width()) {
Log.i("CompareFonts", "<<<< TextView widths do not match");
}
if (rect1.height() != rect2.height()) {
Log.i("CompareFonts", "<<<< TextView heights do not match");
}
int totalPixels = 0;
int diffCount = 0;
while (x1 < rect1.right && x2 < rect2.right) {
int y1 = rect1.top;
int y2 = rect2.top;
while (y1 < rect1.bottom && y2 < rect2.bottom) {
int pixel1 = bitmap.getPixel(x1, y1);
int pixel2 = bitmap.getPixel(x2, y2);
if (pixel1 != pixel2) {
diffCount++;
totalPixels++;
} else if (pixel1 != 0) {
totalPixels++;
}
y1++;
y2++;
}
x1++;
x2++;
}
Log.i("CompareFonts", String.format(Locale.US, "<<<< Total pixels compared = %,d", totalPixels));
Log.i("CompareFonts", String.format(Locale.US, "<<<< Different pixel count = %,d (%%%.2f) ",
diffCount, (float) diffCount * 100 / totalPixels));
}
private Rect getViewRect(View view) {
Rect rect = new Rect();
rect.left = view.getLeft() + view.getPaddingLeft();
rect.right = view.getRight() - view.getPaddingRight();
rect.top = view.getTop() + view.getPaddingTop();
rect.bottom = view.getBottom() - view.getPaddingBottom();
return rect;
}
private String getTextToCheck() {
// Define any text to check. This is just the printable ASCII character set.
StringBuilder sb = new StringBuilder();
for (int i = 32; i <= 126; i++) {
sb.append((char) i);
}
return sb.toString();
}
}
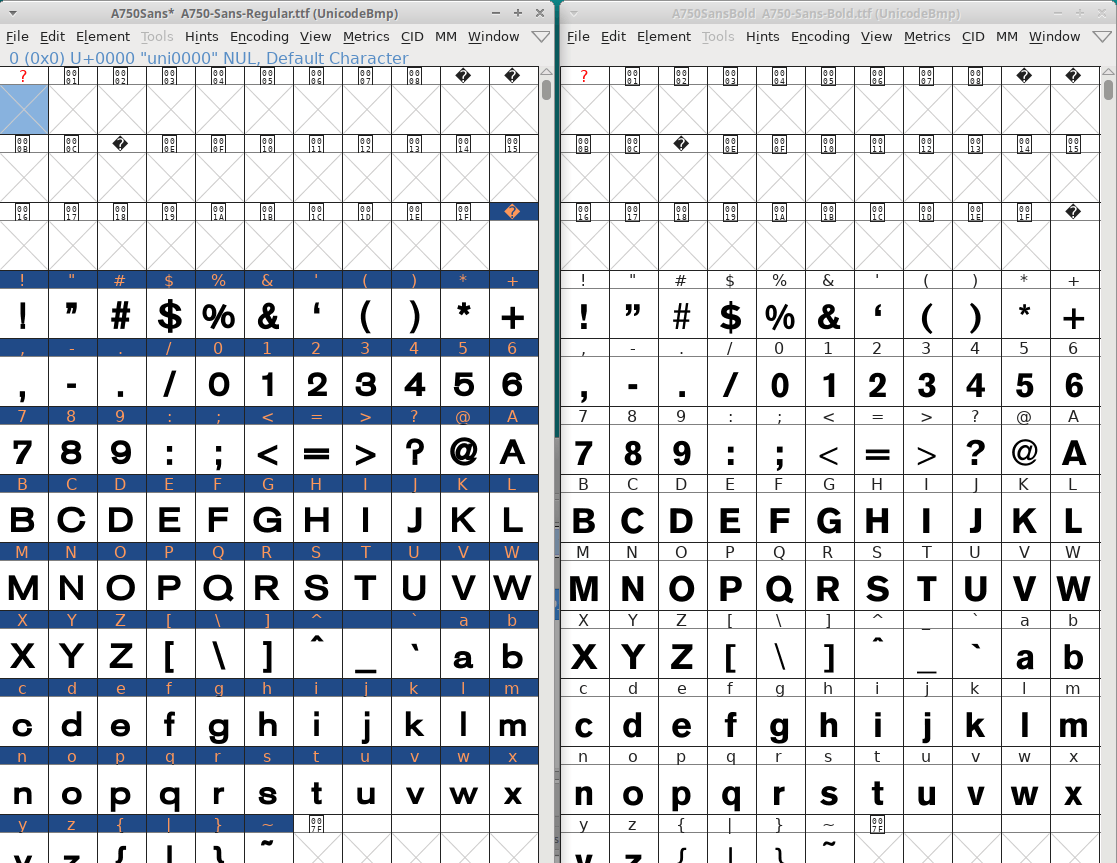
Инструментом для ручного анализа шрифтов является FontForge.
Для сравнения сначала откройте похожие шрифты: 
Вы можете видеть, что мои два шрифта - A750Sant-Regular (слева) и A750Sans-Bold (справа).
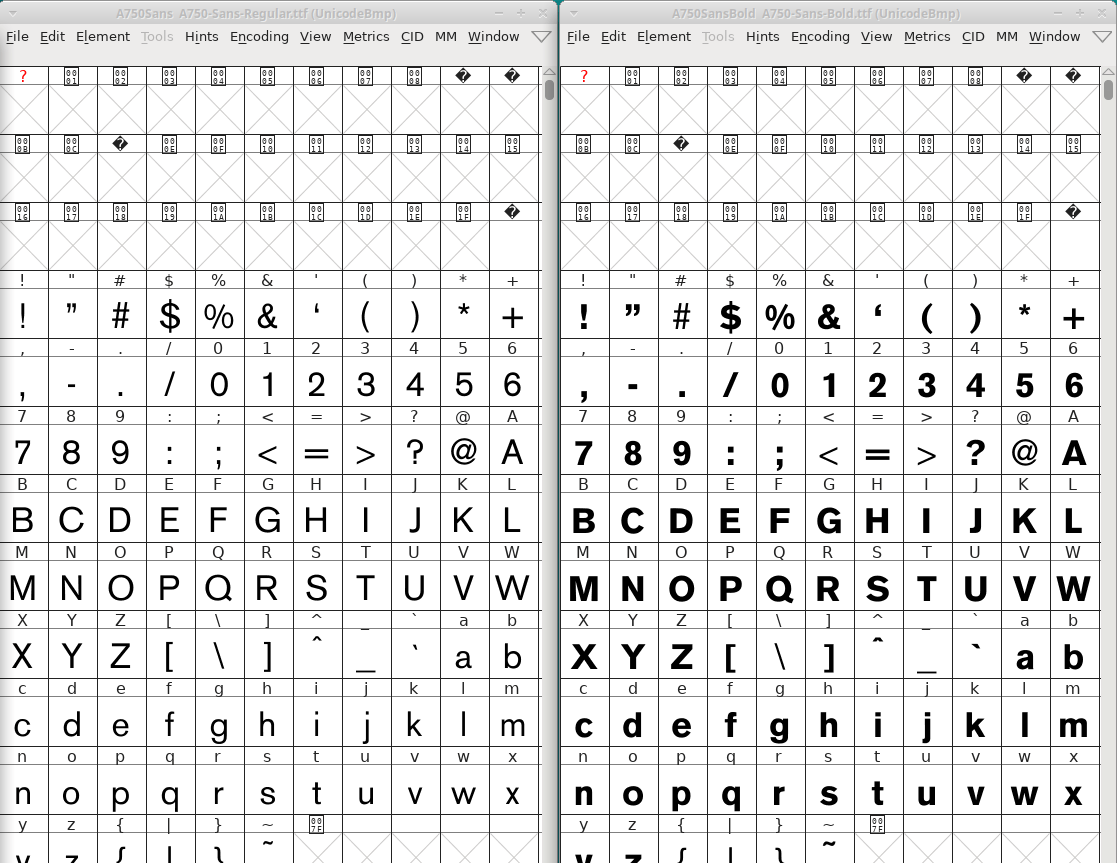
Затем, чтобы сравнить жирный шрифт с обычным с увеличенным весом, нажмите "Редактировать -> Выбрать все", а затем "Элемент -> Стиль -> Изменить вес", и вы сможете визуально сравнить результаты.
Для моих примеров шрифтов есть огромная разница, поэтому я бы оставил оба.
Существует также автоматическая функция сравнения двух шрифтов в разделе "Элемент -> Сравнить шрифты", но я думаю, что это не то, что вы ищете.