Загрузка модулей с другого сервера во время выполнения
Можно ли как-то загрузить разные модули во время выполнения моего приложения angular 2 с разных серверов и, если да, как я могу этого добиться?
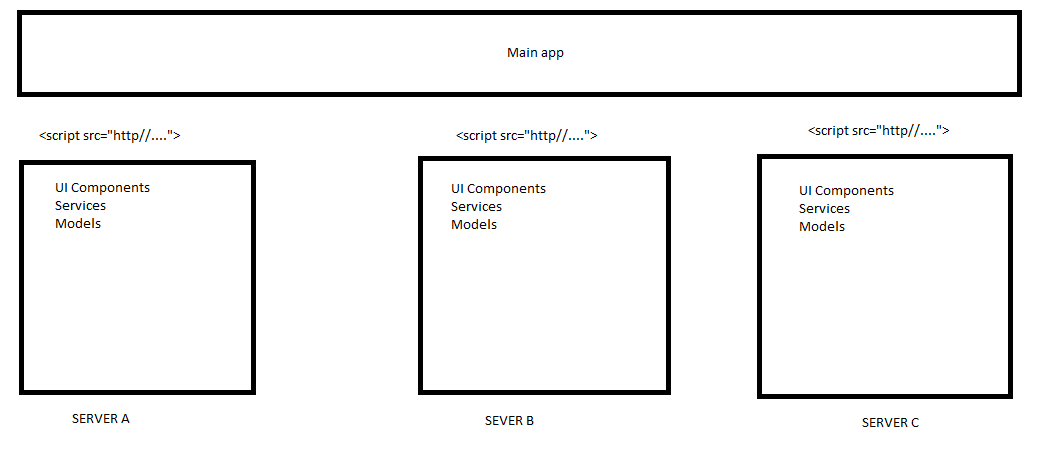
Я хотел бы, чтобы мое приложение загружало различные компоненты из общего приложения с изолированных серверов (A, B, C), чтобы их можно было снимать и обновлять независимо от основного приложения и любых компонентов, которые включены в A, B или C не будет загружен 3 модуля, показанные внизу, будут иметь Компоненты, но Основное Приложение объявит в своем HTML, куда оно должно загрузить компонент.
ОБНОВИТЬ
Ленивая загрузка по маршрутам - это не то, что я ищу, эти 3 модуля должны быть полностью независимыми модулями, которые имеют свой собственный репозиторий, проект, хостинг, enz.
1 ответ
Немного поздно, но вы можете использовать механизм ленивой загрузки в маршрутах, чтобы делать именно то, что вы хотите.
В этой статье рассказывается, как загрузить модуль веб-пакета из другого источника: Решение: динамически загружать независимо скомпилированные пакеты Веб-пакета 2
В маршрутах вы определяете обратный вызов в разделе loadchildren:
const appRoutes: Routes = [
{path: '', component: MainComponent},
{path: 'modulea', loadchildren: loadModuleA}
]
метод loadModuleA будет выглядеть так:
export function loadModuleA() {
return new Promise((resolve, reject) => {
// the method from the article
loadPlugin('path/to/server/of/moduleA', (exports) => {
// The Submodule must export ModuleA
resolve(exports.ModuleA);
});
});
}