Как разместить изображение в плагине CircleImage Xamarin.Forms
Я использую следующий код.
<StackLayout BackgroundColor="#303D43" HeightRequest="170" Padding="10"
HorizontalOptions="Fill" VerticalOptions="Start">
<StackLayout HeightRequest="120" WidthRequest="120" Padding="0,0,0,10" HorizontalOptions="Fill" VerticalOptions="Fill" >
<controls:CircleImage x:Name="profileImage"
BorderColor="White" BorderThickness="1" HorizontalOptions="Center"
Aspect="AspectFill" WidthRequest="96" HeightRequest="96" >
</controls:CircleImage>
</StackLayout>
<Label x:Name="lblTitle" FontSize="22" TextColor="White" HeightRequest="20" HorizontalOptions="Center" />
</StackLayout>
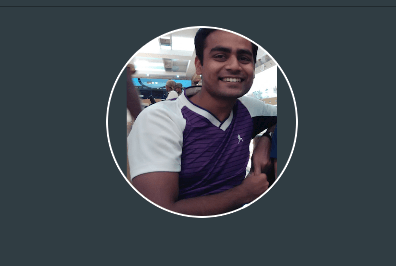
Как вы можете видеть в случае портретного изображения, пространство слева и справа, а в случае горизонтального пространства слева и сверху. Как это исправить. Я попытался Aspect="AspectFill" AspectFit и заполнить все три перечисления, но безуспешно..
используя этот плагин
https://github.com/jamesmontemagno/Xamarin.Plugins/tree/master/ImageCircle
3 ответа
Попробуй это:
Aspect="AspectFit"
Образец:
<controls:CircleImage x:Name="profileImage"
BorderColor="White" BorderThickness="1" HorizontalOptions="Center"
Aspect="AspectFit"
WidthRequest="96" HeightRequest="96" >
Надеюсь, ответ Вайкеша решит вашу проблему. Я пробовал с Aspect="AspectFill" также, чтобы увидеть результат сравнения. Он покажет часть изображения в круглой форме.
Этот код использует OnPlatform для уточнения размеров. Также обратите внимание на вариант HorizontalOptions="Center",
XAML
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MyImageCircle"
xmlns:controls="clr-namespace:ImageCircle.Forms.Plugin.Abstractions;assembly=ImageCircle.Forms.Plugin.Abstractions"
x:Class="MyImageCircle.MainPage">
<controls:CircleImage Source="abstracttriangleg" Aspect="AspectFill"
BorderColor="LightGray"
BorderThickness="2"
HorizontalOptions="Center">
<controls:CircleImage.WidthRequest>
<OnPlatform x:TypeArguments="x:Double"
iOS="150"
Android="150"
WinPhone="200"/>
</controls:CircleImage.WidthRequest>
<controls:CircleImage.HeightRequest>
<OnPlatform x:TypeArguments="x:Double"
iOS="150"
Android="150"
WinPhone="200"/>
</controls:CircleImage.HeightRequest>
</controls:CircleImage>
</ContentPage>
MainActivity.cs
protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
ImageCircleRenderer.Init(); //Image Circle from "ImageCircle.Forms.Plugin.Droid" namespace
}
Plugin
Сначала добавьте Xam.Plugins.Forms.ImageCircle на всех платформах.
В XAML:
Добавьте пространство имен в RootElement, как показано ниже:
xmlns:controls="clr-namespace:ImageCircle.Forms.Plugin.Abstractions;assembly=ImageCircle.Forms.Plugin.Abstractions"
Затем добавьте этот элемент управления на своей странице, где вы хотите, чтобы круг изображения
<controls:CircleImage
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
Source="BG.png" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand"/>
MainActivity.cs:
protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
ImageCircleRenderer.Init();
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}
AppDelegate.cs
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
ImageCircleRenderer.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
Пожалуйста, найдите образец здесь